@svelte-put/movable
v4.0.0
Published
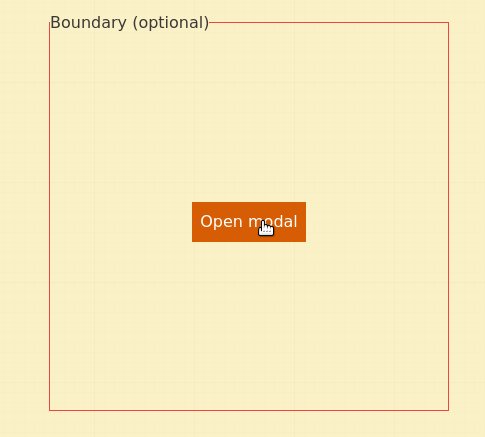
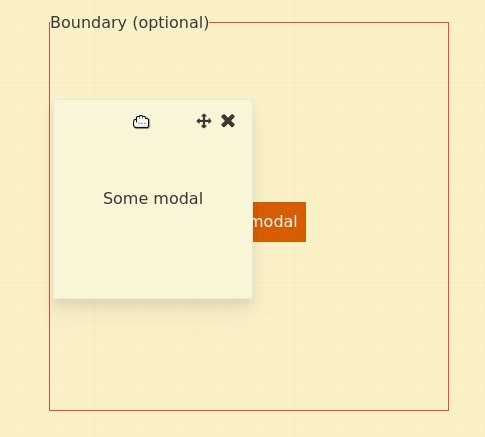
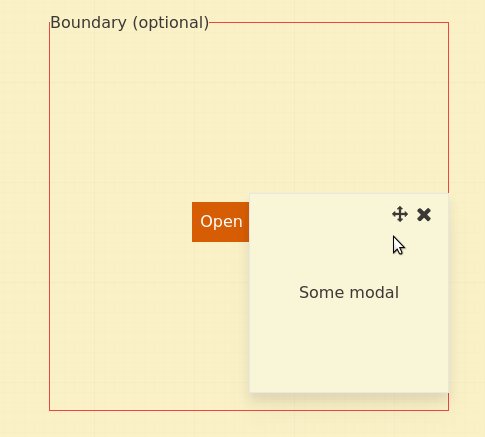
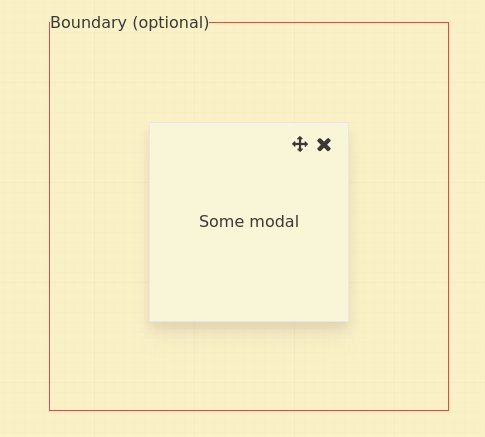
Action to move node on mousedown & mousemove
Downloads
1,106
Maintainers
Readme
@svelte-put/movable
Svelte action use:movable - make a node move on mousedown & mousemove

svelte-put
This package is part of the @svelte-put family. For contributing guideline and more, refer to its readme.
Usage & Documentation
See the dedicated documentation page here.
Quick Start
<script lang="ts">
import { movable } from '@svelte-put/movable';
</script>
<div class="h-20 w-20" use:movable>...</div>



