@rohitgadekar/kimui
v8.0.5
Published
KIMUI is a collection of reusable and customizable React components for building elegant user interfaces.
Downloads
26
Readme
KIMUI
KIMUI is a collection of reusable and customizable React components for building elegant user interfaces.
Installation
You can install KIMUI via npm or yarn:
npm install @rohitgadekar/kimuior
yarn add @rohitgadekar/kimuiUsage
Once installed, you can import individual components from KIMUI into your React application:
For detailed usage instructions and props documentation for each component, refer to the documentation.
import React from "react";
import { Button } from "@rohitgadekar/kimui";
function App() {
return (
<div>
<Button
className="w-fit"
variant={"light"}
size={"lg"}
colorscheme={"aqua"}
>
Click Me
</Button>
</div>
);
}
export default App;Screenshots
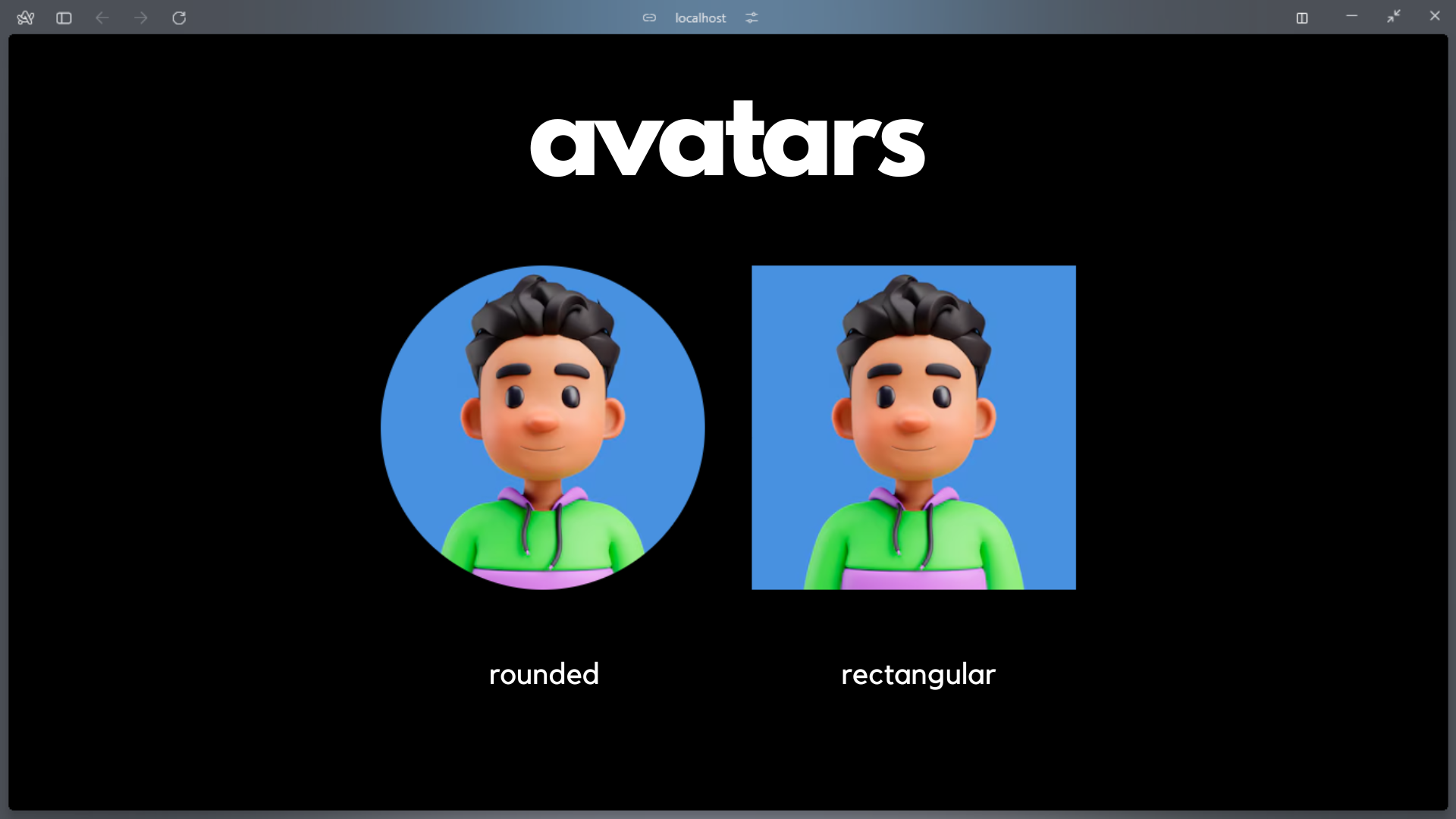
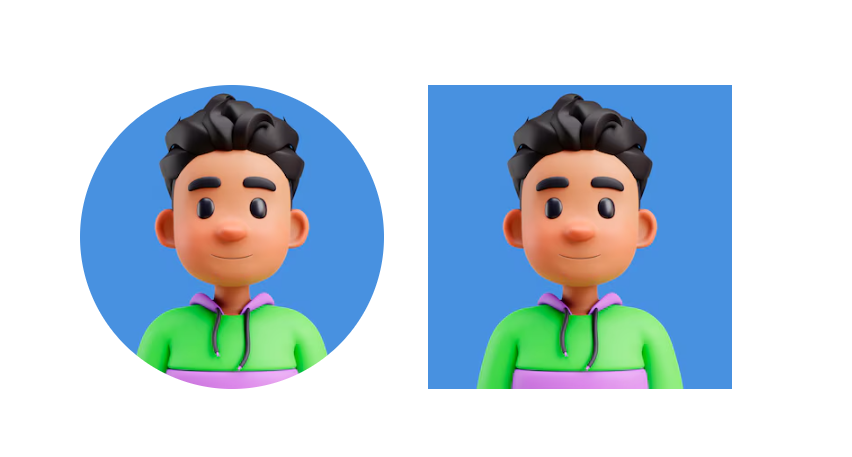
avatar


import React from "react";
import { Avatar } from "@rohitgadekar/kimui";
