@svyatogor/cdk-pipelines-github
v0.3.38
Published
GitHub Workflows support for CDK Pipelines
Downloads
5
Readme
CDK Pipelines for GitHub Workflows
The APIs in this module are experimental and under active development. They are subject to non-backward compatible changes or removal in any future version. These are not subject to the Semantic Versioning model and breaking changes will be announced in the release notes. This means that while you may use them, you may need to update your source code when upgrading to a newer version of this package.
A construct library for painless Continuous Delivery of CDK applications, deployed via GitHub Workflows.
The CDK already has a CI/CD solution, CDK Pipelines, which creates an AWS CodePipeline that deploys CDK applications. This module serves the same surface area, except that it is implemented with GitHub Workflows.
Table of Contents
- CDK Pipelines for GitHub Workflows
Usage
Assuming you have a
Stage
called MyStage that includes CDK stacks for your app and you want to deploy it
to two AWS environments (BETA_ENV and PROD_ENV):
import { App } from 'aws-cdk-lib';
import { ShellStep } from 'aws-cdk-lib/pipelines';
import { GitHubWorkflow } from 'cdk-pipelines-github';
const app = new App();
const pipeline = new GitHubWorkflow(app, 'Pipeline', {
synth: new ShellStep('Build', {
commands: [
'yarn install',
'yarn build',
],
}),
awsCreds: AwsCredentials.fromOpenIdConnect({
gitHubActionRoleArn: 'arn:aws:iam::<account-id>:role/GitHubActionRole',
}),
});
pipeline.addStage(new MyStage(app, 'Beta', { env: BETA_ENV }));
pipeline.addStage(new MyStage(app, 'Prod', { env: PROD_ENV }));
app.synth();When you run cdk synth, a deploy.yml workflow will be created under
.github/workflows in your repo. This workflow will deploy your application
based on the definition of the pipeline. In the example above, it will deploy
the two stages in sequence, and within each stage, it will deploy all the
stacks according to their dependency order and maximum parallelism. If your app
uses assets, assets will be published to the relevant destination environment.
The Pipeline class from cdk-pipelines-github is derived from the base CDK
Pipelines class, so most features should be supported out of the box. See the
CDK Pipelines
documentation for more details.
NOTES:
- Environments must be bootstrapped separately using
cdk bootstrap. See CDK Environment Bootstrapping for details.
Initial Setup
Assuming you have your CDK app checked out on your local machine, here are the suggested steps to develop your GitHub Workflow.
Set up AWS Credentials your local environment. It is highly recommended to authenticate via an OpenId Connect IAM Role. You can set one up using the
GithubActionRoleclass provided in this module. For more information (and alternatives), see AWS Credentials.When you've updated your pipeline and are ready to deploy, run
cdk synth. This creates a workflow file in.github/workflows/deploy.yml.When you are ready to test your pipeline, commit your code changes as well as the
