@smartrent/html-webpack-preconnect-plugin
v1.1.0
Published
Embed <link rel="preconnect"> into HtmlWebpackPlugin pages
Downloads
3
Readme
Html Webpack Preconnect Plugin
This extension plugin embeds <link rel="preconnect"> tags into HTML files generated by the HtmlWebpackPlugin. Supported in Webpack 3/4
Introduction
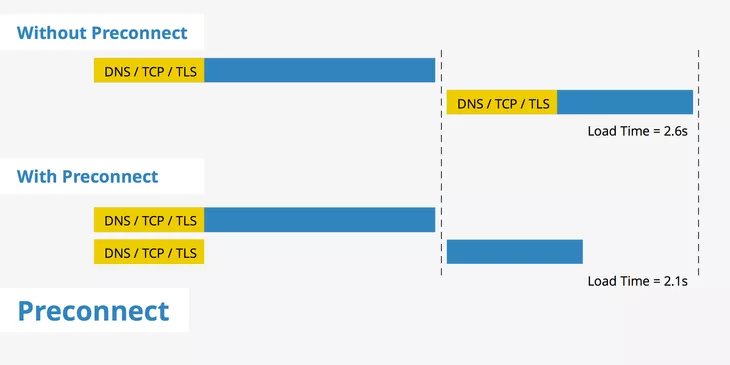
The preconnect can be pre-connected api server without having to wait for javascript loading and execute request, save a little time for users.

image source: keycdn
Document
The
preconnectlink relation type is used to indicate an origin that will be used to fetch required resources. Initiating an early connection, which includes the DNS lookup, TCP handshake, and optional TLS negotiation, allows the user agent to mask the high latency costs of establishing a connection.
https://www.w3.org/TR/resource-hints/#preconnect
blog: Eliminating Roundtrips with Preconnect
Browser compatibility
Chrome/Firefox/Android have been supported, IE/Edge/Safari not yet.
https://caniuse.com/#feat=link-rel-preconnect
Install
npm install html-webpack-preconnect-plugin --save-devUsage
Add the plugin to your webpack config:
var HtmlWebpackPlugin = require('html-webpack-plugin')
var HtmlWebpackPreconnectPlugin = require('html-webpack-preconnect-plugin')
// webpack config
{
...
plugins: [
new HtmlWebpackPlugin({
filename: 'index.html',
// set the preconnect origins
preconnect: [
'https://api1.example.com',
'http://api2.example.com',
]
}),
// another HTML entry
new HtmlWebpackPlugin({
filename: 'index2.html',
preconnect: [
'http://api2.example.com',
]
}),
// enabled preconnect plugin
new HtmlWebpackPreconnectPlugin(),
]
}Then the dist/index.html will contain:
<head>
...
<link rel="preconnect" href="https://api1.example.com">
<link rel="preconnect" href="http://api2.example.com">
</head>HOW TO TEST
Run your page through webpagetest.org. Requests to the domains you specified in your dns-prefetch or preconnect tags should begin sooner because the initial connection will have been established. stackoverflow

