@souct/selectpage
v2.20.1
Published
A simple style and powerful selection jQuery plugin, including ajax remote data, autocomplete, pagination, tags, i18n, keyboard navigation functions
Downloads
16
Maintainers
Readme
Demos and Documents
Explorer on
English site(translation unfinished)
The Vuejs version: v-selectpage
Features
- a jQuery(1.x) plugin
- highly customized
- compatible with no UI framework of the program, but it is recommended to use at least normalize.css
- quick search item by input autocomplete
- use keybord to quick navigate
- multiple select by tag form
- screen edges handle
- custom content render
- i18n supports, provide 6 languages
- server side data supports
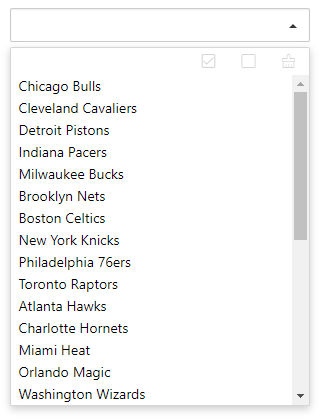
Plugin Preview
Multiple Selection with Tags form

Regular select mode ( single selection )

List only ( pagination bar close, disable typing to quick search, select only )

If you think this project is helpful, please star it.
Stargazers over time
Install
Download SelectPage plugin zip file by last release, or click me to download SelectPage
or use NPM
npm install selectpageUsage
As you can see in the Demo Page, you will need to include:
- jQuery library (1.10.2+), untest on jquery2.x & 3.x
- The JavaScript file
selectpage.js(or its minified versionselectpage.min.js) - The css file
selectpage.css
Including files
<!-- jQuery library -->
<script type="text/javascript" src="jquery.min.js" >< /script>
<link rel="stylesheet" href="selectpage.css" type="text/css">
<script type="text/javascript" src="selectpage.js" >< /script>HTML input element set
the SelectPage plugin just need put a input tag in the page
<input type="text" id="selectpage" >Javascript init plugin
//defined a array (the server side returned data format was same like that)
//Array[{Object},{...}]
var data = [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{id:3 ,name:'Detroit Pistons',desc:'底特律活塞'},
{id:4 ,name:'Indiana Pacers',desc:'印第安纳步行者'}
];
//init SelectPage
$('#selectpage').selectPage({
showField : 'desc',
keyField : 'id',
data : data
});Options
data
string | object
default : undefined
data source (String:ajax search URL | Object:JSON format array)
example
string : serverside request url address
object : JSON format array,format like :[{a:1,b:2,c:3},{...}]lang
string
default : 'cn'
plugin language
| code | language | | ------ | ------ | | cn | chinese | | en | english | | de | german | | es | spanish | | ja | japanse | | pt-br | Brazilian Portuguese |
multiple
boolean
default : false
whether it is multi-select mode(use tags mode)pagination
boolean
default : true
paging or notlistSize
number
default : 10
the list shows the number of items, and the other items are displayed in a scroll bar,it only work onpagination : falsemultipleControlbar
boolean
default : true
whether to enable the multi-select mode control button area,only work onmultiple: truemaxSelectLimit
number
default : 0
maximum number of selections in multi-select mode,0 is unlimitedselectToCloseList
boolean
default : true
is close list after item select,it only work onmultiple:trueinitRecord
string
default : undefined
the initial value of the plugin, The value will match the option.keyField field, and if it matches, it will be automatically selected and highlighteddbTable
string
default : 'tbl'
use this parameter to set the corresponding data table name in server side(ajax) modekeyField
string
default : 'id'
value field, usually the contents of the field will be automatically saved in the hidden domainshowField
string
default : 'name'
the result is used to display the name of the attributesearchField
string
default : undefined
query field, set server side query field when data source is server side mode, if not set default use of option.showFieldandOr
string
default : 'AND'
multiple keywords search type ('AND' or 'OR')orderBy
array
default : undefined
result data sort type, default use showField specified field
exampleorderBy : ['id desc']//use id field sort descpageSize
number
default : 10
the number of records per pageparams
function
default : undefined
return : object
send request params for server side data source(ajax)
exampleparams : function(){return {'name':'aa','sex':1};}formatItem
function
default : undefined
param
dataobjectrow data object format
return : string
list item display content formatting
exampleformatItem : function(data){ return data.a + '(' + data.b + ')'; }focusDropList
boolean
default : true
when input box get focus,drop the listautoSelectFirst
boolean
default : true
whether to automatically select the first item in the list (enter the keyword query mode, use the mouse directly does not trigger)autoFillResult
boolean
default : true
whether to automatically fill the content, if the list item is highlighted, in the focus away from the control, automatically set the item for the selected contentnoResultClean
boolean
default : true
enter the keyword to query and no item match,when focus leave plugin,whether to clear enter keywordsselectOnly
boolean
default : false
select only mode,the input box can not enter any wordinputDelay
number
default : 0.5(second)
enter the keyword query delay, work on server side(ajax) modeeSelect
function
default : undefined
item selected callback
param
dataobject | arrayselected row or rows data(json)eOpen
function
default : undefined
before show up result list callback
param
selfobjectplugin objecteAjaxSuccess
function
default : undefined
in server side mode,this is the callback function when request success,the role of the callback is used to custom processing of the return data
param
dataobjectserver side return data(json)
returnobjectconvert to SelectPage required data format
return data format{ list : [{name:'aa',sex:1},{name:'bb',sex:1}...], totalRow : 100 }eTagRemove
function
default : undefined
this callback function is used to close tag, whenmultiple : true
param
removeCountnumberremoved tag count
API
selectPageClear
clear all select items$('#selectpage').selectPageClear();selectPageRefresh
refresh plugin selected items info$('#selectpage').val(20);//modify selected by id used javascript $('#selectpage').selectPageRefresh();//refresh selection item infoselectPageData
change plugin data source,only work on json data source mode
param
dataarraynew json data,the data format is same to plugin data sourcevar newdata = [{a:1,b:11,c:111},{a:2,b:22,c:222},{...}]; $('#selectpage').selectPageData(newdata);selectPageDisabled
get plugin disabled status and set todisabled/enabled
param
disabledbooleanset disabled stauts.trueto disabled,falseto enabledif($('#selectpage').selectPageDisabled()){//get plugin disabled stuats $('#selectpage').selectPageDisabled(false);//set plugin to enabled }selectPageText
get plugin selected items textalert($('#selectpage').selectPageText());
