@riteshkukreja/arch-js
v1.0.0
Published
Architecture generator for Node JavaScript applications
Downloads
1
Maintainers
Readme
Architecture Generator
It generates Node app module architecture in PNG format. Module architecture is a graph of how your node modules interacts with each other. It enables you to conform to the best practices of having less cohesion between your modules.
Installation
Install using npm
npm install @riteshkukreja/arch-js -gUsage
$ arch-js --help
Usage: arch-js [options]
Options:
-O, --out <path> Output path of generated image (default: /home)
-S, --src <path> Root path of source application (default: /home)
-W, --width <n> Width of generated image
-H, --height <n> Height of generated image
--watermark [text] Add custom watermark
--background <text> Add custom background (default: transparent)
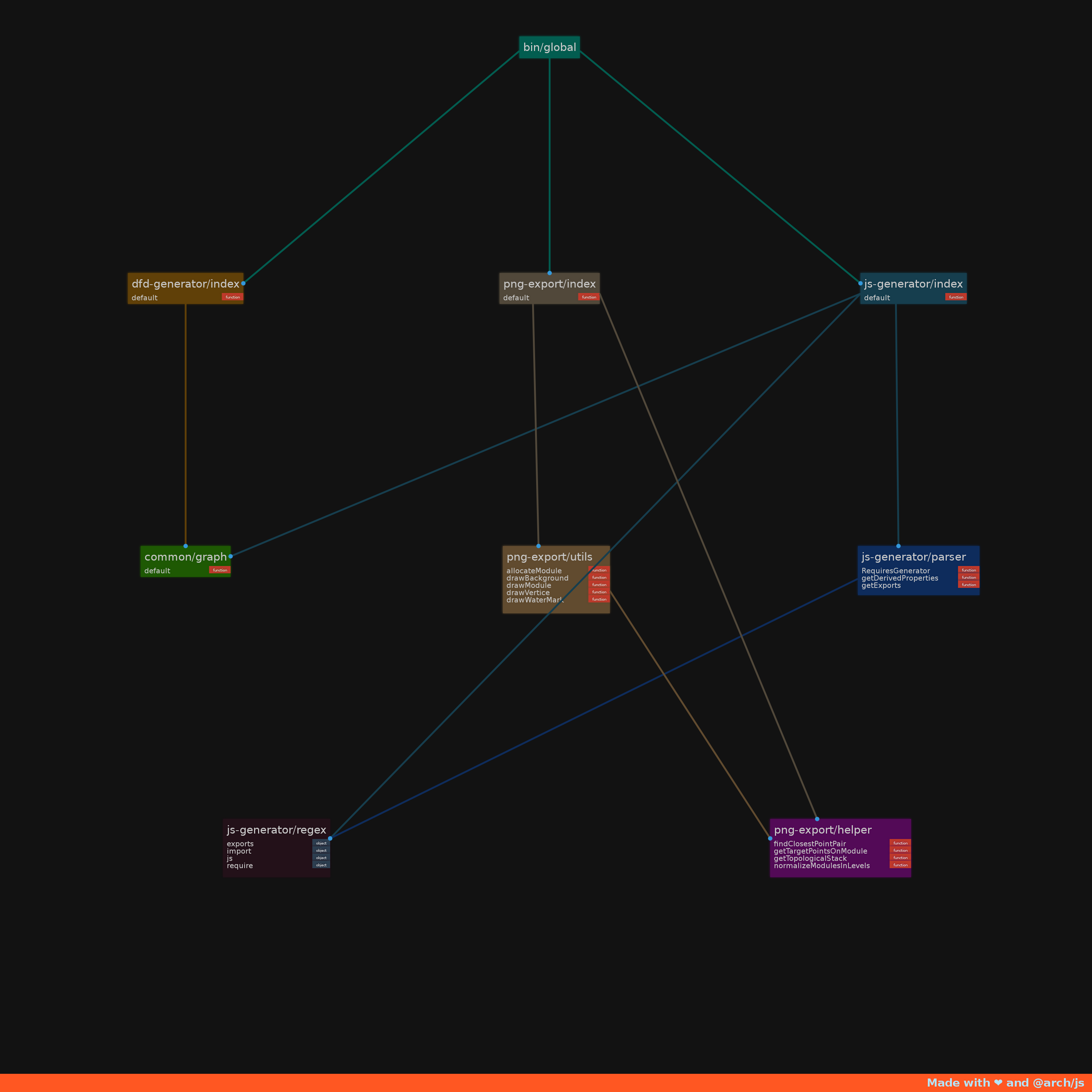
-h, --help output usage informationProject Architecture