@snowball-tech/design-tokens
v13.0.0
Published
Single source of truth repository for Fractal (Snowball's design system) design tokens
Downloads
977
Readme
Design tokens
This package represents the single source of truth for all design tokens and guidelines for Fractal (Snowball's design system).
Introduction
All of the design tokens and assets are in this package.
Design tokens are unique tokens that store style information used by the Design System. This can be colors, spacing, borders, typography styles, ...
A token has a name that follows a specific convention and helps understand what
information it stores. It also has a value that is shared across all
platforms (web, iOS, Android, ...).
For example, color.background.danger.hover tells us which color
to use when drawing the background of an interactive component with a danger
variant, as it is hovered by the user.
Design tokens are used to keep consistency across all platforms (website, mobile apps, marketing, ...) and ensure a pleasant user and developer experience. Fractal documentation is also based on these design tokens.
The original source of truth for these tokens is the Figma project and all design tokens are regularly manually updated to stay synchronized with it.
This package produces CSS and ES6 (with TypeScript typings) compatible files to be used in React web application.
Installation
Using Yarn:
yarn add --dev @snowball-tech/design-tokensOr using NPM:
npm install --save-dev @snowball-tech/design-tokensUsage
Web
You should not use this package directly in your web application but use the Fractal design system instead.
Development
If you want to contribute, update or edit the design tokens:
- First, install the needed dependencies:
yarnOr (if you use NPM):
npm install- Make the modifications you want in the JS files inside of the
tokensdirectory. - Build
yarn buildThe
buildtask is what performs the style dictionary build steps to generate the files for each platform. Every time you change something in the style dictionary, like changing colors or adding design tokens, you will have to run this command again to generate the files.
You can also run
yarn devTo have the build process retrigger each time a modification is done.
If you ever need to update or tweak the build process, all the needed files are in the
srcdirectory.
- Test your updates (TODO)
- Commit and push your changes and open a Pull Request.
- When your changes are approved and merged in the
mainbranch, a new release will be automatically created and published to NPM.
Useful Commands
yarn format-fixto format the code according to our formatting guidelines (using Prettier);yarn lint-fix: to check that the code matches our coding guidelines and automatically fix what can be fixed (using ESLint);yarn test: run all the unit tests;yarn test-dev: run the tests for modified components and re-trigger runs everytime something is modified;yarn build: compiles and bundle the design token;
Style Dictionary
This repository relies on Style Dictionary by Amazon.
This is an open-source tool that take a standard tokens format definition and is able to produce multiple outputs for different platforms according to a given configuration.
Style Dictionary takes the tokens definitions (in JSON(C/5)/JS) and applies:
- transforms that transforms (obviously) the values of the tokens using tokens types and other attributes;
- formats that output the transformed tokens in a given format.
- actions that performs some afterward actions (like formatting the generated files or copying some assets)
You can find multiple pre-existing transforms (and transform groups ), format and actions
But what is interesting with Style Dictionary is its extensibility and its API. You can create your own transforms, formats and actions to fit your needs and virtually create any output you may need.
Transforms
Transforms can be used to transform:
- Token names: to camelCase, snake_case, kebab-case, CSS variables, ...
E.g.
color.background.danger.hovercan be transformed tocolorBackgroundDangerHover,$color-background-danger-hoveror--color-background-danger-hover; - Value: for example, transform a color to a HSL or Hexadecimal value, ...
E.g.
#FFFBF4can be transformed to{ r: 255, g: 251, b: 244 },hsl(38, 100%, 98%)orrgba(255, 251, 244, 1); - ...
They can also be used to compute re-defined or metadata than can then be used in the formats:
- Add a comment with the
commentproperty to self document your tokens; - Deprecate a token using
deprecatedproperty; - Ignore a token using
ignoredproperty which can be used to filter transitive tokens that don't need to be outputted; - ...
