@subwallet-connect/metamask
v1.0.8
Published
MetaMask SDK wallet module for connecting to Web3-Onboard. Web3-Onboard makes it simple to connect Ethereum hardware and software wallets to your dapp. Features standardised spec compliant web3 providers for all supported wallets, framework agnostic moder
Downloads
13
Maintainers
Readme
@subwallet-connect/metamask
Wallet module for connecting MetaMask Wallet SDK to web3-onboard
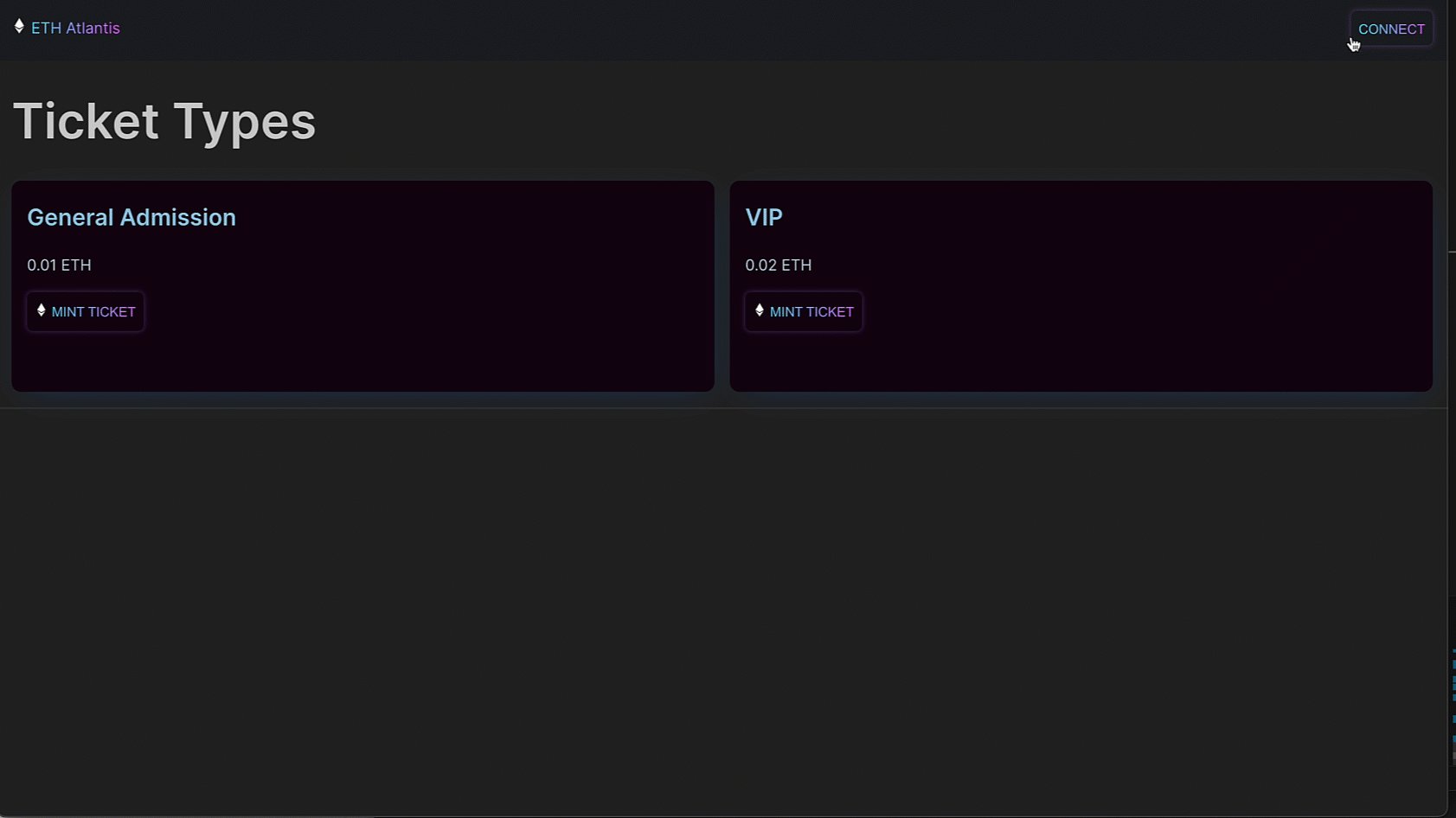
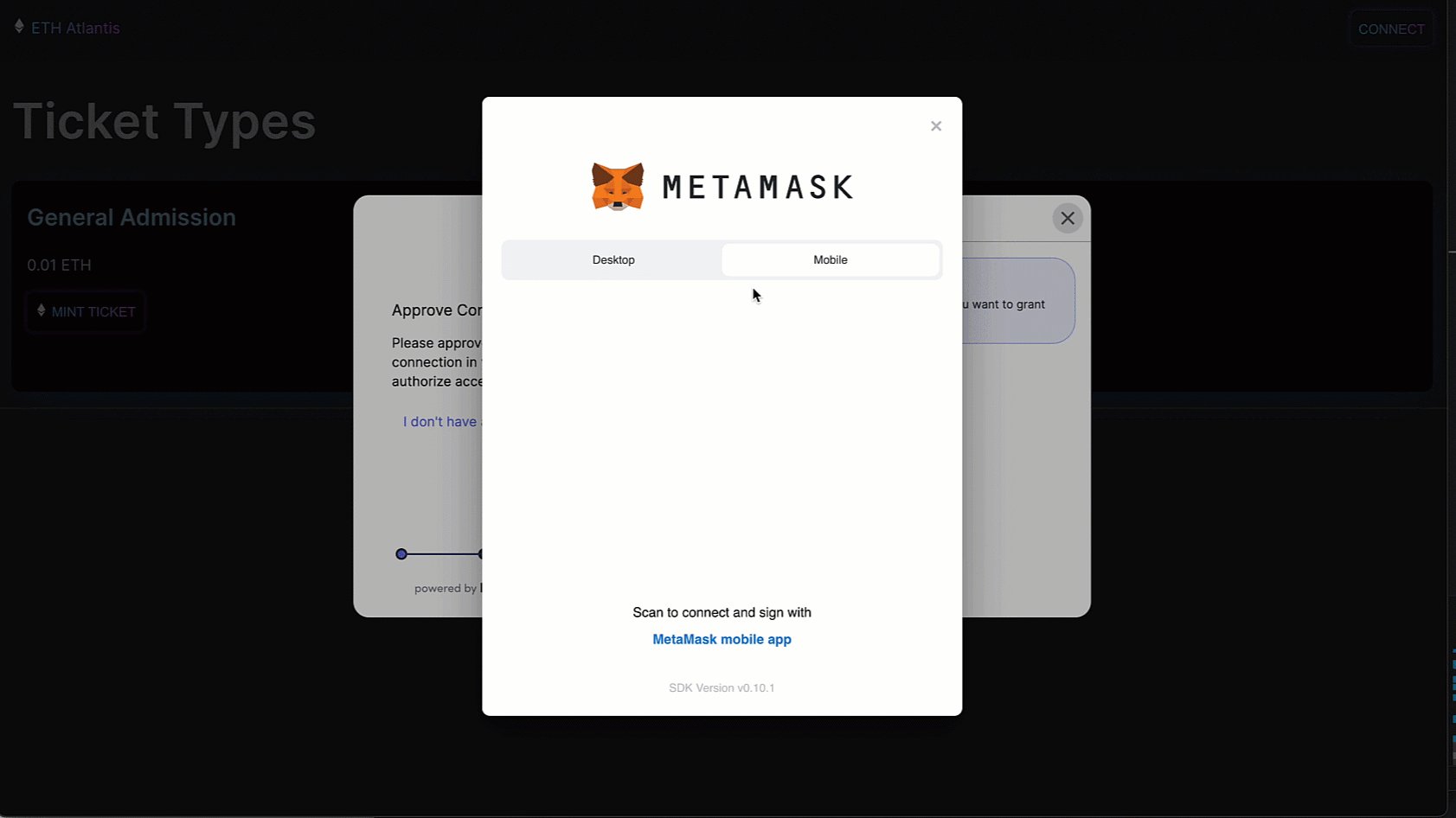
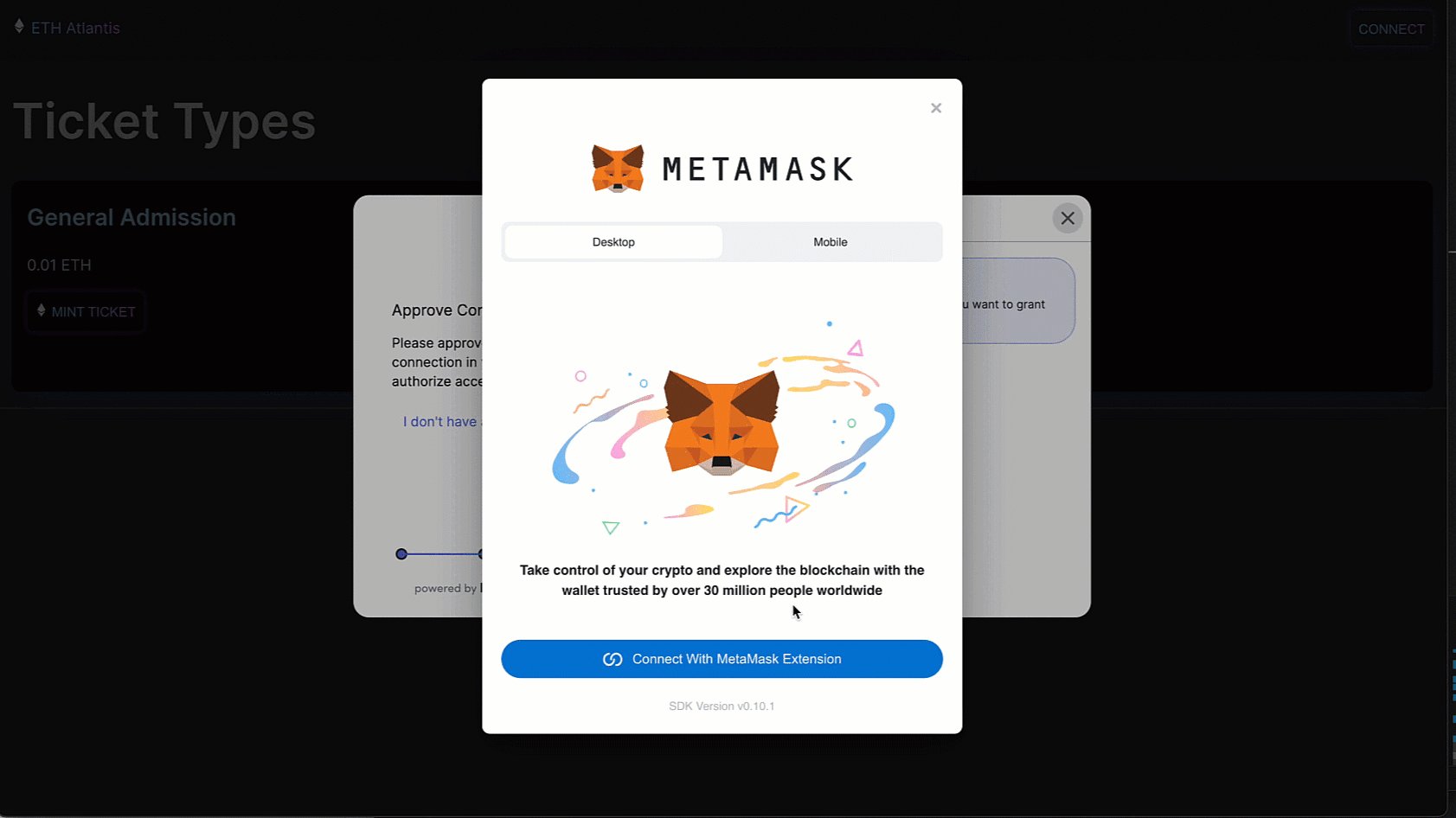
The MetaMask Web3-Onboard module provides a reliable, secure, and seamless connection from your dapp to the MetaMask browser extension and MetaMask Mobile. See MetaMask SDK Developer Docs

