@shariq_ahmed/rn_textinput
v1.0.22
Published
Customized React Native TextInput component.
Downloads
9
Maintainers
Readme
React Native Customized TextInput
A Customized TextInput component for React Native that has the feature of placehoder being either hoverable or not. When the cursor is focused on the TextInput the outline border color of TextInput will changed to developer specifed color. This component minimizes the effor of UI Design for TextInput Component.
Demo :






Changelogs :
- [ v 1.0.22]
- Added zIndex to they styles of hoverd label text
- [ v 1.0.21 ]
- Fixed code issues in the below examples.
- [ v 1.0.20 ]
- Performance Enhancement.
- Included example code with screenshots and Gif's for better understanding.
- [ v 1.0.4 ]
- Change the label font color to border color when cursor is placed inside the text.
- [ v 1.0.3 ]
- Updated ReadMe file.
- [ v 1.0.2 ]
- Bug Fixes and Code Optimization
- [ v 1.0.1 ]
- Removed
requiredfield fromcontainerStyleprop. - Added
requiredfield.
- Removed
- [ v 1.0.0 ]
- React Native Customized TextInput package deployment.
Installation :
npm install @shariq_ahmed/rn_textinput
or
yarn add @shariq_ahmed/rn_textinputImporting NPM Package
import { RN_TextInput } from '@shariq_ahmed/rn_textinput'Examples :
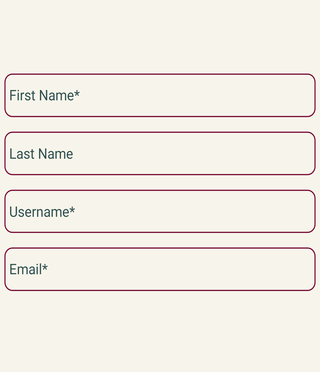
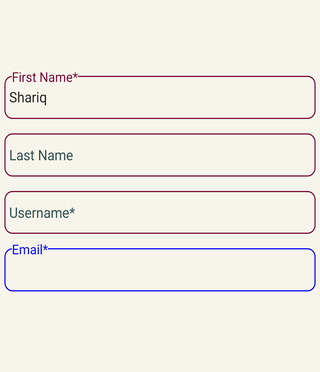
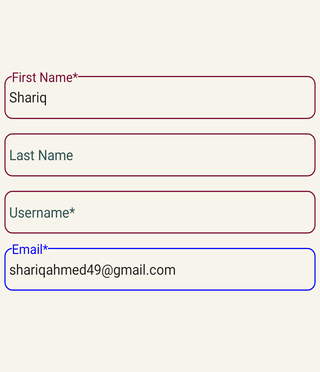
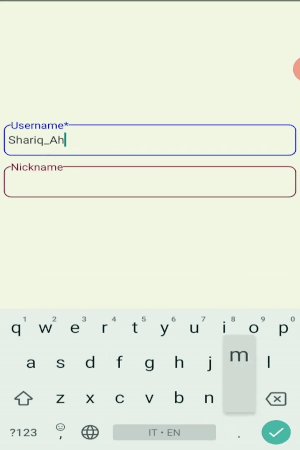
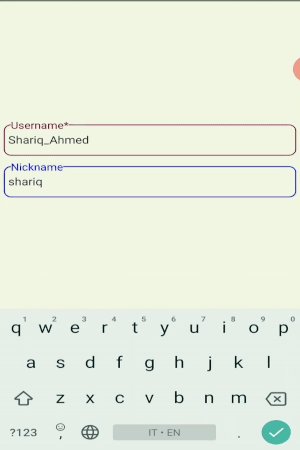
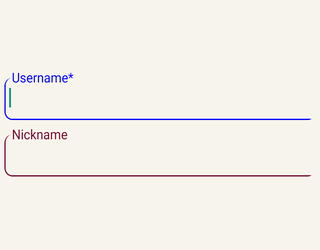
Example 1 :

import React, { Component } from 'react';
import { View, StyleSheet } from 'react-native';
import { RN_TextInput } from '@shariq_ahmed/rn_textinput'
class App extends Component {
constructor() {
super();
this.state = {
username: '',
nickname: '',
}
}
updateUsername = (text) => {
this.setState({ username: text })
}
updateNickname = (text) => {
