@sisisin/redux-aggregate
v2.3.1
Published
The helper module making Redux more usable.
Downloads
5
Readme
The tiny ~550b helper module making Redux more usable.Inspired by unistore.State management is core of the application.The purpose of this library is to make the application core independent by pure language specification.This is only a support role to use Redux. Basic understanding of Redux and boilerplate are necessary.
import { createStore, combineReducers } from 'redux'
import { createAggregate } from 'redux-aggregate'
const initialState = => ({ count: 0 })
const increment = state => ({ ...state, count: state.count + 1 })
const decrement = state => ({ ...state, count: state.count - 1 })
const mutations = { increment, decrement }
const { reducerFactory } = createAggregate(mutations, 'counter/')
const store = createStore(
combineReducers({
counter: reducerFactory(initialState())
})
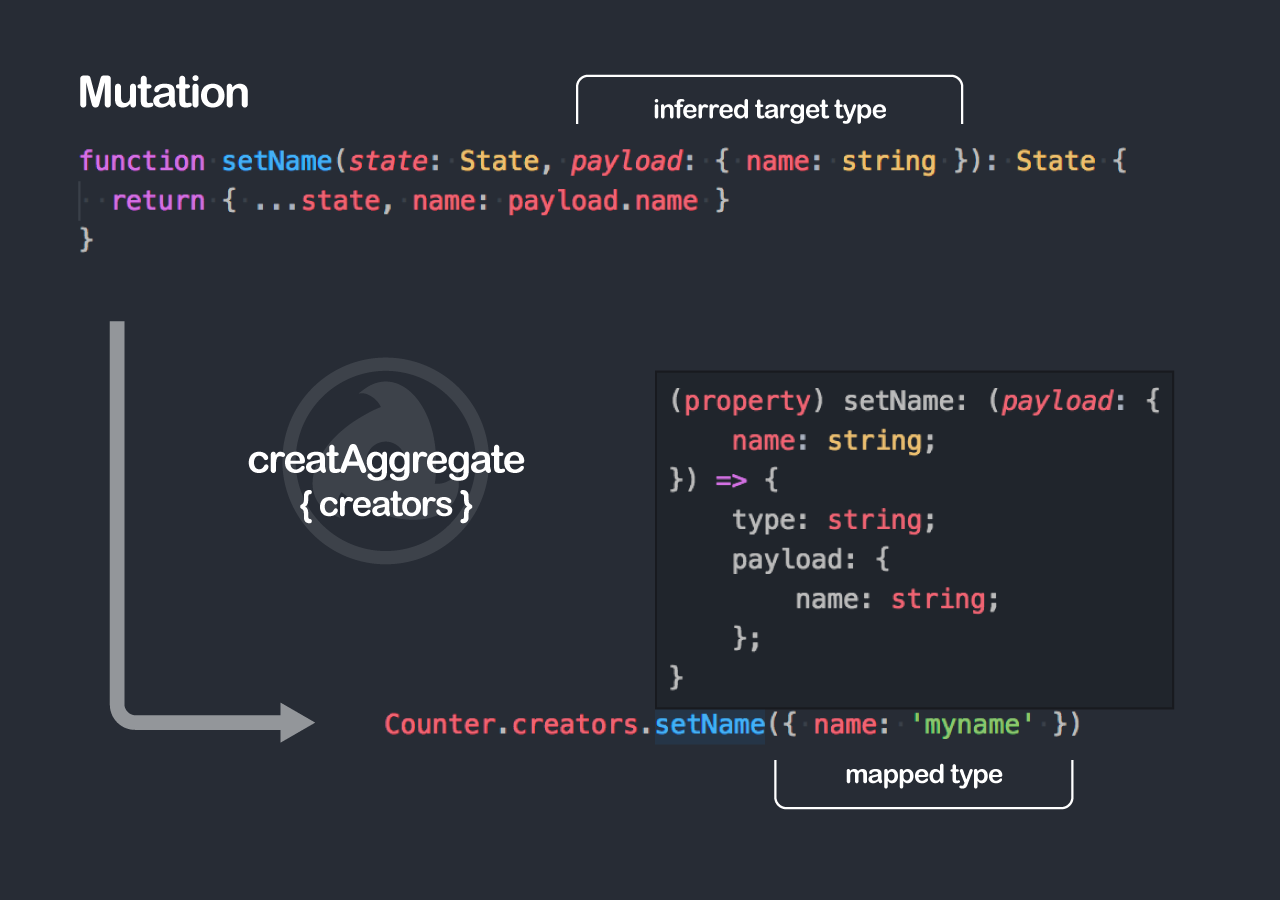
)🔥 Surprisingly small type definition
By the map of Type inference in conditional types, mutation's second argument will map to action creator's payload. (required ^TypeScript 2.8)

🚀 Accelerate development
Here we are creating Redux boilerplate with createAggregate.
Aggregate contains ActionTypes / ActionCreators / ReducerFactory.
The first argument is Mutations, a map of mutate functions.
The second argument is a unique namespace.With this, ActionType won't conflict.
import { createAggregate } from 'redux-aggregate'
import { mutations } from 'path/to/model'
const {
types, // Generated ActionTypes
creators, // Generated ActionCreators
reducerFactory // Generated ReducerFactory
} = createAggregate(mutations, 'counter/')By this alone, completed to define ActionTypes/ActionCreators/ReducerFactory with inferred type.
Mutaions is immutable mutate functions for state. Generate boilerplate starting from this MutationsMap. It be equal to behavior of Reducer. Let provide payload as the second argument if necessary.
const state = {
count: 0,
unit: 'pt'
}
// ______________________________________________________
//
// @ Mutations
function increment(state) {
return { ...state, count: state.count + 1 }
}
function decrement(state) {
return { ...state, count: state.count - 1 }
}
function setCount (state, value) {
return { ...state, count: value }
}
export const Mutations = {
increment,
decrement,
setCount
}This kind of action occurs.

🌎 Anything will happen
createActions return ActionTypes / ActionCreators.
First argument is map of ActionSources.
Second argument is a unique namespace.With this, ActionType won't conflict.
import { createActions } from 'redux-aggregate'
import { ActionSources } from 'path/to/actions/timer'
const {
types, // Generated ActionTypes
creators // Generated ActionCreators
} = createActions(ActionSources, 'timer/')By this alone, completed to define ActionTypes/ActionCreators with inferred type.
ActionSources for createActions is just a pure javascript function's map. Arguments is optional.
// ______________________________________________________
//
// @ ActionSources
function tick(message) {
const date = new Date()
if (message !== undefined) return { date }
return { date, message }
}
export const ActionSources = { tick }📡 Caught outside Actions
Aggregate contain method of subscribe action.
In the example below, subscribe TimerActions.
import { createAggregate, createActions } from 'redux-aggregate'
import { TimerAC } from './actions/timer'
import { TodosMT, TodosSB } from './models/todos'
// ______________________________________________________
//
// @ Aggregates
export const Timer = createActions(TimerAC, 'timer/')
export const Todos = createAggregate(TodosMT, 'todos/')
Todos.subscribe(Timer, TodosSB.Timer)The map of Subscriptions, It looks very much like mutations.
But, that will not to generete ActionCreator / ActionTypes.
That's exactly what unit reducer.

