@sketchmine/sketch-color-replacer
v3.0.0
Published
Replaces a set of colors with a given set of colors
Downloads
1
Readme

@sketchmine/sketch-color-replacer
The sketch-color-replacer is a CLI tool for replacing a set of legacy colors with new colors. We had the need @Dynatrace to replace over 80 colors, over multiple files with the new brand colors.
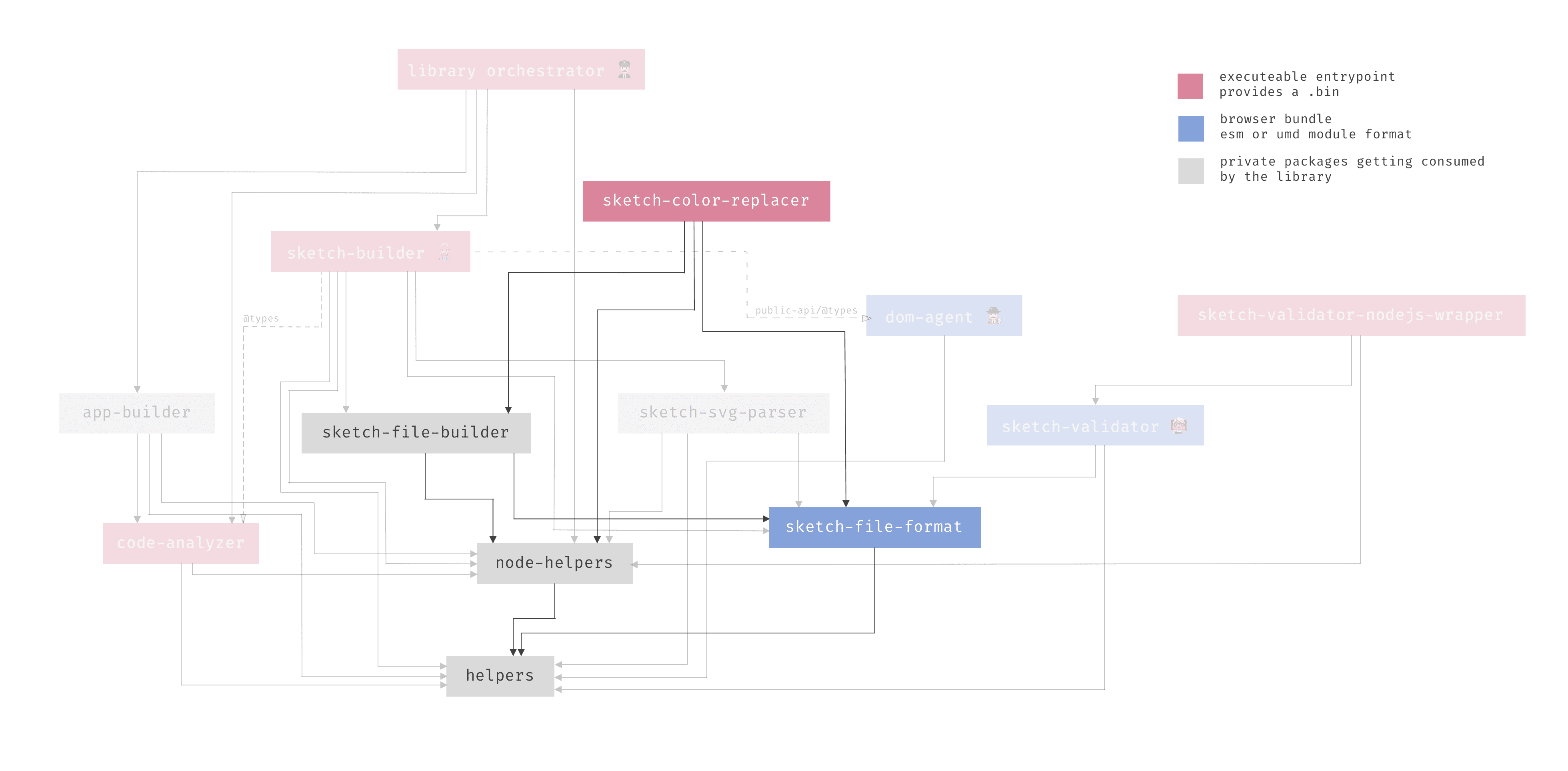
Dependency graph

Prerequisites
The color-replacer needs a ./colors-json file provided with the colors that need to be replaced and of course a .sketch file where the replacement should be applied.
The colors.json file follows following convention:
{
"legacycolor": "newcolor",
"#AJ54K0": "#333333",
...
}Installation
Installing the package can be performed with yarn or npm. yarn add @sketchmine/sketch-color-replacer will add the executable and the typings to your node_modules folder.
Run the replacer
To execute the colors replacer you can go ahead with the .bin like npx skm-color-replacer --colors /path/to/colors.json --file /path/to/file.sketch.
Want to contribute?
If you find a bug or a missing feature, please let us know your solution so that we can document it
Building the package
For building the package Rollup.js is used as a module bundler. The configuration can be found in the rollup.config.js and is orchestrated by the yarn package manager.
The package bundle is in the commonjs format and meant to be consumed only be node.js applications.
The build can be started with the following two commands:
yarn buildfor building the package.yarn devfor building and watching the sources of the package. (rebuilds after safe)
Linting
The source code of this package is going to be linted by our CI environment. To ensure a coding standard and quality use the configured linter tslint. This package extends from the tslint-config-airbnb and the linting configuration extends from the root tslint.json.
run yarn lint to execute the linter.
Testing
Sorry but currently there are no tests specified. 😭 Feel free to add some! 💪🏻