this.setState({ nickname: text })
}
render(){
return(
<View style={styles.container}>
<RN_TextInput
containerStyle={styles.containerStyles}
labelType='placeHolder'
required={true}
textInputStyles={styles.textInputStyles}
placeHolder={'Username'}
placeholderTextColor={'darkslategray'}
labelStyles={styles.labelStyles}
onFocusStyles={styles.onFocusStyles}
value={this.state.username}
onChangeText={(text) => this.updateUsername(text)}
/>
<RN_TextInput
containerStyle={styles.containerStyles}
labelType='placeHolder'
required={false}
textInputStyles={styles.textInputStyles}
placeHolder={'Nickname'}
placeholderTextColor={'darkslategray'}
labelStyles={styles.labelStyles}
onFocusStyles={styles.onFocusStyles}
value={this.state.nickname}
onChangeText={(text) => this.updateNickname(text)}
/>
</View>
)
}
}
const styles = StyleSheet.create({
container: { flex: 1, justifyContent: 'center', backgroundColor: '#F7F5EB' },
containerStyles: { borderRadius: 9, borderWidth: 1.20, marginTop: 4, marginHorizontal: 5, borderColor: '#760933' },
textInputStyles: { height: 42.5, fontSize: 15 },
labelStyles: { backgroundColor: '#F7F5EB', fontSize: 14 },
onFocusStyles: { borderColor: '#0000FF' }
})
export default App;Explanation :
In the above code the prop
labelTypeis set to valueplaceHolderand the proprequiredis set totruefor field Username , since the proprequiredis set totruean *Asterisk (*)is added after the label/placeholder i.e Username *.
For Nickname component the prop
requiredis set tofalse, therefore it depicts the field is not mandatory and *Asterisk (*)won’t be included after the label/placeholder.
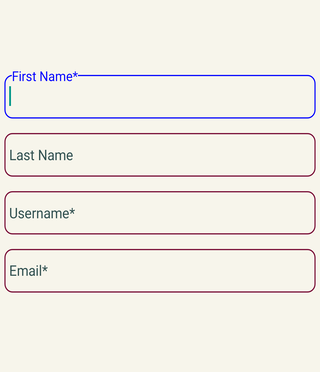
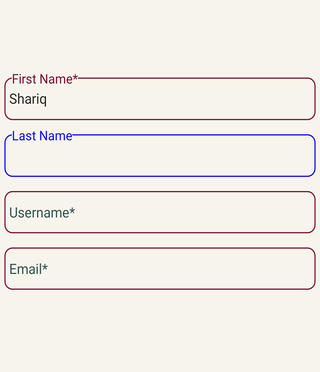
The prop
onFocusStyleschanges theborderColorof the component when the cursor is placed inside the component.
The prop
textInputStylessets thestylessuch as itsheight, widthetc..
