@scripty/react-inputs
v0.1.5
Published
# Description
Downloads
4
Maintainers
Readme
@scripty/react-inputs
Description
lightweight react inputs library.

Usage
npm install -s @scripty/react-inputsClient: Example.jsx
import React, { Fragment } from 'react';
import { Input, UsernameInput } from '@src';
import { PasswordInput } from '@src/PasswordInput';
import { EmailInput } from '@src/EmailInput';
import { SearchInput } from '@src/SearchInput';
export const Example = () => {
return (
<Fragment>
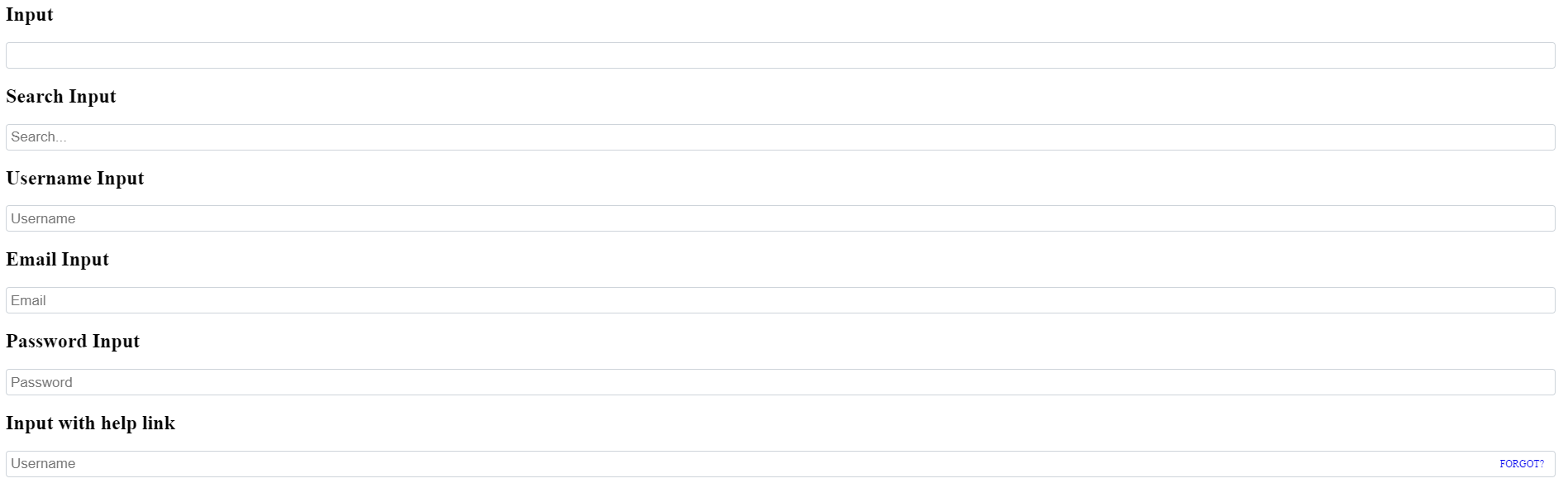
<h2>Input</h2>
<Input />
<h2>Search Input</h2>
<SearchInput />
<h2>Username Input</h2>
<UsernameInput />
<h2>Email Input</h2>
<EmailInput />
<h2>Password Input</h2>
<PasswordInput />
<h2>Input with help link</h2>
<UsernameInput
helpLink={<a tabindex={-1} href={'#'}>FORGOT?</a>}
/>
</Fragment>
);
};