@syncedstore/core
v0.6.0
Published
SyncedStore is an easy-to-use library for building collaborative applications that sync automatically. It's built on top of Yjs, a proven, high performance CRDT implementation.
Downloads
25,593
Maintainers
Readme
SyncedStore CRDT
(This library was previously called "Reactive-CRDT")
SyncedStore is an easy-to-use library for building collaborative applications that sync automatically. It's built on top of Yjs, a proven, high performance CRDT implementation.
TL;DR
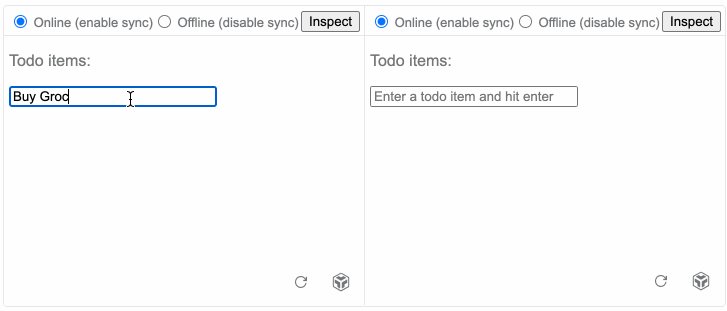
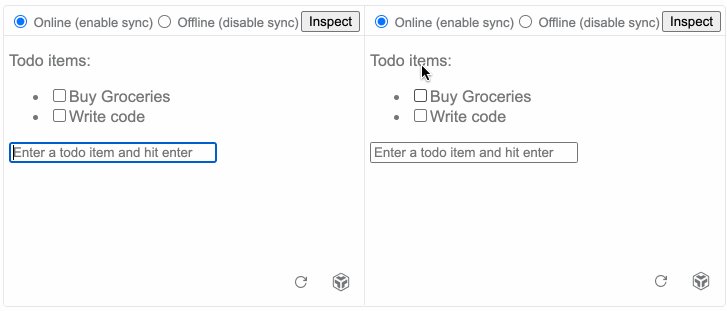
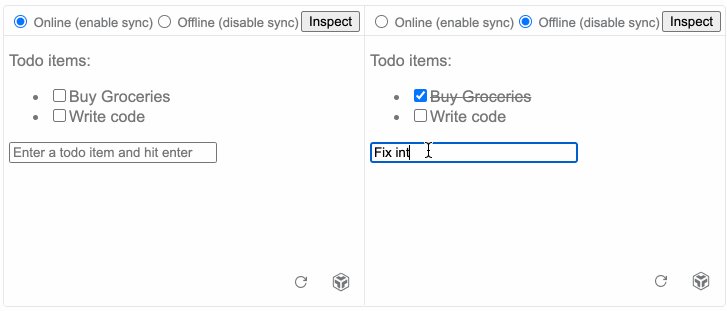
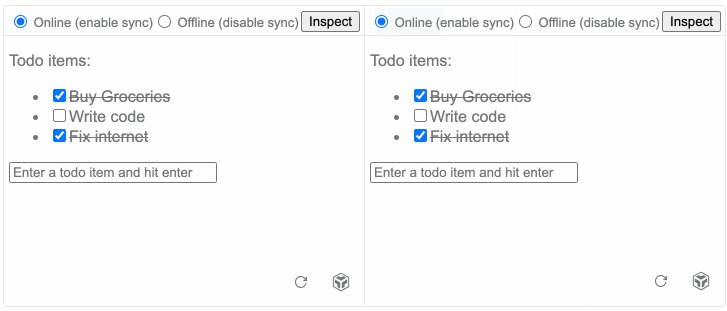
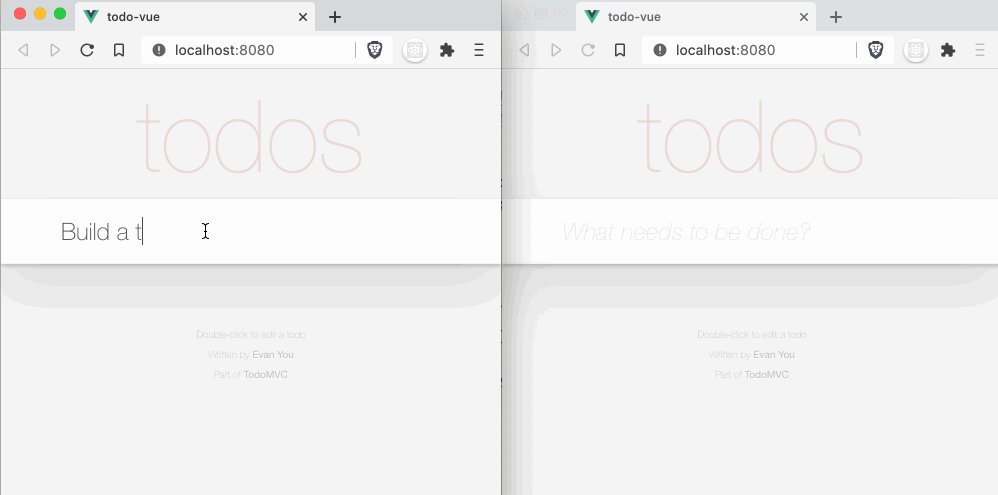
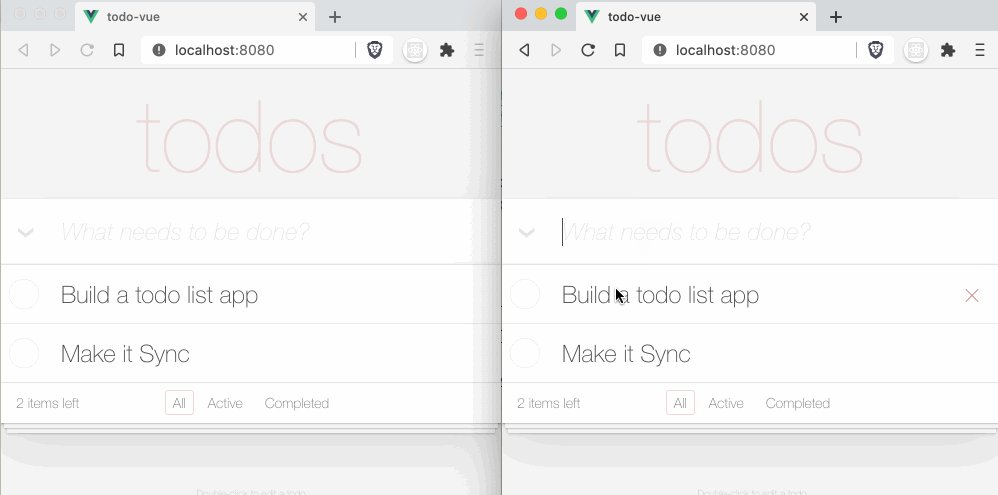
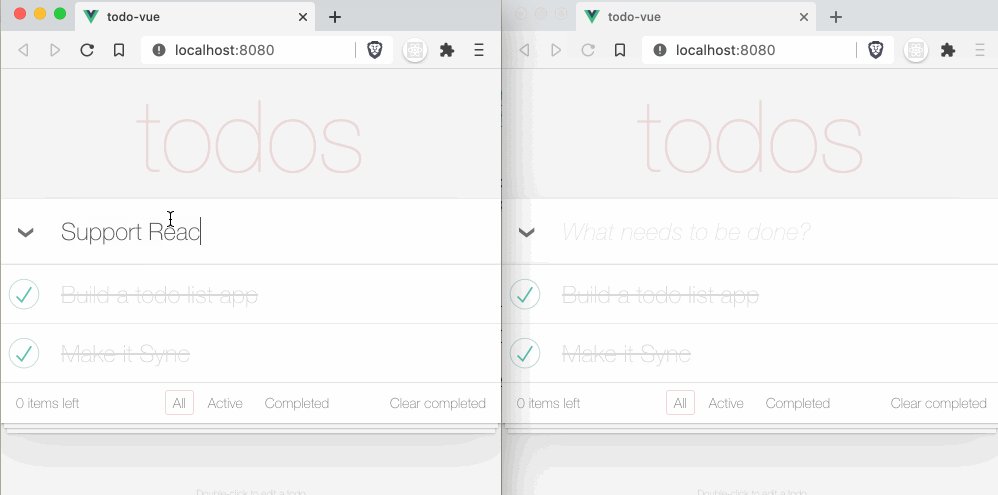
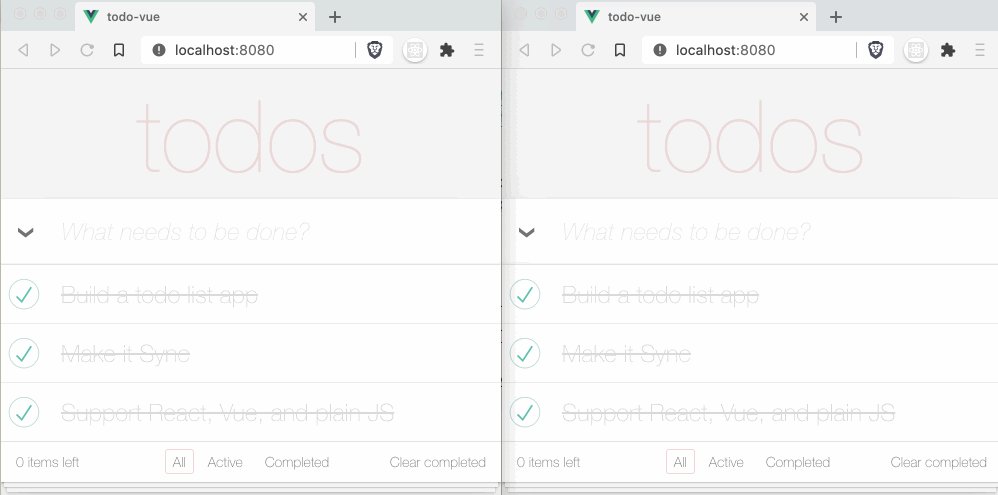
Create apps like this:
Using an API as simple as this:
// add a todo
store.todos.push({ completed: false, title: "Get groceries" });
// set todo to completed
store.todos[0].completed = true;Documentation
View the documentation with interactive code samples