deploy.ymlfile to GitHub. GitHub will automatically try to run the workflow found under.github/workflows/deploy.yml.You will be able to see the result of the run on the
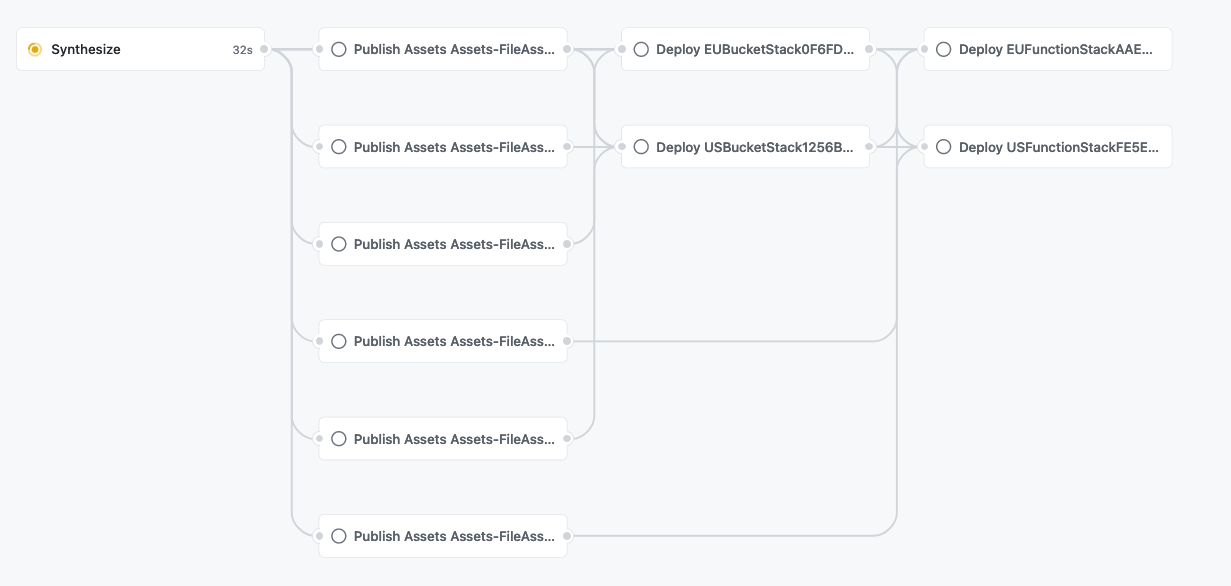
Actionstab in your repository:
For an in-depth run-through on creating your own GitHub Workflow, see the Tutorial section.
AWS Credentials
There are two ways to supply AWS credentials to the workflow:
- GitHub Action IAM Role (recommended).
- Long-lived AWS Credentials stored in GitHub Secrets.
The GitHub Action IAM Role authenticates via the GitHub OpenID Connect provider and is recommended, but it requires preparing your AWS account beforehand. This approach allows your Workflow to exchange short-lived tokens directly from AWS. With OIDC, benefits include:
- No cloud secrets.
- Authentication and authorization management.
- Rotating credentials.
You can read more here.
GitHub Action Role
Authenticating via OpenId Connect means you do not need to store long-lived
credentials as GitHub Secrets. With OIDC, you provide a pre-provisioned IAM
role to your GitHub Workflow via the awsCreds.fromOpenIdConnect API:
import { App } from 'aws-cdk-lib';
import { ShellStep } from 'aws-cdk-lib/pipelines';
import { GitHubWorkflow } from 'cdk-pipelines-github';
const app = new App();
const pipeline = new GitHubWorkflow(app, 'Pipeline', {
synth: new ShellStep('Build', {
commands: [
'yarn install',
'yarn build',
],
}),
awsCreds: AwsCredentials.fromOpenIdConnect({
gitHubActionRoleArn: 'arn:aws:iam::<account-id>:role/GitHubActionRole',
}),
});There are two ways to create this IAM role:
- Use the
GitHubActionRoleconstruct (recommended and described below). - Manually set up the role (Guide).
GitHubActionRole Construct
Because this construct involves creating an IAM role in your account, it must
be created separate to your GitHub Workflow and deployed via a normal
cdk deploy with your local AWS credentials. Upon successful deployment, the
arn of your newly created IAM role will be exposed as a CfnOutput.
To utilize this construct, create a separate CDK stack with the following code
and cdk deploy:
import { GitHubActionRole } from 'cdk-pipelines-github';
import { App, Construct, Stack, StackProps } from 'aws-cdk-lib';
class MyGitHubActionRole extends Stack {
constructor(scope: Construct, id: string, props?: StackProps) {
super(scope, id, props);
const provider = new GitHubActionRole(this, 'github-action-role', {
repoString: 'myUser/myRepo',
};
}
}
const app = new App();
new MyGitHubActionRole(app, 'MyGitHubActionRole');
app.synth();Note: If you have previously created the GitHub identity provider with url
https://token.actions.githubusercontent.com, the above example will fail
because you can only have one such provider defined per account. In this
case, you must provide the already created provider into your GithubActionRole
construct via the provider property.
