@seriouslag/react-chatbot
v0.0.4
Published
A simple chatbot component for React to interface with AI chats. It uses @MUI for some of the components. Internally uses tailwindcss for styling.
Downloads
13
Readme
@seriouslag/react-chatbot
A simple chatbot component for React to interface with AI chats. It uses @MUI for some of the components. Internally uses tailwindcss for styling.

Peer dependencies include:
- react
- react-dom
- @mui/material
- @mui/icons-material
- @mui/lab
- rxjs
Currently only one service is available, the NdJsonChatService, which is a chat service that sends messages to a server that accepts NDJSON messages.
The chat service is a simple interface that can be implemented to send messages to a chat server.
- [ ] Split service and components into separate packages
- [ ] Add Unit tests
- [ ] Add example page
- [ ] Remove MUI dependencies
Installation
npm install @seriouslag/react-chatbotUsage
import React from 'react';
import { ChatButton, NdJsonChatService, NdJsonChatApi } from '@seriouslag/react-chatbot';
import { v4 } from 'uuid';
// load the css
import '@seriouslag/react-chatbot/css';
// setup the API
const chatApi = new NdJsonChatApi('http://localhost:3000/chat');
// setup the chat service
const chatServiceInstance = new NdJsonChatService(chatApi, {
defaultMessages: [
{
id: v4(),
message: 'Hello! How can I help you?',
role: 'info',
},
],
});
const App = () => {
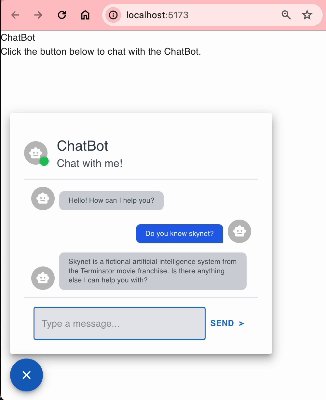
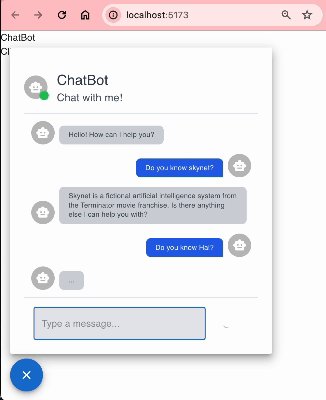
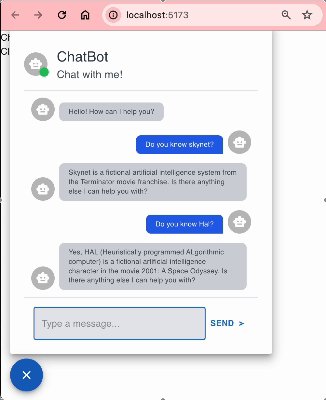
return (
<ChatButton
service={chatServiceInstance}
botName="ChatBot"
botDescription="Chat with me!"
inputTextPlaceholder="Type a message..."
sendButtonText="Send"
/>
);
};
export default App;Development
# install dependencies
npm install# run local development server
npm run dev# build the package
npm run buildLicense
MIT
