@sefirosweb/react-multiple-search
v0.1.0
Published
It´s a React compononet to use a multiple searchs or filters in one input, but you can specific in wich field you want to search
Downloads
100
Maintainers
Readme
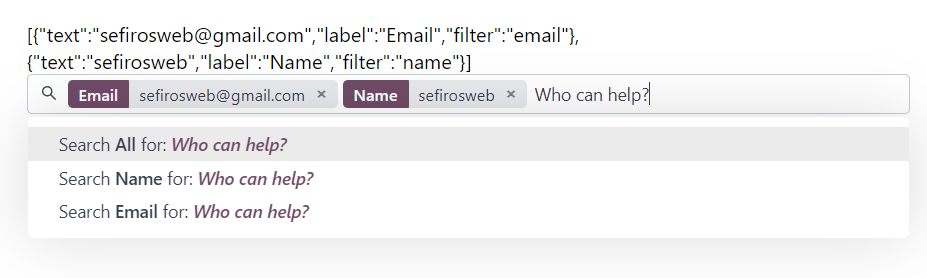
React Multiple Search Input
It´s a React compononet to use a multiple searchs or filters in one input, but you can specific in wich field you want to search
Try it!
How to use all components are in the GitHub Pages

Install
npm install --save-dev @sefirosweb/react-multiple-searchUsage
Import components whant you wish:
import { useEffect, useRef, useState } from "react";
import InputSearch, {
InputSearchPropsRef,
FilterLabel,
Filters,
} from "@sefirosweb/react-multiple-search";
function App() {
const inputRef = useRef<InputSearchPropsRef>(null);
const [filter, setFilter] = useState<Array<Filters>>([]);
const initialFilterLabels: Array<FilterLabel> = [
{
label: "All",
filter: "all",
},
{
label: "Name",
filter: "name",
},
{
label: "Email",
filter: "email",
},
];
useEffect(() => {
const time = setTimeout(() => {
inputRef.current?.inputRef?.focus();
}, 1000);
return () => clearTimeout(time);
}, []);
return (
<div>
<div style={{ margin: "30px" }}>
{JSON.stringify(filter)}
<InputSearch
ref={inputRef}
filters={filter}
setFilters={setFilter}
filterLabels={initialFilterLabels}
/>
</div>
</div>
);
}
export default App;Contribute to this project in github.com/sefirosweb/react-multiple-search


