@siarhkul/react-json-schema-form-builder
v2.12.16
Published
React Component for visually configuring a JSON Schema-based form
Downloads
67
Readme
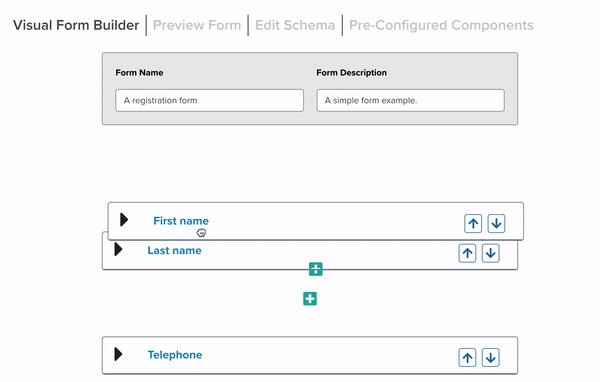
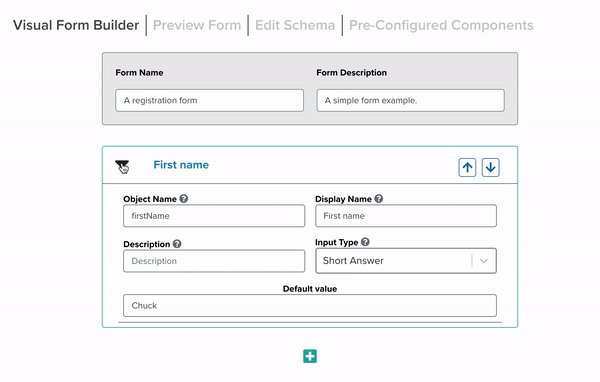
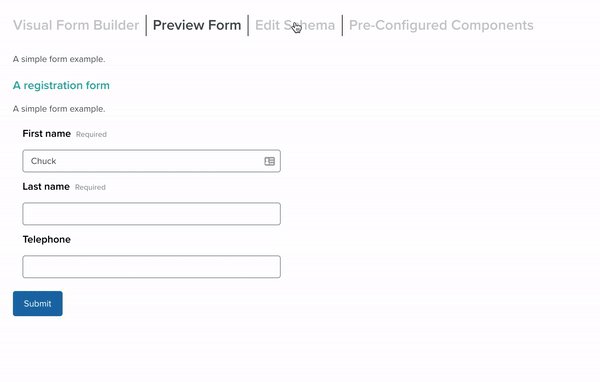
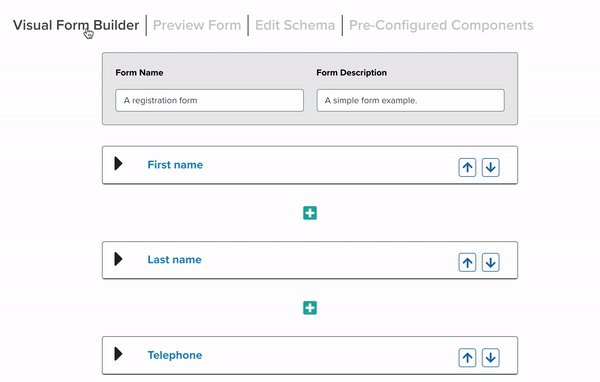
React JSON Schema Form Editor

This repository contains code for a React JS Component called the FormBuilder that allows the user to visually configure a JSON Schema encoded form by dragging, dropping, and editing card elements. An example use case for this tool could be for building an app that allows users to create and distribute their own surveys. The React JSON Schema Form Builder provides components to allow users to dynamically build such survey forms. The Form Builder is also customizable, and can incorporate novel form elements (like a special email address or file upload input), specified by the developer building the survey creation app.
This component is wrapped around a demo app that demonstrates how the tool can be used in conjunction with a code editor and Mozilla's React JSON schema form viewer to build a form and maintain a live, code representation of it in real time.
The Form Builder is available as an NPM package here.
View the Form Builder in action here
More extensive documentation is available here
Quickstart
npm i --save @ginkgo-bioworks/react-json-schema-form-builderImport the tool as a react component in your Node project:
Usage
import React, { Component } from 'react';
import {FormBuilder} from '@ginkgo-bioworks/react-json-schema-form-builder';
class Example extends Component {
constructor(props) {
super(props);
this.state = {
schema: '',
uischema: ''
};
}
render() {
return (
<FormBuilder
schema={this.state.schema}
uischema={this.state.uischema}
onChange={(newSchema: string, newUiSchema: string) => {
this.setState({
schema: newSchema,
uischema: newUiSchema
})
}}
/>
);
}
}For more usage examples, see the Usage documentation page
Contributing
See the Contributing page for information about improving the Form Builder.
License
Copyright 2020 Ginkgo Bioworks, Inc. Licensed Apache 2.0.