Make sure the audience for the provider is
sts.amazonaws.comin this case.
class MyGitHubActionRole extends Stack {
constructor(scope: Construct, id: string, props?: StackProps) {
super(scope, id, props);
const provider = new GitHubActionRole(this, 'github-action-role', {
repos: ['myUser/myRepo'],
provider: GitHubActionRole.existingGitHubActionsProvider(this),
});
}
}GitHub Secrets
Authenticating via this approach means that you will be manually creating AWS
credentials and duplicating them in GitHub secrets. The workflow expects the
GitHub repository to include secrets with AWS credentials under
AWS_ACCESS_KEY_ID and AWS_SECRET_ACCESS_KEY. You can override these defaults
by supplying the awsCreds.fromGitHubSecrets API to the workflow:
import { App } from 'aws-cdk-lib';
import { ShellStep } from 'aws-cdk-lib/pipelines';
import { GitHubWorkflow } from 'cdk-pipelines-github';
const app = new App();
const pipeline = new GitHubWorkflow(app, 'Pipeline', {
synth: new ShellStep('Build', {
commands: [
'yarn install',
'yarn build',
],
}),
awsCreds: AwsCredentials.fromGitHubSecrets({
accessKeyId: 'MY_ID', // GitHub will look for the access key id under the secret `MY_ID`
secretAccessKey: 'MY_KEY', // GitHub will look for the secret access key under the secret `MY_KEY`
}),
});Runners with Preconfigured Credentials
If your runners provide credentials themselves, you can configure awsCreds to
skip passing credentials:
import { App } from 'aws-cdk-lib';
import { ShellStep } from 'aws-cdk-lib/pipelines';
import { GitHubWorkflow } from 'cdk-pipelines-github';
const app = new App();
const pipeline = new GitHubWorkflow(app, 'Pipeline', {
synth: new ShellStep('Build', {
commands: [
'yarn install',
'yarn build',
],
}),
awsCreds: AwsCredentials.runnerHasPreconfiguredCreds(), // NO credentials will be provided.
});Using Docker in the Pipeline
You can use Docker in GitHub Workflows in a similar fashion to CDK Pipelines. For a full discussion on how to use Docker in CDK Pipelines, see Using Docker in the Pipeline.
Just like CDK Pipelines, you may need to authenticate to Docker registries to avoid being throttled.
Authenticating to Docker registries
You can specify credentials to use for authenticating to Docker registries as part of the Workflow definition. This can be useful if any Docker image assets — in the pipeline or any of the application stages — require authentication, either due to being in a different environment (e.g., ECR repo) or to avoid throttling (e.g., DockerHub).
import { App } from 'aws-cdk-lib';
import { ShellStep } from 'aws-cdk-lib/pipelines';
import { GitHubWorkflow } from 'cdk-pipelines-github';
const app = new App();
const pipeline = new GitHubWorkflow(app, 'Pipeline', {
synth: new ShellStep('Build', {
commands: [
'yarn install',
'yarn build',
],
}),
dockerCredentials: [
// Authenticate to ECR
DockerCredential.ecr('<account-id>.dkr.ecr.<aws-region>.amazonaws.com'),
// Authenticate to DockerHub
DockerCredential.dockerHub({
// These properties are defaults; feel free to omit
usernameKey: 'DOCKERHUB_USERNAME',
personalAccessTokenKey: 'DOCKERHUB_TOKEN',
}),
// Authenticate to Custom Registries
DockerCredential.customRegistry('custom-registry', {
usernameKey: 'CUSTOM_USERNAME',
passwordKey: 'CUSTOM_PASSWORD',
}),
],
});Runner Types
You can choose to run the workflow in either a GitHub hosted or self-hosted runner.
