@rjsf/material-ui
v5.23.2
Published
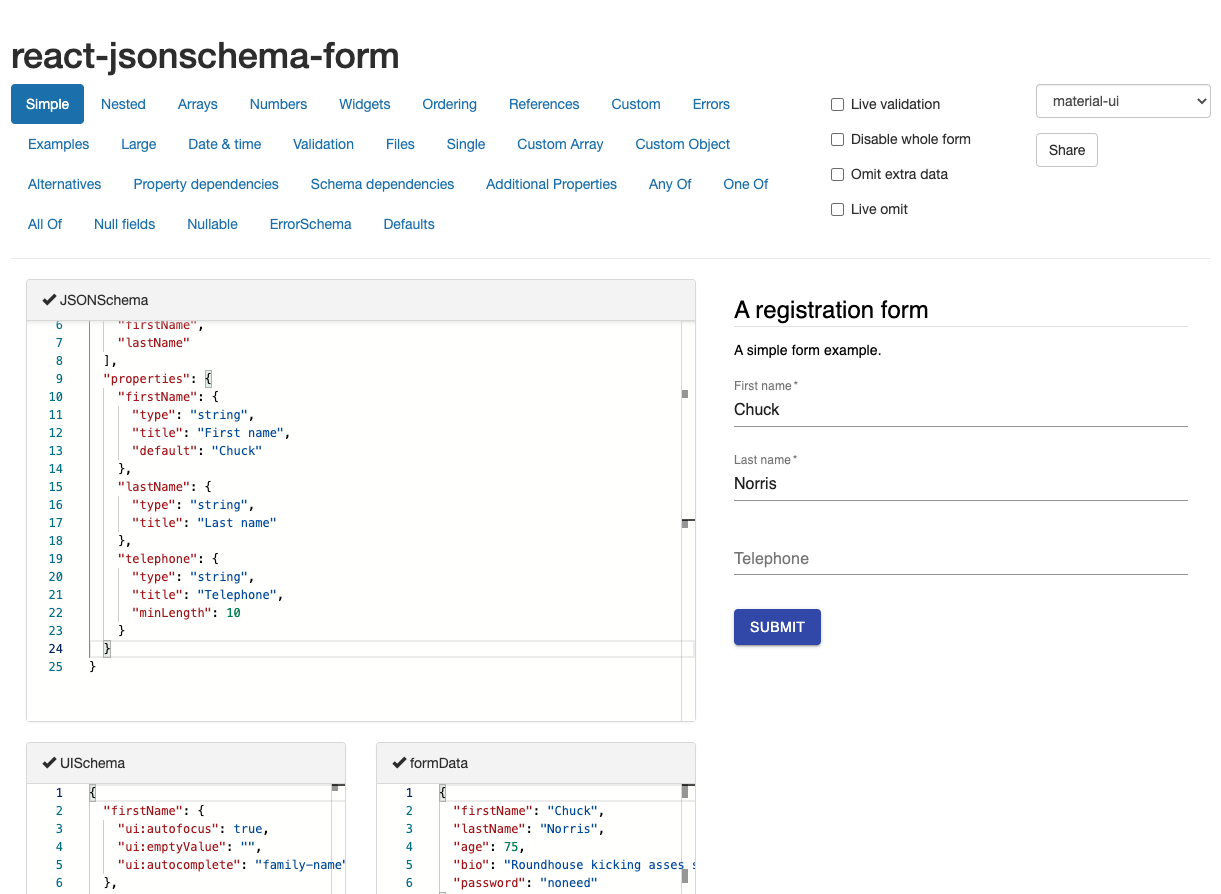
Material UI 4 theme, fields and widgets for react-jsonschema-form
Downloads
247,377
Readme
Table of Contents
About The Project
Exports material-ui version 4 theme, fields and widgets for react-jsonschema-form.
Built With
Getting Started
Prerequisites
@material-ui/core >= 4.12.0(in 4.12.0, the library developers made it forward compatible with Material-UI V5)@material-ui/icons >= 4.11.0(in 4.11.0, the library developers made it forward compatible with Material-UI V5)@rjsf/core >= 5.0.0@rjsf/utils >= 5.0.0@rjsf/validator-ajv6 >= 5.0.0
yarn add @material-ui/core @material-ui/icons @rjsf/core @rjsf/utils @rjsf/validator-ajv6Installation
yarn add @rjsf/material-uiUsage
import Form from '@rjsf/material-ui';or
import { withTheme } from '@rjsf/core';
import { Theme } from '@rjsf/material-ui';
// Make modifications to the theme with your own fields and widgets
const Form = withTheme(Theme);Roadmap
See the open issues for a list of proposed features (and known issues).
Contributing
Read our contributors' guide to get started.
Contact
rjsf team: https://github.com/orgs/rjsf-team/people
GitHub repository: https://github.com/rjsf-team/react-jsonschema-form