function App() {
return (
<div>
<Avatar src={"https://img"} variant={"rounded"} />
<Avatar src={"https://img"} variant={"rectangular"} />
</div>
);
}
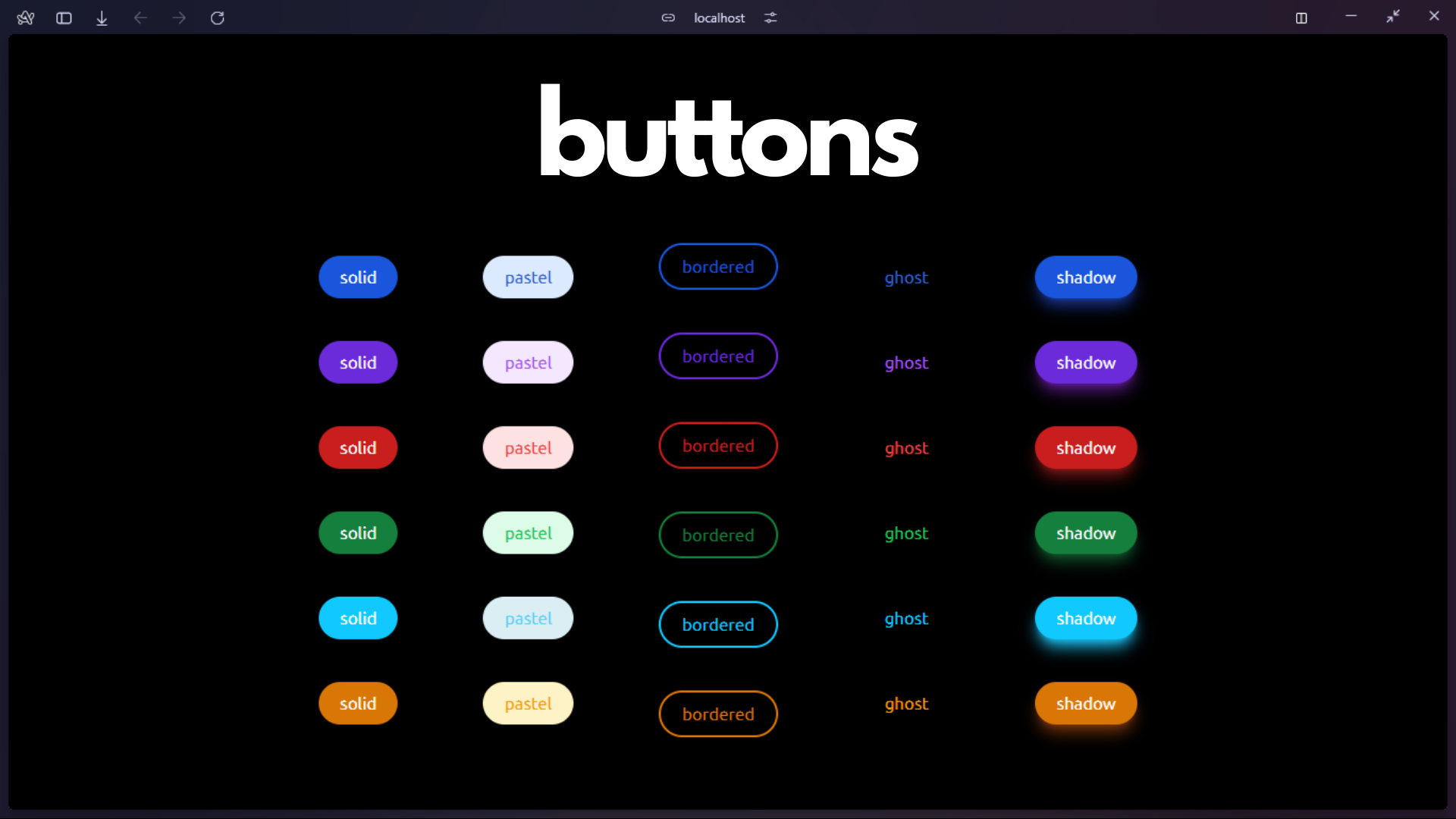
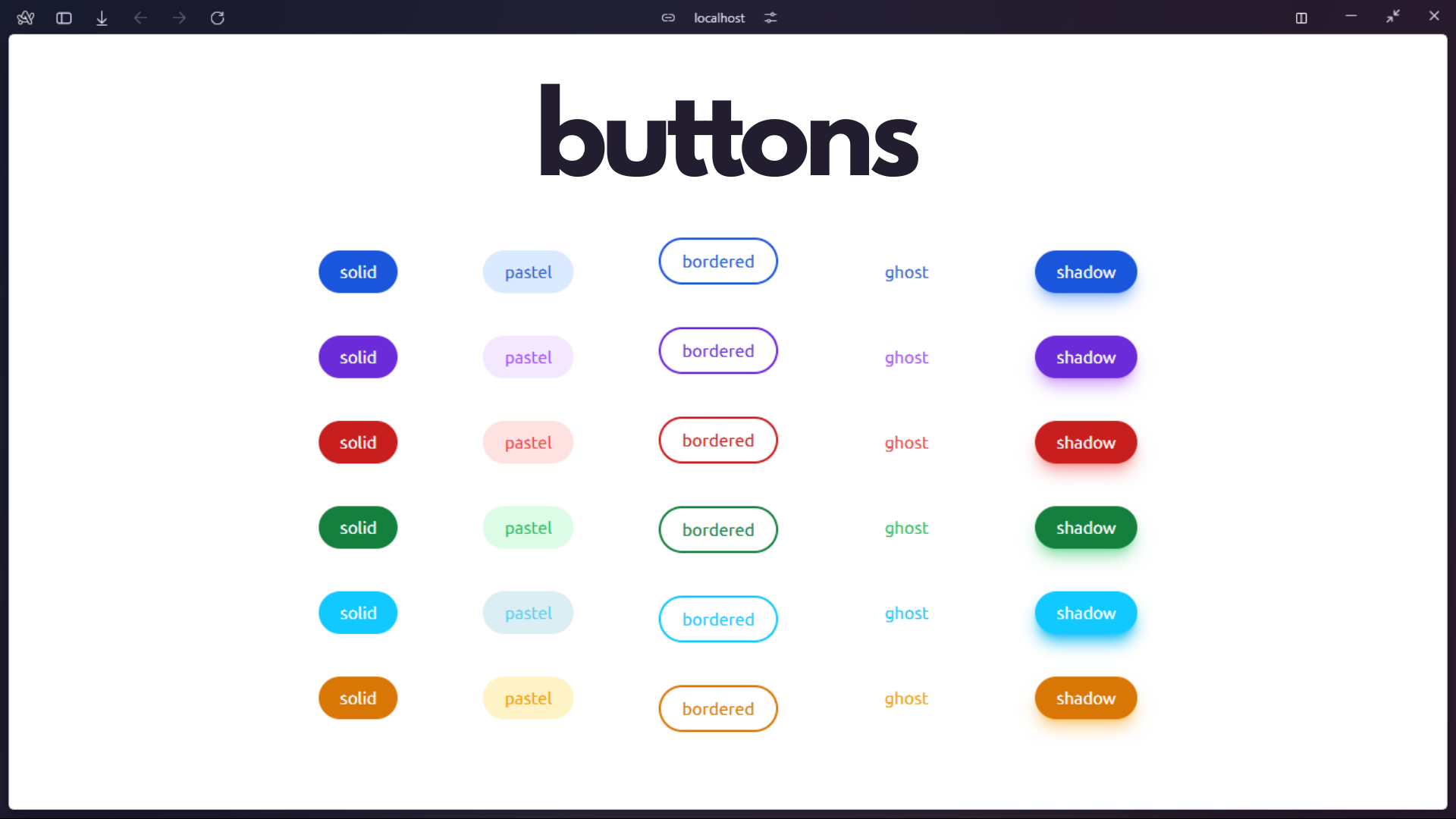
export default App;button
dark variants

light variants

import React from "react";
import { Button } from "@rohitgadekar/kimui";
function App() {
return (
<div>
<Button size={"md"} variant={"solid"} colorscheme={"aqua"}>
Button
</Button>