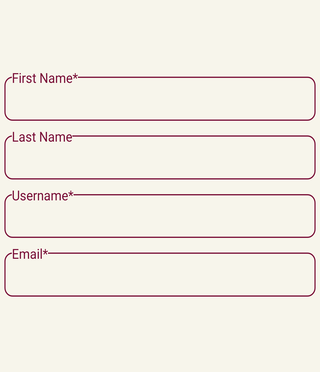
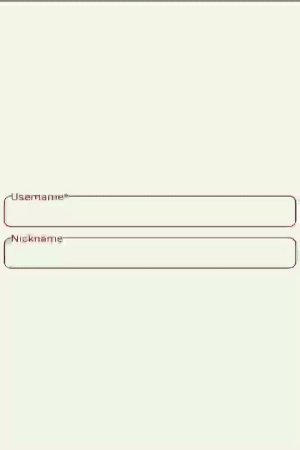
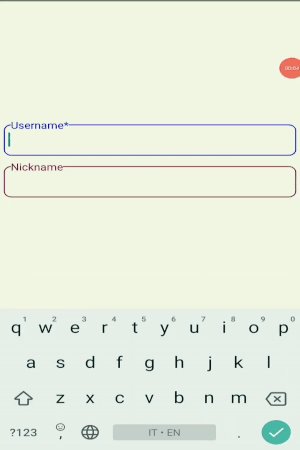
Example 2 :

import React, { Component } from 'react';
import { View, StyleSheet } from 'react-native';
import { RN_TextInput } from '@shariq_ahmed/rn_textinput'
class App extends Component {
constructor() {
super();
this.state = {
username: '',
nickname: '',
}
}
updateUsername = (text) => {
this.setState({ username: text })
}
updateNickname = (text) => {
this.setState({ nickname: text })
}
render(){
return(
<View style={styles.container}>
<RN_TextInput
containerStyle={styles.containerStyles}
labelType=’’
required={true}
textInputStyles={styles.textInputStyles}
placeHolder={'Username'}
placeholderTextColor={'darkslategray'}
labelStyles={styles.labelStyles}
onFocusStyles={styles.onFocusStyles}
value={this.state.username}
onChangeText={(text) => this.updateUsername(text)}
/>
<RN_TextInput
containerStyle={styles.containerStyles}
labelType=’’
required={false}
textInputStyles={styles.textInputStyles}
placeHolder={'Nickname'}
placeholderTextColor={'darkslategray'}
labelStyles={styles.labelStyles}
onFocusStyles={styles.onFocusStyles}
value={this.state.nickname}
onChangeText={(text) => this.updateNickname(text)}
/>
</View>
)
}
}
const styles = StyleSheet.create({
container: { flex: 1, justifyContent: 'center', backgroundColor: '#F7F5EB' },
containerStyles: { borderRadius: 9, borderWidth: 1.20, marginTop: 4, marginHorizontal: 5, borderColor: '#760933' },
textInputStyles: { height: 42.5, fontSize: 15 },
labelStyles: { backgroundColor: '#F7F5EB', fontSize: 14 },
onFocusStyles: { borderColor: '#0000FF' }
})
export default App;Explanation :
In the above code the prop
labelTypeis set to‘’so the placeHolder won't be displayed inside the component and only the label will be displayed.
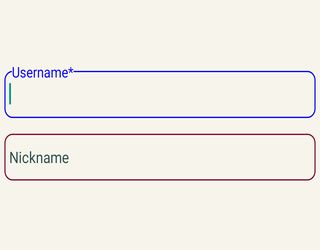
Example 3 :

import React, { Component } from 'react';
import { View, StyleSheet } from 'react-native';
import { RN_TextInput } from '@shariq_ahmed/rn_textinput'
class App extends Component {
constructor() {
super();
this.state = {
username: '',
nickname: '',
}
}
updateUsername = (text) => {
this.setState({ username: text })
}
updateNickname = (text) => {
this.setState({ nickname: text })
}
render(){
return(
<View style={styles.container}>
<RN_TextInput
containerStyle={styles.containerStyles}
labelType=’placeHolder’
required={true}
textInputStyles={styles.textInputStyles}
placeHolder={'Username'}
placeholderTextColor={'darkslategray'}
labelStyles={styles.labelStyles}
onFocusStyles={styles.onFocusStyles}
value={this.state.username}
onChangeText={(text) => this.updateUsername(text)}
/>
<RN_TextInput
containerStyle={styles.containerStyles}
labelType=’placeHolder’
required={false}
textInputStyles={styles.textInputStyles}
placeHolder={'Nickname'}
placeholderTextColor={'darkslategray'}
labelStyles={styles.labelStyles}
onFocusStyles={styles.onFocusStyles}
value={this.state.nickname}
onChangeText={(text) => this.updateNickname(text)}
/>
</View>
)
}
}
const styles = StyleSheet.create({
container: { flex: 1, justifyContent: 'center', backgroundColor: '#F7F5EB' },
containerStyles: { borderRadius: 9, borderWidth: 1.20, marginTop: 4, marginHorizontal: 5, borderColor: '#760933' },
textInputStyles: { height: 42.5, fontSize: 15 },
labelStyles: { backgroundColor: '#F7F5EB', fontSize: 14 },
onFocusStyles: { borderColor: '#0000FF' }
})
export default App;Explantion :
The above code shows the use of prop
containerStyle, whereborderWidth : 1.20adds borders to top, left, right , bottom of the component.
