@servicensw/drop-menu
v2.5.7
Published
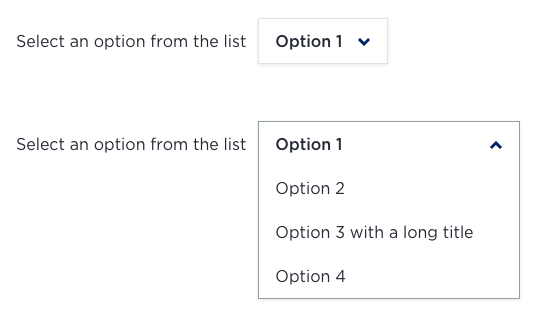
Drop menu component
Downloads
323
Maintainers
Keywords
Readme
@servicensw/drop-menu

Service NSW package documentation and examples (Login credentials required)
Installation
npm install @servicensw/drop-menu --save-devHow to use
CSS
- PostCSS workflow:
@import '@servicensw/drop-menu'; - Sass/Eyeglass:
@import 'servicensw-drop-menu'; - Native CSS:
@import url('dist/drop-menu.css'); - Link tag:
<link href="dist/drop-menu.css" rel="stylesheet" type="text/css">
JS
The recommended usage is of ES modules, to take advantage of code-splitting.
import DropMenu from "@servicensw/drop-menu"
const dropMenus = document.querySelectorAll(".drop-button:not(.is-excluded)")
dropMenus.forEach((element, index) => {
new DropMenu(element, index)
})Legacy usage;
- IIFE:
<script src="dist/drop-menu.js" type="text/javascript"></script>(initialized for all.drop-button:not(.is-excluded)elements) - Common JS:
const DropMenu = require("@servicensw/drop-menu")(initialize yourself)
HTML
<div class="drop-button__wrapper">
<p id="dropMenuDescription">Select an option from the list</p>
<div class="drop-button">
<ul aria-label="Drop menu" aria-describedby="dropMenuDescription">
<li><a href="#">Option 1</a></li>
<li><a href="#">Option 2</a></li>
<li><a href="#">Option 3</a></li>
<li><a href="#">Option 4</a></li>
</ul>
</div>
</div>