@simplex2-sdk-util/console
v0.0.4
Published
SimpleX2-SDK-Util-Console is a utility library for console manipulation in SimpleX2 SDK.
Downloads
25
Maintainers
Readme
SimpleX2-SDK-Util Console
SimpleX2-SDK-Util-Console is a utility library for console manipulation in SimpleX2 SDK.

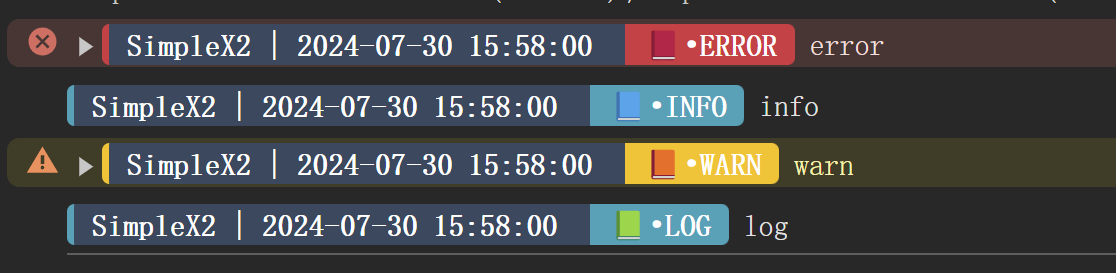
Example

Features
- Create a new console object
Installation
npm install @simplex2-sdk-util/consoleUsage
Without SimpleX2 plugin creator
// console.js
import Console from '@simplex2-sdk-util/console'
// Create a new console object whitout SimpleX2 plugin creator
const console = new Console()With SimpleX2 plugin creator
// console.js
import Console from '@simplex2-sdk-util/console'
import pluginsManager from '@simplex2-sdk-util/plugins-manager'
pluginsManager.addVuePlugin('console', {
hangInWindow: true,
install: true,
hangInWindowName: 'simplex2UtilSDKConsole',
hangInVueName: '$consoleSDK',
plugin: (that, Vue, options) => {
return new Console(options)
}
})
// in Vue2 main.js
import Vue from 'vue'
import App from './App.vue'
import console from './console'
Vue.use(console)
new Vue({
render: h => h(App)
}).$mount('#app')
// end Vue2 main.js
/* --- or --- */
// in Vue3 main.js
import { createApp } from 'vue'
import App from './App.vue'
import console from './console'
const app = createApp(App)
app.use(console)
app.mount('#app')
// end Vue3 main.jsOptions
Default options
options = {
level: 'info', // default level this is the default level of the console => log < info < warn < error
allowLevel: ['log', 'info', 'warn', 'error'], // default allowLevel
coverConsoleMethods: true, // default coverConsoleMethods if true, window.console object will be covered
logDate: true, // default logDate if true, the date will be logged
logTime: true, // default logTime if true, the time will be logged
dateFormatter: 'YYYY-MM-DD', // default dateFormatter
timeFormatter: 'HH:mm:ss', // default timeFormatter
upload: false, // default upload if true, the console will be use uploadMethod
uploadMethod: () => {
}, // default uploadMethod you can use this method to upload the console to the server
switchConsole: true // default switchConsole
}API
Console
Methods
log
console.log('Hello World!')info
console.info('Hello World!')warn
console.warn('Hello World!')error
console.error('Hello World!')open
console.open()close
console.close()getConsoleState
console.getConsoleState()
// return
// true