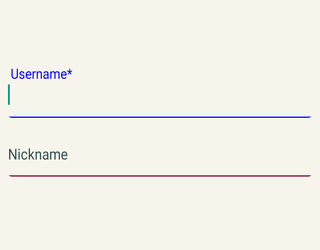
Example 4 :

import React, { Component } from 'react';
import { View, StyleSheet } from 'react-native';
import { RN_TextInput } from '@shariq_ahmed/rn_textinput'
class App extends Component {
constructor() {
super();
this.state = {
username: '',
nickname: '',
}
}
updateUsername = (text) => {
this.setState({ username: text })
}
updateNickname = (text) => {
this.setState({ nickname: text })
}
render(){
return(
<View style={styles.container}>
<RN_TextInput
containerStyle={styles.containerStyles}
labelType=’placeHolder’
required={true}
textInputStyles={styles.textInputStyles}
placeHolder={'Username'}
placeholderTextColor={'darkslategray'}
labelStyles={styles.labelStyles}
onFocusStyles={styles.onFocusStyles}
value={this.state.username}
onChangeText={(text) => this.updateUsername(text)}
/>
<RN_TextInput
containerStyle={styles.containerStyles}
labelType=’placeHolder’
required={false}
textInputStyles={styles.textInputStyles}
placeHolder={'Nickname'}
placeholderTextColor={'darkslategray'}
labelStyles={styles.labelStyles}
onFocusStyles={styles.onFocusStyles}
value={this.state.nickname}
onChangeText={(text) => this.updateNickname(text)}
/>
</View>
)
}
}
const styles = StyleSheet.create({
container: { flex: 1, justifyContent: 'center', backgroundColor: '#F7F5EB' },
containerStyles: { borderRadius: 9, borderBottomWidth: 1.20, marginTop: 4, marginHorizontal: 5, borderColor: '#760933' },
textInputStyles: { height: 42.5, fontSize: 15 },
labelStyles: { backgroundColor: '#F7F5EB', fontSize: 14 },
onFocusStyles: { borderColor: '#0000FF' }
})
export default App;Explantion :
The above code shows the use of prop
containerStyle, whereborderBottomWidth : 1.20adds border to bottom of the component.
Example 5 :

import React, { Component } from 'react';
import { View, StyleSheet } from 'react-native';
import { RN_TextInput } from '@shariq_ahmed/rn_textinput'
class App extends Component {
constructor() {
super();
this.state = {
username: '',
nickname: '',
}
}
updateUsername = (text) => {
this.setState({ username: text })
}
updateNickname = (text) => {
this.setState({ nickname: text })
}
render(){
return(
<View style={styles.container}>
<RN_TextInput
containerStyle={styles.containerStyles}
labelType=’’
required={true}
textInputStyles={styles.textInputStyles}
placeHolder={'Username'}
placeholderTextColor={'darkslategray'}
labelStyles={styles.labelStyles}
onFocusStyles={styles.onFocusStyles}
value={this.state.username}
onChangeText={(text) => this.updateUsername(text)}
/>
<RN_TextInput
containerStyle={styles.containerStyles}
labelType=’’
required={false}
textInputStyles={styles.textInputStyles}
placeHolder={'Nickname'}
placeholderTextColor={'darkslategray'}
labelStyles={styles.labelStyles}
onFocusStyles={styles.onFocusStyles}
value={this.state.nickname}
onChangeText={(text) => this.updateNickname(text)}
/>
</View>
)
}
}
const styles = StyleSheet.create({
container: { flex: 1, justifyContent: 'center', backgroundColor: '#F7F5EB' },
containerStyles: { borderRadius: 9, borderBottomWidth: 1.20, borderLeftWidth: 1.20 ,marginTop: 4, marginHorizontal: 5, borderColor: '#760933' },
textInputStyles: { height: 42.5, fontSize: 15 },
labelStyles: { backgroundColor: '#F7F5EB', fontSize: 14 },
onFocusStyles: { borderColor: '#0000FF' }
})
export default App;
Explantion :
The above code shows the use of prop containerStyle , where
borderBottomWidth : 1.20andborderLeftWidth:1.20adds borders to the left and bottom of the component.
