@shymean/vue-contextmenu
v0.1.4
Published
vue右键菜单指令,声明式配置右键菜单
Downloads
5
Readme
vue-contextmenu
Feature
- 右键菜单

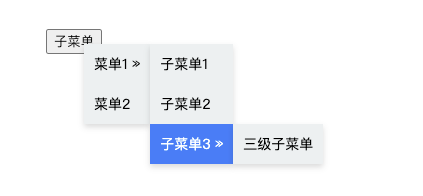
- 多级子菜单

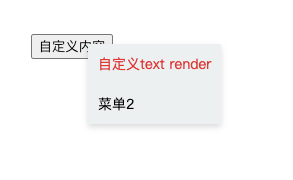
- 自定义
item render

- 自定义替换右键菜单组件
开发文档
使用方式
引入依赖
npm i @shymean/vue-contextmenu -S// 引入默认菜单样式,如果使用自定义菜单组件则无需引入
import '@shymean/vue-contextmenu/dist/index.css'
import contextmenu from '@shymean/vue-contextmenu'
const options = {} // 注册参数
// 注册全局 v-contextmenu 指令
Vue.use(contextmenu, options)支持注册参数
name指令名称, 默认contextmenumenuComponent菜单组件,默认使用内置的Menu组件,可传入自定义菜单组件展示
自定义组件接收下面props,然后通过插件配置项传入即可
props: {
// 菜单是否展示
visible: {
type: Boolean,
default: false
},
// 菜单列表
list: {
type: Array,
default: () => {
return []
}
}
},使用指令
<template>
<div id="app">
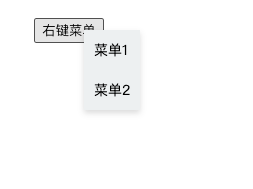
<button v-contextmenu="{menuList, onShow}">右键菜单</button>
</div>
</template>
<script>
export default {
name: 'App',
computed: {
menuList() {
return [
{
text: '菜单1',
onClick: () => {
console.log(1)
}
},
{
text: '菜单2', onClick: () => {
console.log(2)
}
}
]
},
},
methods:{
onShow(){
// init
}
}
}
</script>支持binding传值
menuList,菜单列表,格式如下text菜单名称,支持下面两种类型String默认字符串,展示菜单名称Function自定义内容render方法,返回一个VNode
onClick点击事件children子菜单,格式与一级菜单相同,可嵌套实现多级菜单
onShow,钩子函数,在菜单展示时触发