You can find the SyncedStore documentation on the website.
- Getting Started
- Working with React
- Working with Vue
- Working with Svelte
- Collaborative text editing
- Sync providers
Examples
We have several examples on the website (React, Vue, Svelte) as part of the documentation.
In this repository, there are also more complex examples based on TodoMVC (examples/todo-react, examples/todo-vue, examples/todo-svelte).
- Open live demo: React or Vue (Of course, open multiple times to test multiplayer)
- Edit / view on Codesandbox React / Vue
Motivation
SyncedStore makes it easy to develop applications that:
- 👨👩👧👦 Are collaborative: create multi-user and multi-device experiences without the need to handle complex conflict resolution management yourself.
- 🚀 Are fast: operations are handled locally, and data synchronization with other users and devices happens quietly in the background. 0 Latency!
- 🔗 Work offline: cloud apps typically don’t work while offline. Supporting both data sync and offline used to be difficult, SyncedStore aims to simplify this.
Perhaps most importantly, it makes it easy to build decentralized applications. This has a lot of security & privacy benefits compared to always relying on central (expensive) servers to keep track of all our data.
Read more about the benefits of Local-first software in this essay
In short, with some technological magic of so-called CRDTs (Conflict-free Replicated Data Types), we can build cross-device apps that are more collaborative, faster, work offline AND put the user back in control of their data.
Feedback
I'd always love to hear how you're using SyncedStore. Definitely open an issue if you need help, get in touch via Twitter, or join the discussion in the Yjs forums.
Credits ❤️
SyncedStore builds directly on Yjs and Reactive. It's also inspired by and builds upon the amazing work by MobX and NX Observe.
SyncedStore is built as part of TypeCell. TypeCell is proudly sponsored by the renowned NLNet foundation who are on a mission to support an open internet, and protect the privacy and security of internet users. Check them out!