GitHub Hosted Runner
The default is Runner.UBUNTU_LATEST. You can override this as shown below:
import { App } from 'aws-cdk-lib';
import { ShellStep } from 'aws-cdk-lib/pipelines';
import { GitHubWorkflow } from 'cdk-pipelines-github';
const app = new App();
const pipeline = new GitHubWorkflow(app, 'Pipeline', {
synth: new ShellStep('Build', {
commands: [
'yarn install',
'yarn build',
],
}),
runner: Runner.WINDOWS_LATEST,
});Self Hosted Runner
The following example shows how to configure the workflow to run on a self-hosted runner. Note that you do not need to pass in self-hosted explicitly as a label.
import { App } from 'aws-cdk-lib';
import { ShellStep } from 'aws-cdk-lib/pipelines';
import { GitHubWorkflow } from 'cdk-pipelines-github';
const app = new App();
const pipeline = new GitHubWorkflow(app, 'Pipeline', {
synth: new ShellStep('Build', {
commands: [
'yarn install',
'yarn build',
],
}),
runner: Runner.selfHosted(['label1', 'label2']),
});Escape Hatches
You can override the deploy.yml workflow file post-synthesis however you like.
import { App } from 'aws-cdk-lib';
import { ShellStep } from 'aws-cdk-lib/pipelines';
import { GitHubWorkflow, JsonPatch } from 'cdk-pipelines-github';
const app = new App();
const pipeline = new GitHubWorkflow(app, 'Pipeline', {
synth: new ShellStep('Build', {
commands: [
'yarn install',
'yarn build',
],
}),
});
const deployWorkflow = pipeline.workflowFile;
// add `on: workflow_call: {}` to deploy.yml
deployWorkflow.patch(JsonPatch.add('/on/workflow_call', {}));
// remove `on: workflow_dispatch` from deploy.yml
deployWorkflow.patch(JsonPatch.remove('/on/workflow_dispatch'));Additional Features
Below is a compilation of additional features available for GitHub Workflows.
GitHub Action Step
If you want to call a GitHub Action in a step, you can utilize the GitHubActionStep.
GitHubActionStep extends Step and can be used anywhere a Step type is allowed.
The jobSteps array is placed into the pipeline job at the relevant jobs.<job_id>.steps as documented here.
In this example,
import { App } from 'aws-cdk-lib';
import { ShellStep } from 'aws-cdk-lib/pipelines';
import { GitHubWorkflow, JsonPatch } from 'cdk-pipelines-github';
const app = new App();
const pipeline = new GitHubWorkflow(app, 'Pipeline', {
synth: new ShellStep('Build', {
commands: [
'yarn install',
'yarn build',
],
}),
});
// "Beta" stage with a pre-check that uses code from the repo and an action
const stage = new MyStage(app, 'Beta', { env: BETA_ENV });
pipeline.addStage(stage, {
pre: [new GitHubActionStep('PreBetaDeployAction', {
jobSteps: [
{
name: 'Checkout',
uses: 'actions/checkout@v2',
},
{
name: 'pre beta-deploy action',
uses: '[email protected]',
with: {
'app-id': 1234,
'secrets': 'my-secrets',
},
},
{
name: 'pre beta-deploy check',
run: 'npm run preDeployCheck',
},
],
})],
});
app.synth();Configure GitHub Environment
You can run your GitHub Workflow in select GitHub Environments. Via the GitHub UI, you can configure environments with protection rules and secrets, and reference those environments in your CDK app. A workflow that references an environment must follow any protection rules for the environment before running or accessing the environment's secrets.