<Button size={"md"} variant={"light"} colorscheme={"primary"}>
Button
</Button>
<Button size={"md"} variant={"outline"} colorscheme={"secondary"}>
Button
</Button>
<Button size={"md"} variant={"ghost"} colorscheme={"danger"}>
Button
</Button>
</div>
);
}
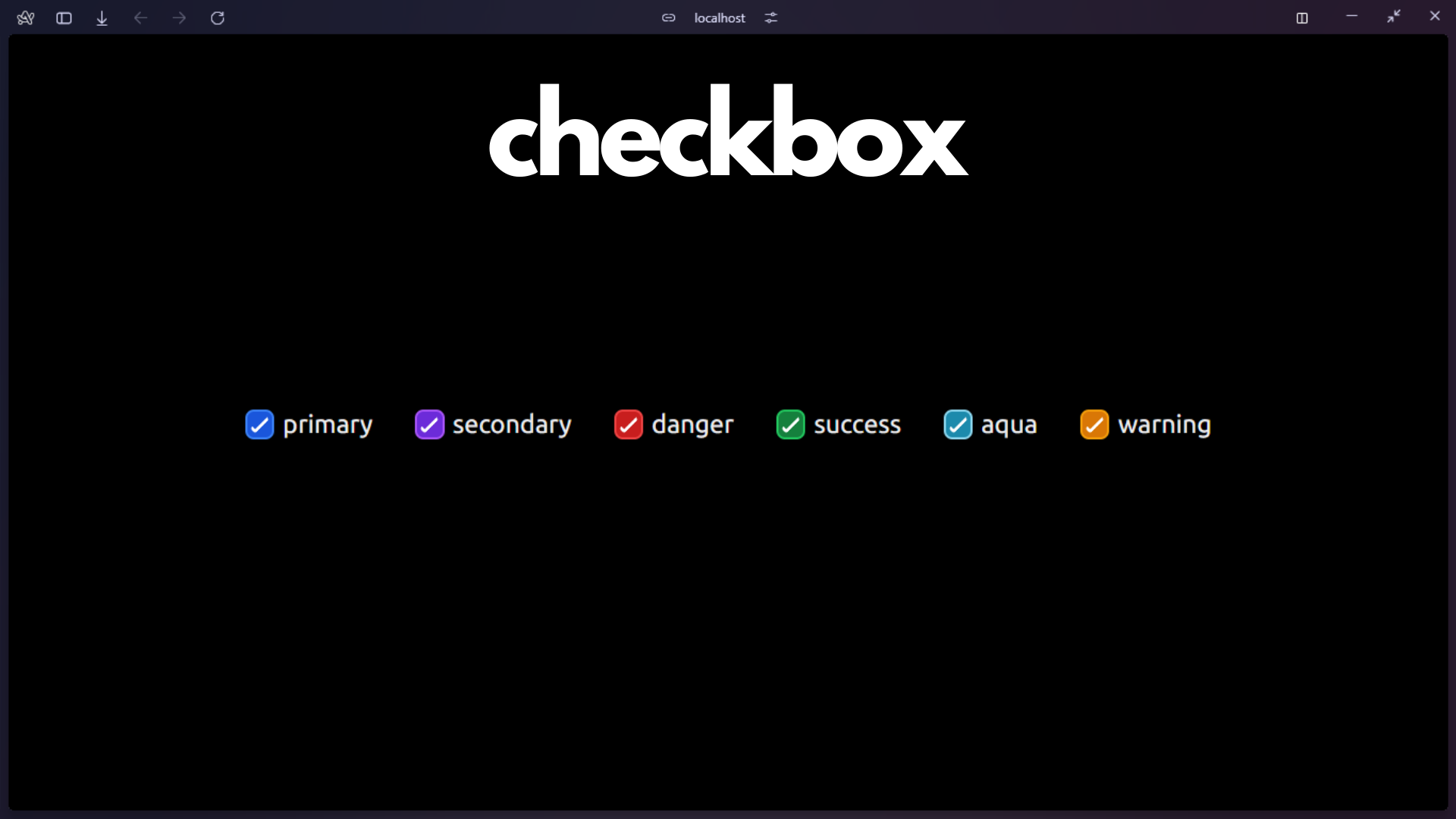
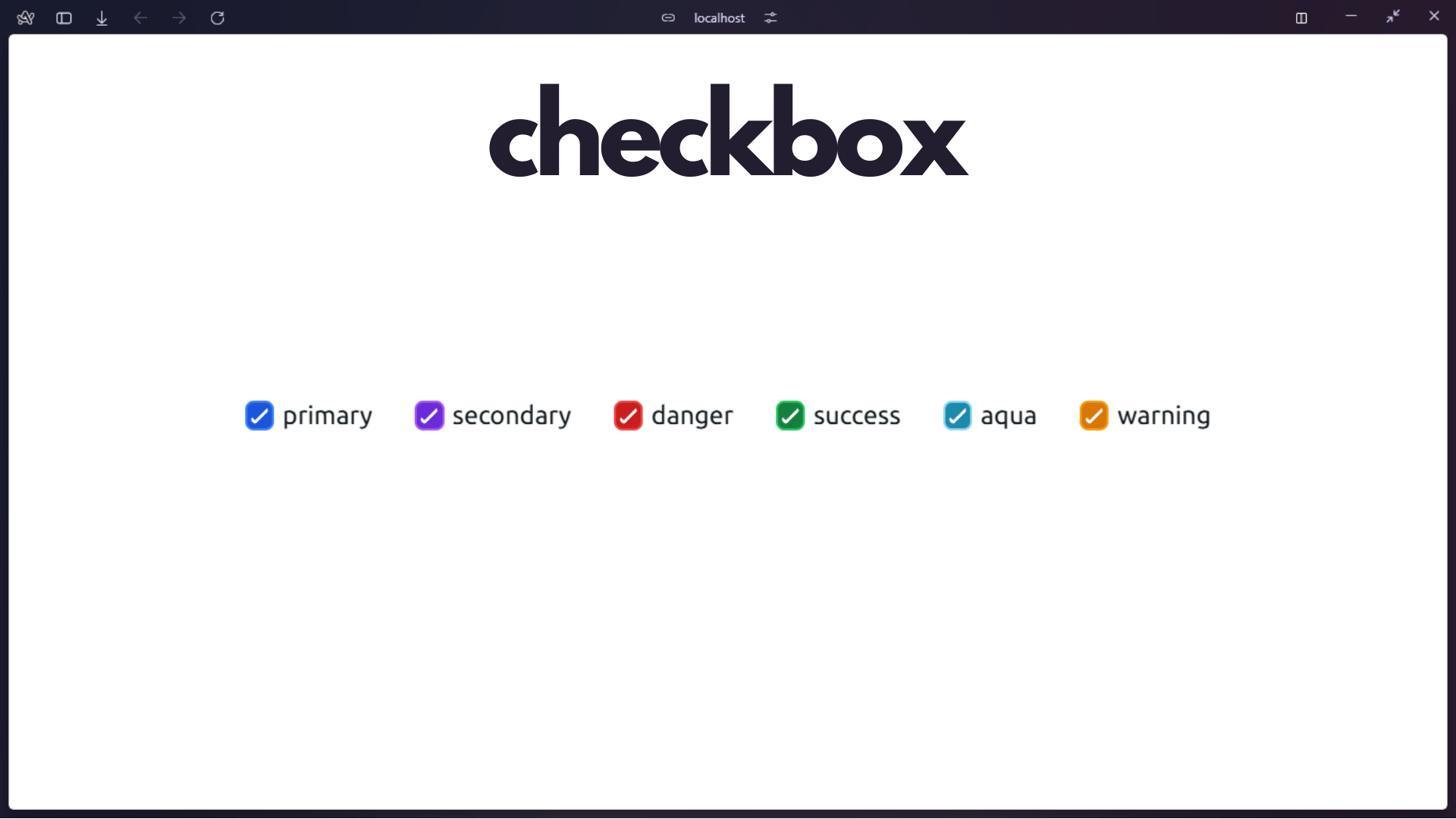
export default App;checkbox
dark variants

light variants

import React from "react";
import { Checkbox } from "@rohitgadekar/kimui";
function App() {
return (
<div>
<Checkbox
size={"md"}
