@servicensw/accordion
v4.0.5
Published
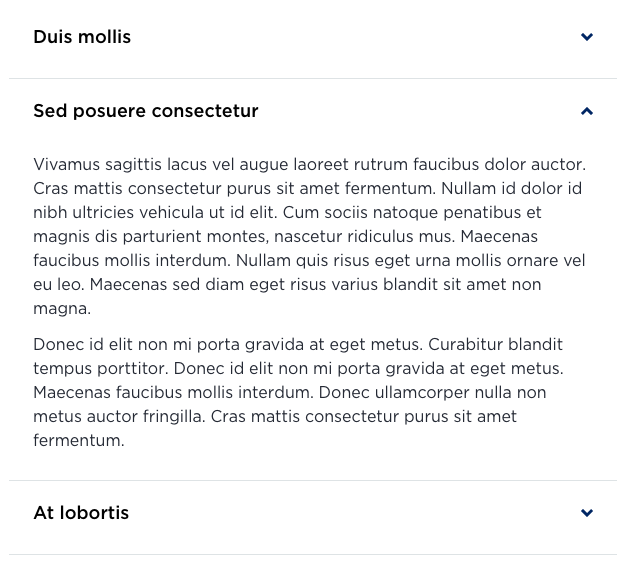
accordion component
Downloads
176
Maintainers
Keywords
Readme
@servicensw/accordion

Service NSW package documentation and examples (Login credentials required)
Installation
npm install @servicensw/accordion --save-devHow to use
CSS
- PostCSS workflow:
@import '@servicensw/accordion'; - Sass/Eyeglass:
@import 'servicensw-accordion'; - Native CSS:
@import url('dist/accordion.css'); - Link tag:
<link href="dist/accordion.css" rel="stylesheet" type="text/css">
Vanilla JS
The recommended usage is of ES modules, to take advantage of code-splitting.
import Accordion from "@servicensw/accordion"
new Accordion(".accordion:not(.is-excluded)")Legacy usage;
- IIFE:
<script src="dist/accordion.js" type="text/javascript"></script>(initialized for all.accordionelements) - Common JS:
const Accordion = require("@servicensw/accordion")(initialize yourself)
HTML
<div class="accordion__group">
<section class="accordion">
<h2 class="accordion__title"><span>Title</span></h2>
<div class="accordion__body">
<p>Body content</p>
</div>
</section>
</div>or for a group of accordions...
<div class="accordion__group">
<section class="accordion">
<h2 class="accordion__title"><span>Title</span></h2>
<div class="accordion__body">
<p>Body content</p>
</div>
</section>
<section class="accordion">
<h2 class="accordion__title"><span>Title</span></h2>
<div class="accordion__body">
<p>Body content</p>
</div>
</section>
<section class="accordion">
<h2 class="accordion__title"><span>Title</span></h2>
<div class="accordion__body">
<p>Body content</p>
</div>
</section>
</div>