@smallstack/workflow
v1.133.0-rc.0
Published
smallstack products often run in cloud environments inside multi tenant based systems, therefor adding customer related business logic via code changes or external services is an overhead, especially for the little things in life. The `Workflow Engine` sh
Downloads
2,699
Readme
smallstack Workflow Engine
smallstack products often run in cloud environments inside multi tenant based systems, therefor adding customer related business logic via code changes or external services is an overhead, especially for the little things in life. The Workflow Engine shall solve this problem.
What is a workflow?
A Workflow consists of Workflow Blocks and Socket Connections which connect the different blocks together.
Workflow Block
A Block can be any valid javascript object (React/Angular/Vue Components, a database object, plain JS object etc.) that implements the WorkflowBlockDefinition interface. Blocks have inputs and outputs, so called Sockets. Blocks get data via their Input Sockets and can output results via their Output Sockets.
Socket Connections
A Socket Connection connects 2 Block Sockets, e.g. BlockA::Ouput --> BlockB::Input
Example

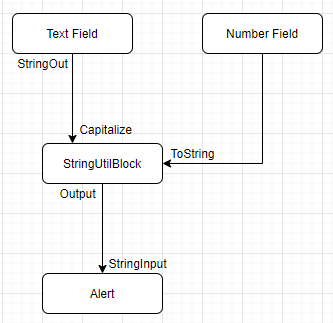
We have 4 Blocks: TextField, NumberField, StringUtilBlock and Alert. The TextField Block's output socket StringOut is connected to StringUtilBlock's Capitalize input. The only Output of the StringUtilBlock (called Output) is connected to the StringInput Input of the Alert. If the TextField Block outputs a text like "hello world", the Alert Block will most likely get the text "Hello world" (depending on what the StringUtilBlock actually does with the data it got).
This is a UI example, but it can be projected to any other set of blocks. The library has no dependencies and can be used in browsers or nodejs environments.
