@servoy/canvas-gauges
v2.1.8
Published
Minimalist HTML5 Canvas Gauges
Downloads
3,150
Maintainers
Readme
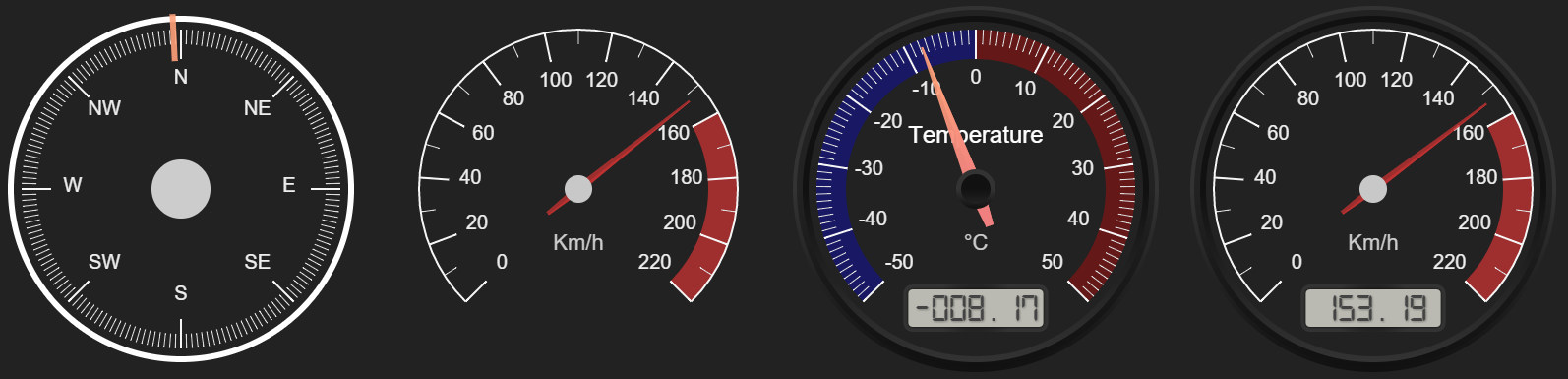
HTML Canvas Gauges v2.1
This is tiny implementation of highly configurable gauge using pure JavaScript and HTML5 canvas. No dependencies. Suitable for IoT devices because of minimum code base.
Installation
Canvas gauges can be simply installed using npm package manager. Depending on your needs there is possibility to install whole gauge library or only that part you really need for your project. To install the whole library, run:
$ npm install canvas-gaugesIf you only need the exact type of the gauge it can be installed using the appropriate npm tag. Currently the following gauges are supported: linear, radial.
To install only linear gauge, run:
$ npm install canvas-gauges@linearTo install only radial gauge, run:
$ npm install canvas-gauges@radialThis strategy useful only if you need to minimize your code base and plan to use ONLY a specific gauge type. If you need to use various gauge types in your project it is recommended to use whole gauge package.
Documentation
You can find complete docs on the canvas gauges web-site:
Add-Ons
Here are some third-party libraries which are developed and delivered to use canvas-gauges as components for a different popular frameworks:
Special Thanks
For supporting development!
For testing support!
And to all contributors!
License
This code is subject to MIT license.