@rnwonder/solid-date-picker
v1.4.1
Published
A responsive, highly-customizable datepicker component for SolidJS.
Downloads
20,011
Maintainers
Keywords
Readme
@rnwonder/solid-date-picker
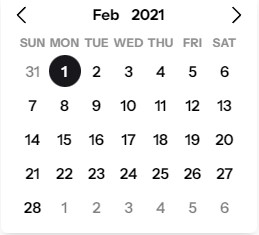
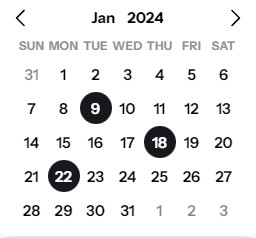
A simple and reusable Datepicker component for SolidJS (Demo)




Installation
npm i @rnwonder/solid-date-pickeryarn add @rnwonder/solid-date-pickerpnpm add @rnwonder/solid-date-pickerThis package depends on solid-js so you need to have it installed
Usage
import '@rnwonder/solid-date-picker/dist/style.css'
import DatePicker from "@rnwonder/solid-date-picker";
const App = () => {
return (
<DatePicker
onChange={(data) => {
if (data.type === "range") {
console.log(data.startDate, data.endDate);
}
if (data.type === "single") {
console.log(data.selectedDate);
}
if (data.type === "multiple") {
console.log(data.multipleDates);
}
}}
/>
);
};For Solid Start, you want to use the DatePicker component as a client-side component. You can do this by using the unstable_clientOnly from solid-start.
import { clientOnly } from "@solidjs/start";
const DatePicker = clientOnly(() => import("@rnwonder/solid-date-picker"));After importing the DatePicker component, you can use it the same way as above.
Styling With Props, Classes, or Attributes
- You can style the datepicker using class props, color props, default css class names or data attributes.
- Check out the documentation for more details
Themes
- We have a growing list of themes you can use. Please check them out here
Other Datepicker Props
- We have some other props that can be useful when working with the datepicker. Please check them out here
Formatting
- Formatting the datepicker input label is done with the
formatInputLabel,formatInputLabelRangeStart,formatInputLabelRangeEnd,localOptionsandlocaleprops - Check out the documentation for more details
Utility Functions
- We have some utility functions that can be useful when working with the datepicker. Please check them out here
Other Components
- We have some other components that you may find useful. Please check them out here
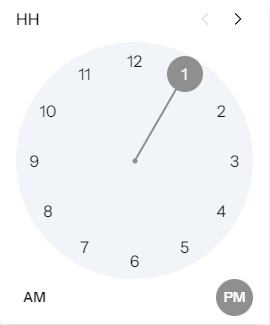
Time Picker
- This is in beta and can be used like this
import '@rnwonder/solid-date-picker/dist/style.css'
import TimePicker from "@rnwonder/solid-date-picker/timePicker";
const App = () => {
return <TimePicker />
};Road Map
- Time Picker (In progress)
- More themes
- More utility functions
- Add more tests
