@salimzakari/ngx-time-picker
v1.0.1
Published
An angular time picker component that allows user to select time.
Downloads
129
Maintainers
Readme
NgxTimePicker
A time picker component for your angular application.
Dependencies
Features
- Select time from a dropdown
- Supports Reactive Forms
- Supports Template-Driven Forms
- Customizable styles
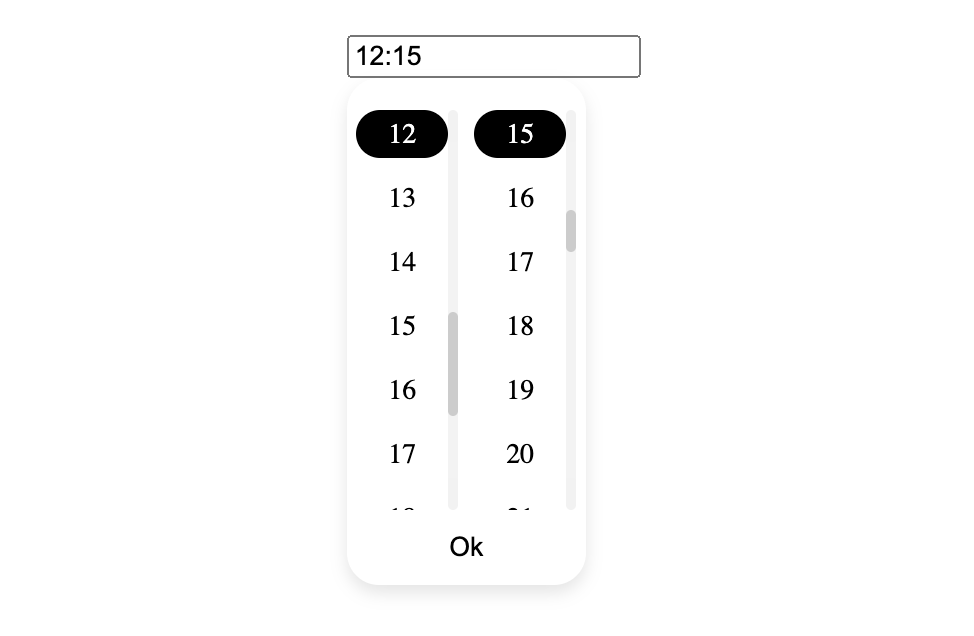
Demo
Example

Installation
Install ngx-time-picker via.
npm i @salimzakari/ngx-time-pickerOnce installed you need to import our main module in your application module or in your component for example:
import { NgxTimePickerModule } from "@salimzakari/ngx-time-picker";
@NgModule({
declarations: [AppComponent],
imports: [NgxTimePickerModule],
bootstrap: [AppComponent],
})
export class AppModule {}Usage
ngx-time-picker with form control: Pass in formControlName like you would in any reactive form input.
<form [formGroup]="form">
<ngx-time-picker formControlName="startTime"> </ngx-time-picker>
</form>ngx-time-picker with NgModel.
<ngx-time-picker [(ngModel)]="time"></ngx-time-picker>ngx-time-picker with custom class for dropdown, input and selected class.
<ngx-time-picker [(ngModel)]="customTime" inputClass="input" dropdownClass="dropdown" selectedClass="selected"></ngx-time-picker>