variant={"solid"}
colorscheme={"aqua"}
name={"primary"}
/>
</div>
);
}
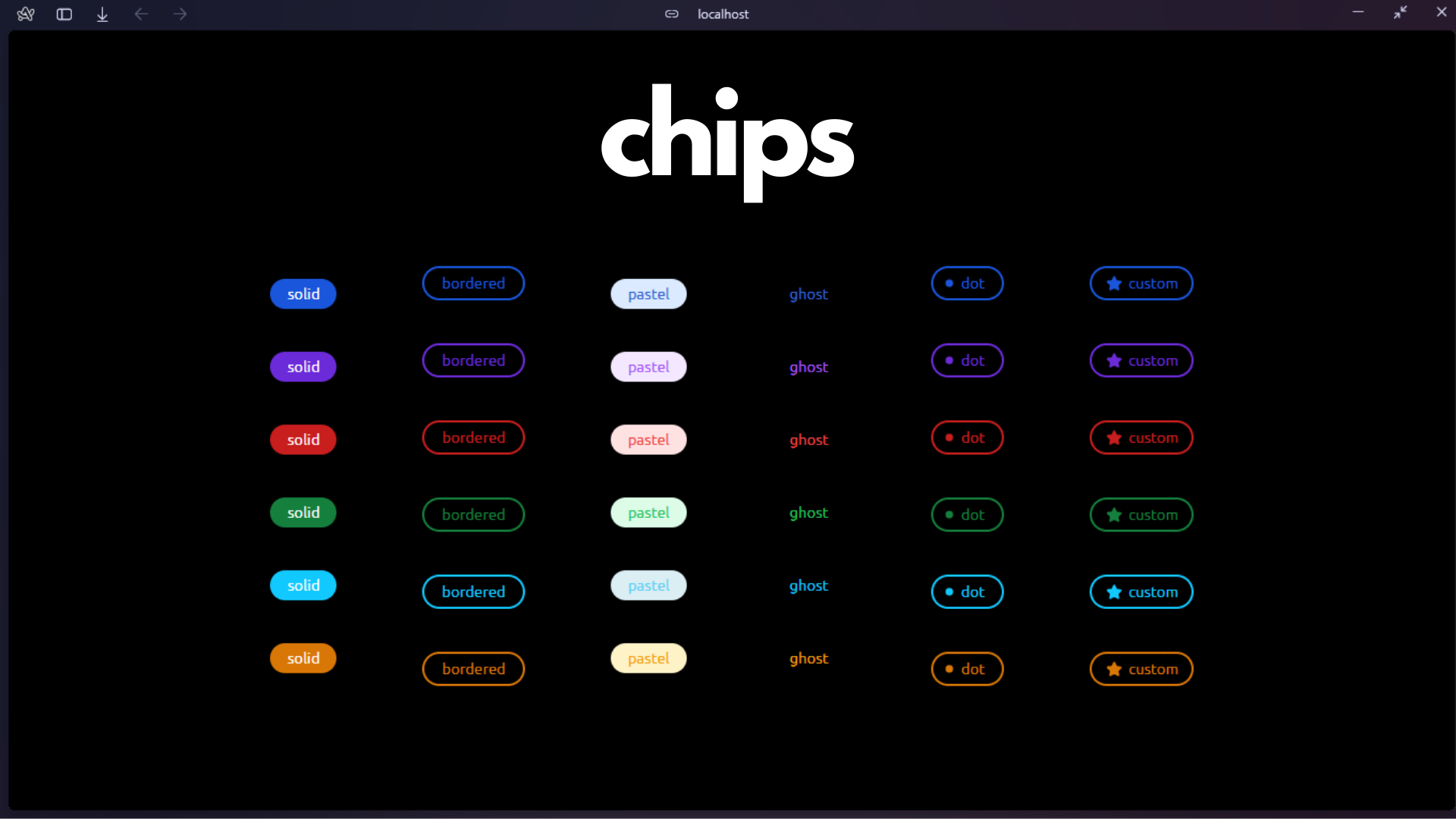
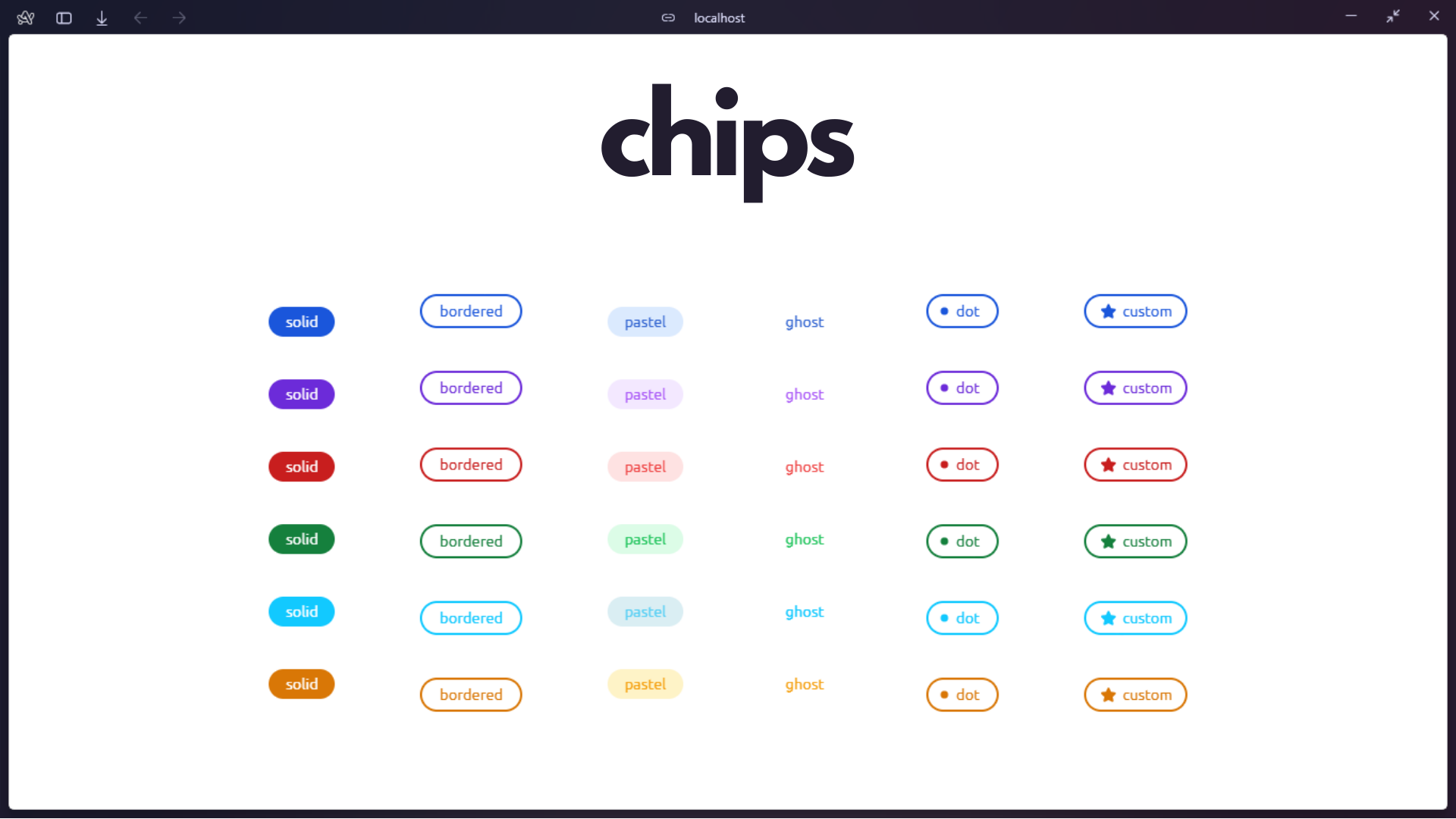
export default App;chips
dark variants

light variants

import React from "react";
import { Chip } from "@rohitgadekar/kimui";
function App() {
return (
<div>
<Chip size={"md"} variant={"solid"} colorscheme={"aqua"}>
chip
</Chip>
<Chip size={"md"} variant={"light"} colorscheme={"aqua"}>
chip
</Chip>
<Chip size={"md"} variant={"dot"} colorscheme={"aqua"}>