Install
npm i @subwallet-connect/metamask
If using this package with the @subwallet-connect/injected-wallets module
When utilizing this package alongside the @subwallet-connect/injected-wallets module, ensure to list this package prior to the initialized injected-wallets module within the wallets list of the Web3-Onboard init.
This order prioritizes the SDK when a MetaMask browser wallet is detected, allowing the SDK to take precedence.
Options
// For a complete list of options check https://docs.metamask.io/wallet/how-to/connect/set-up-sdk/
interface MetaMaskSDKOptions {
dappMetadata: {
url?: string;
name?: string;
base64Icon?: string;
},
/**
* If MetaMask browser extension is detected, directly use it without prompting the user.
*/
extensionOnly?: boolean;
}Usage
import Onboard from '@subwallet-connect/core'
import metamaskSDK from '@subwallet-connect/metamask'
// initialize the module with options
const metamaskSDKWallet = metamaskSDK({options: {
extensionOnly: false,
dappMetadata: {
name: 'Demo Web3Onboard'
}
}})
const onboard = Onboard({
// ... other Onboard options
wallets: [
metamaskSDKWallet,
//... other wallets
// Make sure to pass in before or above the injected-wallets module
injectedWalletModule
]
})
const connectedWallets = await onboard.connectWallet()
console.log(connectedWallets)