Properties :
| Prop | Type | Description | Values | Default |
| ------ | ------ | ------ | ------ | ------ |
| containerStyle | Object | Styles for the outline of TextInout component, such as its borderRadius, borderColor etc.. | Refer Available Props Description Section for more details | null |
| textInputStyles | Object | Sets the styles for TextInput component. Visit the following links for more details Styles & [Full Details] (https://reactnative.dev/docs/view-style-props#style) | | null |
| labelStyles | Object | Sets the styles for the label | Refer `Available Props Description Section for more details. | null |
| onFocusStyles | Object | The Border Color of the TextInput will be changed when the curzor in hovered onto the TextInput | Refer Available Props Description Section for more details. | null |
| labelType | String | If set to placeHolder then a placeholder text will be displayed inside the TextInput component and when the cursor is placed inside the TextInput component the placeholder text will be hidden and a label will be visible. Similarly, when the value is set to '' then only a label will de visible. | placeHolder / '' | null |
| required | Boolean | If set to true then a Asterisk (*) will be added after the placeholer text | true / false | null |
| ...props | any | Others props supported by TextInput Component Click here to know more props of TextInput Component | | null |
Available Props Description :
containerStyle :
| Prop | Type | Default | | ------ | ------ | ------ | | borderRadius | Number | null | | borderBottomEndRadius | Number | null | | borderBottomLeftRadius | Number | null | | borderBottomRightRadius | Number | null | | borderBottomStartRadius | Number | null | | borderTopEndRadius | Number | null | | borderTopLeftRadius | Number | null | | borderTopRightRadius | Number | null | | borderTopStartRadius | Number | null | | width | String / Number | null | | borderWidth | Number | null | | borderBottomWidth | Number | null | | borderEndWidth | Number | null | | borderLeftWidth | Number | null | | borderRightWidth | Number | null | | borderStartWidth | Number | null | | marginHorizontal | String / Number | null | | marginVertical | String / Number | null | | marginTop | String / Number | null | | marginBottom | String / Number | null | | marginRight | String / Number | null | | marginLeft | String / Number | null | | paddingHorizontal | String / Number | null | | paddingVertical | String / Number | null | | paddingTop | String / Number | null | | paddingBottom | String / Number | null | | paddingRight | String / Number | null | | paddingLeft | String / Number | null | | borderStyle | String | null | | borderColor | String | null | | borderLeftColor | String | null | | borderRightColor | String | null | | borderTopColor | String | null | | borderBottomColor | String | null | | borderEndColor | String | null | | borderStartColor | String | null |
labelStyles :
| Prop | Type | Description | Default | | ------ | ------ | ------ | ------ | | backgroundColor | String | Sets the background color of the label | null | | fontSize | Number | Sets the size of the font | null |
onFocusStyles :
| Prop | Type | Description | Default | | ------ | ------ | ------ | ------ | | borderColor | String | Changes the border color of the TextInput field when the cursor is placed inside the TextInput field | null |