Assuming (just like in the main example) you have a
Stage
called MyStage that includes CDK stacks for your app and you want to deploy it
to two AWS environments (BETA_ENV and PROD_ENV) as well as GitHub Environments
beta and prod:
import { App } from 'aws-cdk-lib';
import { ShellStep } from 'aws-cdk-lib/pipelines';
import { GitHubWorkflow } from 'cdk-pipelines-github';
const app = new App();
const pipeline = new GitHubWorkflow(app, 'Pipeline', {
synth: new ShellStep('Build', {
commands: [
'yarn install',
'yarn build',
],
}),
awsCreds: AwsCredentials.fromOpenIdConnect({
gitHubActionRoleArn: 'arn:aws:iam::<account-id>:role/GitHubActionRole',
}),
});
pipeline.addStageWithGitHubOptions(new MyStage(this, 'Beta', {
env: BETA_ENV,
gitHubEnvironment: 'beta',
}));
pipeline.addStageWithGitHubOptions(new MyStage(this, 'Prod', {
env: PROD_ENV,
gitHubEnvironment: 'prod',
}));
app.synth();Manual Approval Step
One use case for using GitHub Environments with your CDK Pipeline is to create a manual approval step for specific environments via Environment protection rules. From the GitHub UI, you can specify up to 5 required reviewers that must approve before the deployment can proceed:
For more information and a tutorial for how to set this up, see this discussion.
Pipeline YAML Comments
An "AUTOMATICALLY GENERATED FILE..." comment will by default be added to the top of the pipeline YAML. This can be overriden as desired to add additional context to the pipeline YAML.
const pipeline = new GitHubWorkflow(/* ... */);
pipeline.workflowFile.commentAtTop = `AUTOGENERATED FILE, DO NOT EDIT DIRECTLY!
Deployed stacks from this pipeline:
${STACK_NAMES.map((s)=>`- ${s}\n`)}`;This will generate the normal deploy.yml file, but with the additional comments:
# AUTOGENERATED FILE, DO NOT EDIT DIRECTLY!
# Deployed stacks from this pipeline:
# - APIStack
# - AuroraStack
name: deploy
on:
push:
branches:
< the rest of the pipeline YAML contents>Tutorial
You can find an example usage in test/example-app.ts which includes a simple CDK app and a pipeline.
You can find a repository that uses this example here: eladb/test-app-cdkpipeline.
To run the example, clone this repository and install dependencies:
cd ~/projects # or some other playground space
git clone https://github.com/cdklabs/cdk-pipelines-github
cd cdk-pipelines-github
yarnNow, create a new GitHub repository and clone it as well:
cd ~/projects
git clone https://github.com/myaccount/my-test-repositoryYou'll need to set up AWS credentials in your environment. Note that this tutorial uses long-lived GitHub secrets as credentials for simplicity, but it is recommended to set up a GitHub OIDC role instead.
export AWS_ACCESS_KEY_ID=xxxx
export AWS_SECRET_ACCESS_KEY=xxxxxBootstrap your environments:
export CDK_NEW_BOOTSTRAP=1
npx cdk bootstrap aws://ACCOUNTID/us-east-1
npx cdk bootstrap aws://ACCOUNTID/eu-west-2Now, run the manual-test.sh script when your working directory is the new repository:
cd ~/projects/my-test-repository
~/projects/cdk-piplines/github/test/manual-test.shThis will produce a cdk.out directory and a .github/workflows/deploy.yml file.
Commit and push these files to your repo and you should see the deployment
workflow in action. Make sure your GitHub repository has AWS_ACCESS_KEY_ID and
AWS_SECRET_ACCESS_KEY secrets that can access the same account that you
synthesized against.
In this tutorial, you are supposed to commit
cdk.out(i.e. the code is pre-synthed). Do not do this in your app; you should always synth during the synth step of the GitHub workflow. In the example app this is achieved through thepreSynthed: trueoption. It is for example purposes only and is not something you should do in your app.const pipeline = new GitHubWorkflow(new App(), 'Pipeline', { synth: new ShellStep('Build', { commands: ['echo "nothing to do (cdk.out is committed)"'], }), // only the example app should do this. your app should synth in the synth step. preSynthed: true, });
Not supported yet
Most features that exist in CDK Pipelines are supported. However, as the CDK Pipelines feature are expands, the feature set for GitHub Workflows may lag behind. If you see a feature that you feel should be supported by GitHub Workflows, please open a GitHub issue to track it.
Contributing
See CONTRIBUTING for more information.
License
This project is licensed under the Apache-2.0 License.

