@siposdani87/expo-maps-polygon-editor
v1.0.7
Published
This multi polygon editor written in TypeScript for the React Native Maps component. This component allows you to select, create, or modify areas on Apple Maps and Google Maps.
Downloads
68
Maintainers
Readme
@siposdani87/expo-maps-polygon-editor
This multi polygon editor written in TypeScript for the React Native Maps component. This component allows you to select, create, or modify areas on Apple Maps and Google Maps. You can edit multiple polygons at the same time.
Getting Started
Installing
npm install @siposdani87/expo-maps-polygon-editorBasic Usage
Check example directory for more samples and options.
import { PolygonEditor, getRandomPolygonColors, PolygonEditorRef, MapPolygonExtendedProps } from '@siposdani87/expo-maps-polygon-editor';
const [strokeColor, fillColor] = getRandomPolygonColors();
const polygons: MapPolygonExtendedProps[] = [{
key: 'key_0',
coordinates: [
{
latitude: 47.64623435880296,
longitude: 17.488861083984375,
},
{
latitude: 47.69155620579073,
longitude: 17.514411988020868,
},
{
latitude: 47.65998584885824,
longitude: 17.54299213146342,
},
],
strokeWidth: 2,
strokeColor,
fillColor,
}];
export const PolygonEditorComponents = () => {
const polygonEditorRef = useRef<PolygonEditorRef>(null);
return (
<MapView
style={styles.mapContainer}
>
<PolygonEditor
ref={polygonEditorRef}
polygons={polygons}
/>
</MapView>
);
};
const styles = StyleSheet.create({
mapContainer: {
...StyleSheet.absoluteFillObject,
},
});
Props
PolygonEditor
| Prop | Type | Description | | ----------------- | --------------------------------------------------------- | ----------- | | polygons * | MapPolygonExtendedProps[] | Input polygons array | | onPolygonChange | (index: number, polygon: MapPolygonExtendedProps) => void | change polygon callback | | onPolygonCreate | (polygon: MapPolygonExtendedProps) => void | create polygon callback | | onPolygonRemove | (index: number) => void | Delete polygon callback | | onPolygonSelect | (index: number, polygon: MapPolygonExtendedProps) => void | Select polygon callback | | onPolygonUnselect | (index: number, polygon: MapPolygonExtendedProps) => void | Deselect polygon callback | | disabled | boolean | Disable editing on component |
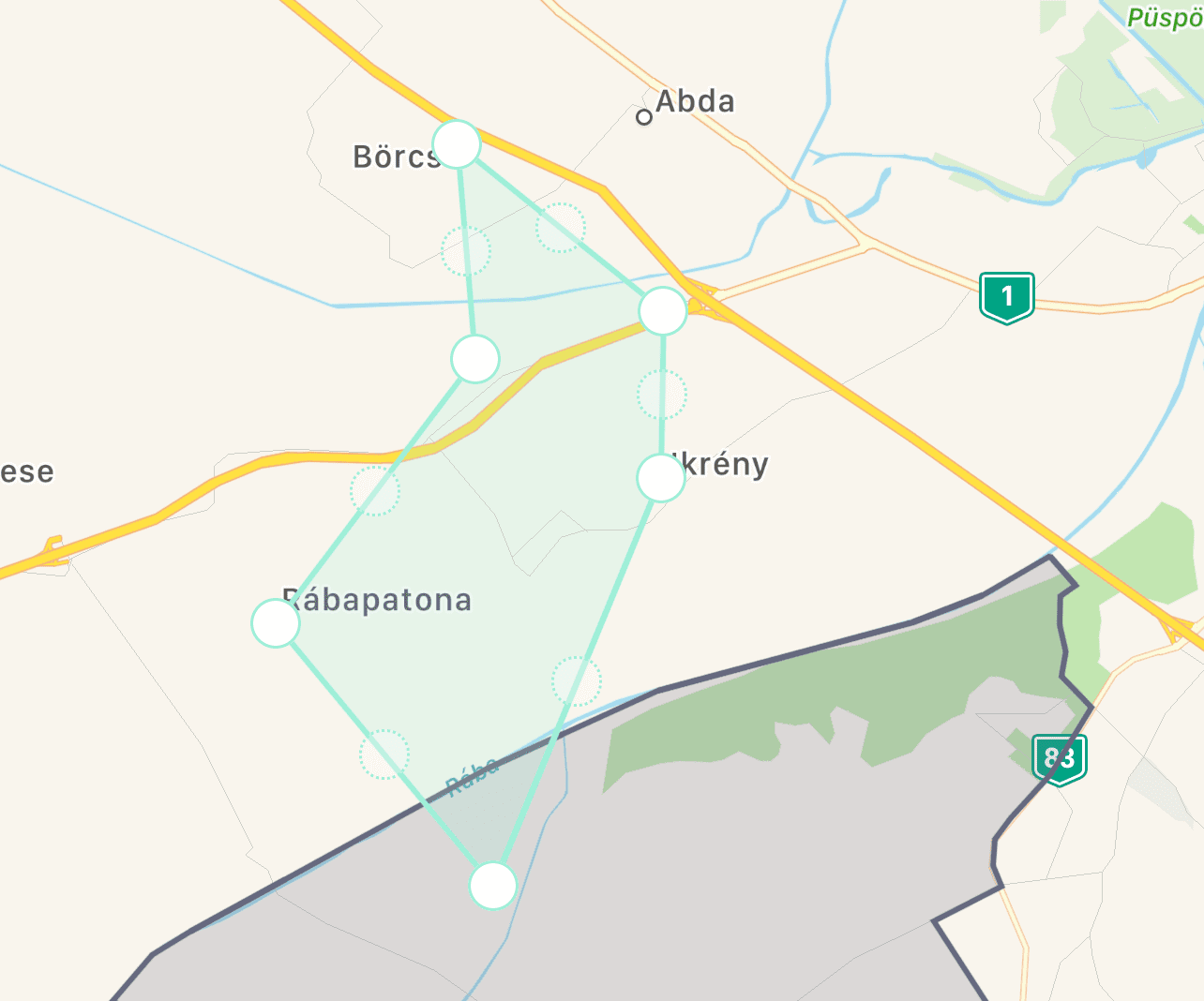
Preview

Bugs or Requests
If you encounter any problems feel free to open an issue. If you feel the library is missing a feature, please raise a ticket. Pull request are also welcome.
Developer
Sponsors
This project is generously supported by TrophyMap, I18Nature, and several other amazing organizations.