Formats
Formats handle how the tokens are outputted. For example, they can be used to:
- references to other tokens
- Additional
valueproperties likevalue_<something>specifically handle a value for given conditions (for example for light/dark theme, breakpoints, specific attributes, ...) - How to output tokens (in a list or tree-like structure, or anything in between)
- How to make use of and output custom metadata (e.g. the
commentproperty)
Actions
Actions simply allows to run specific actions after the output files have been generated. For example:
- format the generated files according to a given specification (e.g. using Prettier)
- copy some assets (e.g. images)
- generate some font (e.g. convert TTF to WOFF2)
Example
Given the following JSON tokens definition:
{
"color": {
"base": {
"light-yellow": {
"50": { "value": "#FFFBF4" }
}
},
"background": {
"body": {
"value": "{color.base.light-yellow.50.value}",
"comment": "Base color for the body"
}
}
}
}We can output a standard CSS files with variables:
--color-base-light-yellow-50: hsl(46, 100%, 97%);
--color-background-body: var(--color-base-light-yellow-50);Structure
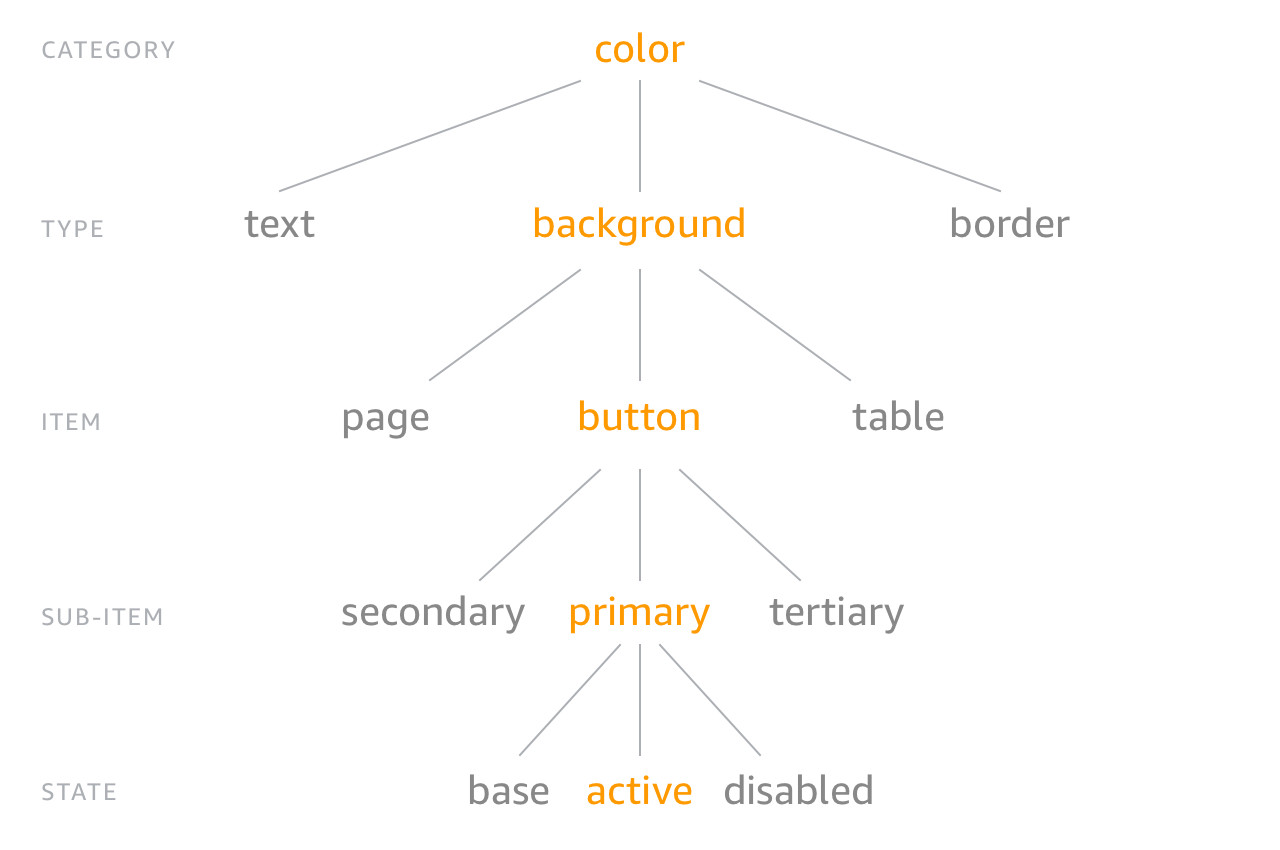
CTI (Category-Type-Item)

This design tokens repository is based on the CTI (Category-Type-Item) structure.
For example, each file in the color folder represents a type of color tokens,
with individual items which can have multiple states, and so on.
Special files
Some files are not part of a category folders and are instead directly at the
root of the tokens folder because they follow their own particular
structure.
TypeScript
See the dedicated CONVENTIONS.md and
TOOLING.md documentations.
Linting & Formatting
See the dedicated CONVENTIONS.md and
TOOLING.md documentations.
Dependencies
Always remember to add dependency if you really need it to avoid cluttering the packages and degrading the performance both in the developers and users side.
It is your duty as a member of the Snowball's engineering team to help mainting the dependencies up to date. This means that you are expected and should help reviewing, testing and merging dependencies updates PRs on a regular basis.
The best way to do so is to regularly check the Renovate dashboard and the list of Pull Requests, for example every morning at the beginning of your day.
Also, see the dedicated TOOLING.md documentation for more
information.
Environment variables
See the dedicated TOOLING.md documentation.
Tooling
See the dedicated TOOLING.md documentation.
Contributing
See the dedicated CONTRIBUTING.md documentation.
Conventions
See the dedicated CONVENTIONS.md documentation.
Help and feedback
If you have any questions or feedback, feel free to reach out to us using this repository issues or discussions.
You can also use the internal #engineering Slack channel if you are a member of the Snowball tech team.