chip
</Chip>
</div>
);
}
export default App;import React from "react";
import { Chip } from "@rohitgadekar/kimui";
function App() {
return (
<div>
<Chip
size={"lg"}
variant={"outline"}
colorscheme={"danger"}
startContent={<GiEagleHead color="red" size={20} />}
>
chip
</Chip>
<Chip
size={"lg"}
variant={"outline"}
colorscheme={"success"}
endContent={<GiEagleHead color="red" size={20} />}
>
chip
</Chip>
</div>
);
}
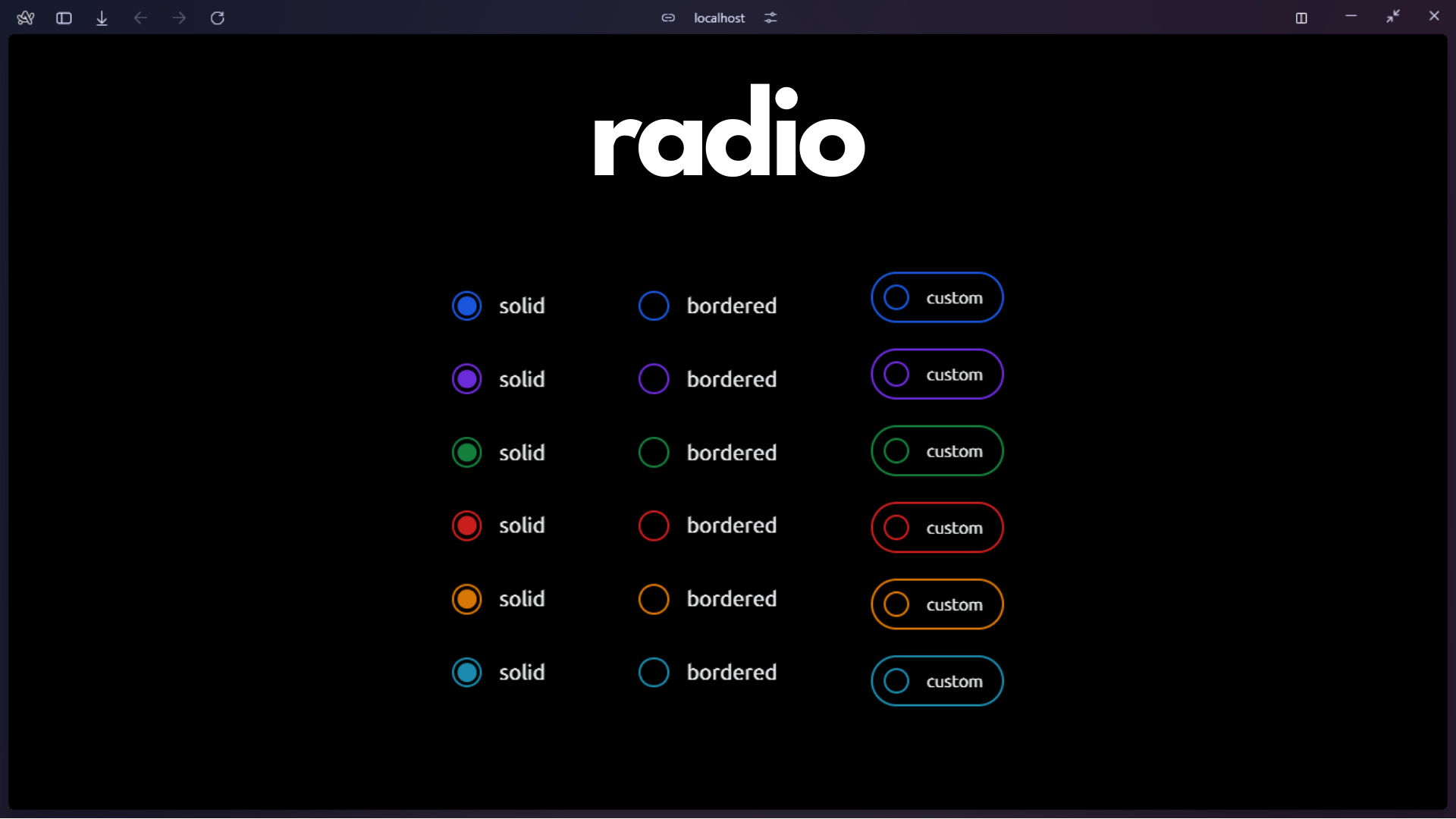
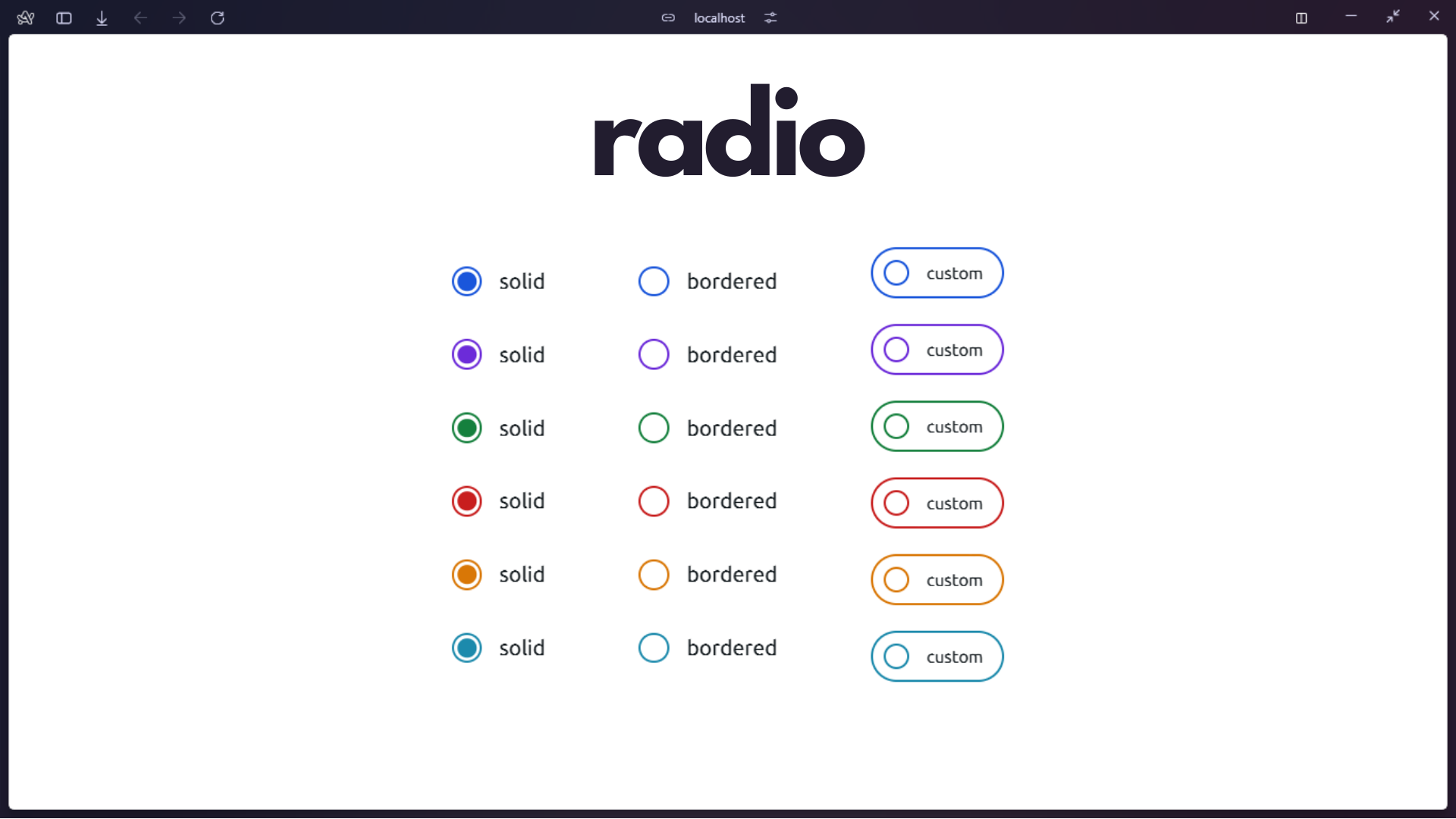
export default App;radio
dark variants

light variants

import React from "react";
import { Radio } from "@rohitgadekar/kimui";
function App() {
return (
<div>
<Radio
size={"md"}
name={"primary"}
variant={"solid"}
colorscheme={"aqua"}
/>
</div>
);
}
export default App;Loader
disc

swing

import React from "react";
import { Loader } from "@rohitgadekar/kimui";
function App() {
return (
<div>
<Loader
size={"md"}
variant={"disc"}
color1={"aqua"}
color2={"secondary"}
/>
</div>
);
}
export default App;Components
KIMUI provides the following components:
- Avatar: A customizable Avatar component.
- Button: A customizable Button component.
- Checkbox: A customizable Checkbox component.
- Chip: A customizable Chip component.
- Radio: A customizable Radio component.
- Loader: A customizable Loader component.
- Alert: A customizable Alert component.
For detailed usage instructions and props documentation for each component, refer to the documentation.
License
KIMUI is licensed under the MIT License.

