@sefirosweb/react-crud
v2.14.2
Published
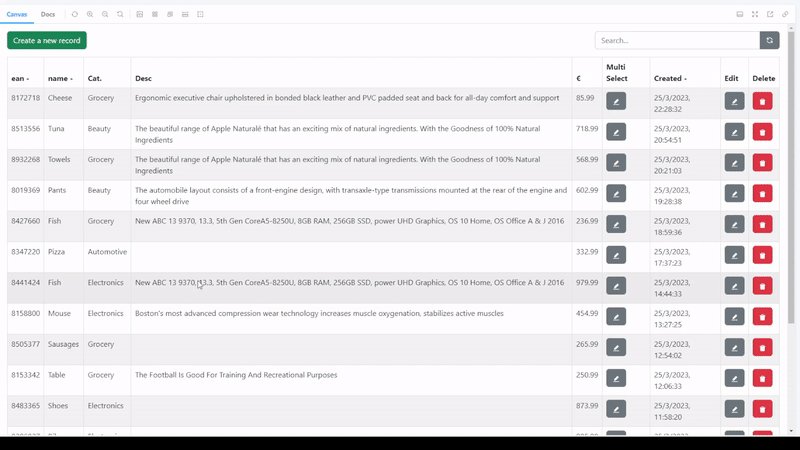
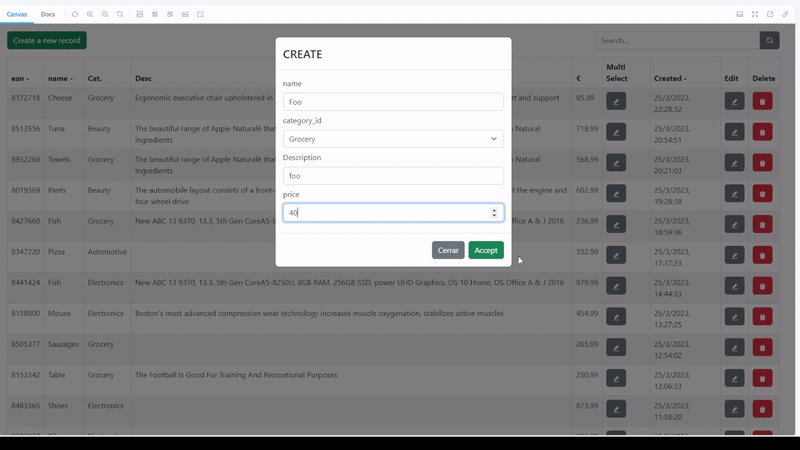
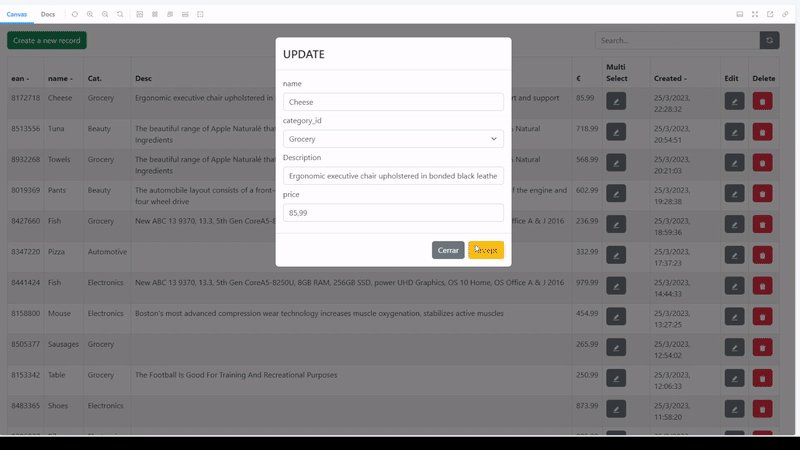
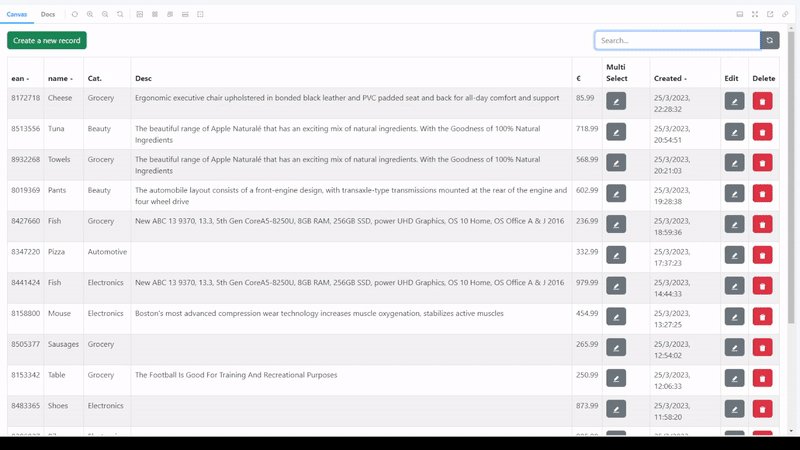
Basic components for CRUD with react
Downloads
67
Readme
Project
It´s a React compononet to be used at multiple projets
Normally you are interested to have a CRUD system for a lot of things, usually you want to make a fast and simple CRUD system,
It is made by bootstrap (react-bootstrap) you can modify colors and styles for these components
Full writed in typescript
Most of compenents are used @tanstack/table
Try it!
How to use all components are in the GitHub Pages

Start Production
Install:
npm install --save-dev @sefirosweb/react-crudAdd Bootstrap styling:
Create a .SCSS file and import them with:
// Fonts
@import "~bootstrap/scss/bootstrap";
@import "toastr";Usage
Import components whant you wish:
import { Crud } from "@sefirosweb/react-crud";
...
// Columns to retrieve from backend
const columns = [
{
Header: "#",
accessor: "id",
visible: true, // Can hide this element
},
{
titleOnCRUD: "Label Item Type", // Label on CRUD modal
Header: "Item Type", // Label in table
accessor: "name", // field retreived from backend
editable: true, // field can be editabled
canSearch: true, // Add filter over table for this column
},
];
...
// Import CRUD component
<Crud
canSearch,
canRefresh,
primaryKey: 'id',
titleOnDelete: 'name',
createButtonTitle: 'http://localhost:6006/api/crud',
canEdit: true,
canDelete: true,
crudUrl: `/api/crud`,
columns={columns}
/>Contribute to this project in GitHub
I accept translations
The current translations are in src/lib/translations I accept PR to translate to all languages
You can get the i18n instance of translation to use your own language code:
import { i18nInstance } from "@sefirosweb/react-crud";
useEffect(() => {
i18nInstance.changeLanguage("en");
}, []);Development
Start docker
Start devcontainer of vscode
Start storybook for develop
http://localhost:6006/
npm run storybookStart react app to tests modules
npm startBuild and publish to NPM
npm run build-module
npm publish

