@sugarat/inlinejs-transform
v0.0.3
Published
Transform HTML ES Code🏅
Downloads
3
Maintainers
Readme
@sugarat/inlinejs-transform
HTML InlineJS Transform By SWC - 通过SWC直接处理HTML里的内联脚本
simple minify and ES Compile
Usage
npm i -g @sugarat/inlinejs-transformor
# first
npm i @sugarat/inlinejs-transform
# second
# add ijs command into scriptsTransform
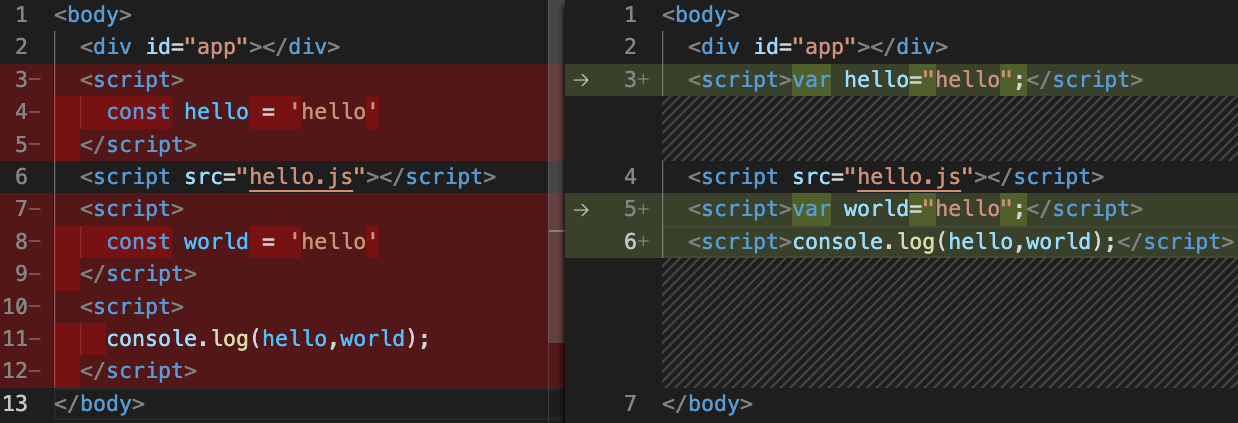
compile advanced ES syntax to specified version by SWC
ijs transform __test__/test.htmlijs transform -e es5 --minify-e, --ecmaVersion [ecmaVersion]: set transform jsc target version:ES5、ES5、ES2015...ES2022-m, --minify: minify transform result
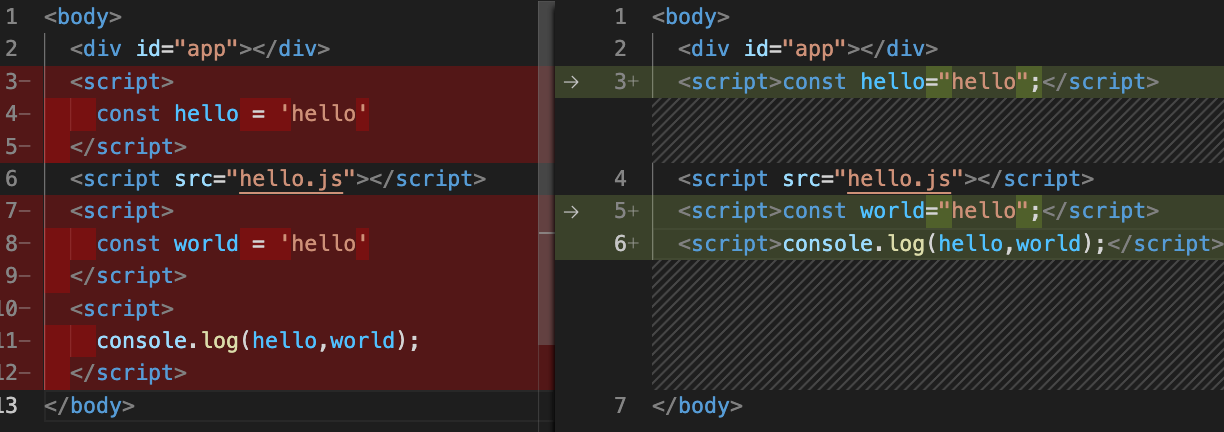
Minify
ijs minify __test__/test.htmlIn PostHTML
import posthtml from 'posthtml'
import { posthtmlSWCMinify, posthtmlSWCTransform } from '@sugarat/inlinejs-transform'
const htmlCode = `<body>
<div id="app"></div>
<script>
const hello = 'hello'
</script>
<script src="hello.js"></script>
<script>
const world = 'hello'
</script>
<script>
console.log(hello,world);
</script>
</body>`
// minify
const minifyResult = posthtml()
.use(posthtmlSWCMinify())
.process(htmlCode, { sync: true }).html
// transform
const transformResult = posthtml()
.use(posthtmlSWCTransform('es5', true))
.process(htmlCode, { sync: true }).htmloptions detail see SWC Declaration
More Info
ijs --help
ijs transform --help
ijs minify --help