@rnwonder/react-date-picker
v0.0.85
Published
A responsive, highly-customizable datepicker component for ReactJS.
Downloads
47
Maintainers
Keywords
Readme
@rnwonder/react-date-picker
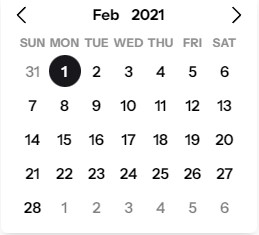
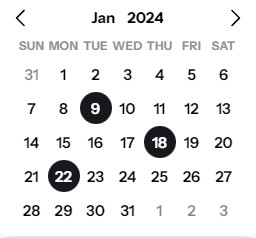
A simple and reusable Datepicker component for ReactJS (Demo)



Installation
npm i @rnwonder/react-date-pickeryarn add @rnwonder/react-date-pickerpnpm add @rnwonder/react-date-pickerThis package depends on react and react-dom so you need to have them installed
Usage
import '@rnwonder/react-date-picker/dist/style.css'
import DatePicker from "@rnwonder/react-date-picker";
const App = () => {
return (
<DatePicker
onChange={(data) => {
if (data.type === "range") {
console.log(data.startDate, data.endDate);
}
if (data.type === "single") {
console.log(data.selectedDate);
}
if (data.type === "multiple") {
console.log(data.multipleDates);
}
}}
/>
);
};Styling With Props, Classes, or Attributes
- You can style the datepicker using class props, color props, default css class names or data attributes.
- Check out the documentation for more details
Themes
- We have a growing list of themes you can use. Please check them out here
Other Datepicker Props
- We have some other props that can be useful when working with the datepicker. Please check them out here
Formatting
- Formatting the datepicker input label is done with the
formatInputLabel,formatInputLabelRangeStart,formatInputLabelRangeEnd,localOptionsandlocaleprops - Check out the documentation for more details
Utility Functions
- We have some utility functions that can be useful when working with the datepicker. Please check them out here
