@sweetalert2/theme-default
v5.0.20
Published
Default theme for SweetAlert2
Downloads
1,268
Maintainers
Readme
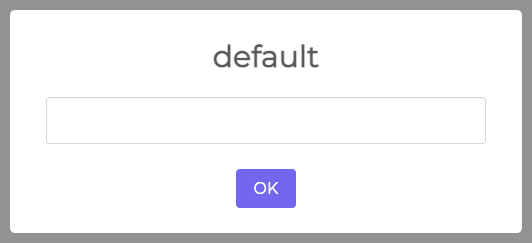
@sweetalert2/theme-default - Default Theme for SweetAlert2

Installation
npm install --save sweetalert2 @sweetalert2/theme-defaultUsage
With CSS:
<!-- Include the Default theme -->
<link rel="stylesheet" href="@sweetalert2/theme-default/default.css">
<script src="sweetalert2/dist/sweetalert2.min.js"></script>With SASS:
your-app.js:
import Swal from 'sweetalert2/dist/sweetalert2.js';your-app.scss:
@import '@sweetalert2/theme-default/default.scss';
