@revium/okta-auth-js
v4.3.0
Published
The Okta Auth SDK
Downloads
21
Readme
Okta Auth JavaScript SDK
- Release status
- Need help?
- Getting started
- Usage guide
- Strategies for Obtaining Tokens
- Configuration reference
- API Reference
- Building the SDK
- Node JS and React Native Usage
- Migrating from previous versions
- Contributing
The Okta Auth JavaScript SDK builds on top of our Authentication API and OpenID Connect & OAuth 2.0 API to enable you to create a fully branded sign-in experience using JavaScript.
You can learn more on the [Okta + JavaScript][lang-landing] page in our documentation.
This library uses semantic versioning and follows Okta's library version policy.
Release Status
:heavy_check_mark: The current stable major version series is: 4.x
| Version | Status |
| ------- | -------------------------------- |
| 4.x | :heavy_check_mark: Stable |
| 3.x | :warning: Retiring on 2021-05-30 |
| 2.x | :warning: Retiring on 2020-09-30 |
| 1.x | :x: Retired |
| 0.x | :x: Retired |
The latest release can always be found on the [releases page][github-releases].
Need help?
If you run into problems using the SDK, you can:
- Ask questions on the [Okta Developer Forums][devforum]
- Post [issues][github-issues] here on GitHub (for code errors)
Browser compatibility / polyfill
This SDK is known to work with current versions of Chrome, Firefox, and Safari on desktop and mobile.
Compatibility with IE 11 / Edge can be accomplished by adding polyfill/shims for the following objects:
- ES Promise
- Array.from
- TextEncoder
- Object.assign
- UInt8 typed array
- webcrypto (crypto.subtle)
This module provides an entrypoint that implements all required polyfills.
If you are using the JS on a web page from the browser, you can copy the node_modules/@okta/okta-auth-js/dist contents to publicly hosted directory, and include a reference to the okta-auth-js.polyfill.js file in a <script> tag. It should be loaded before any other scripts which depend on the polyfill.
If you're using a bundler like Webpack or Browserify, you can simply import import or require @okta/okta-auth-js/polyfill at or near the beginning of your application's code:
import '@okta/okta-auth-js/polyfill';or
require('@okta/okta-auth-js/polyfill');The built polyfill bundle is also available on our global CDN. Include the following script in your HTML file to load before any other scripts:
<script src="https://global.oktacdn.com/okta-auth-js/4.0.0/okta-auth-js.polyfill.js" type="text/javascript"></script>:warning: The version shown in this sample may be older than the current version. We recommend using the highest version available
Third party cookies
Many browsers have started blocking cross-origin or "third party" cookies by default. Although most of the Okta APIs supported by this SDK do not rely upon cookies, there are a few methods which do. These methods will break if third party cookies are blocked:
- session APIs require access to cookies stored on the Okta domain.
- token
- token.getWithoutPrompt must have access to cookies on the Okta domain via an iFrame running on your application's page.
- token.renew uses token.getWithoutPrompt and is subject to the same limitations.
If your application depends on any of these methods, you should try to either rewrite your application to avoid using these methods or communicate to your users that they must enable third party cookies. Okta engineers are currently working on a better long-term solution to this problem.
Getting started
Installing the Authentication SDK is simple. You can include it in your project via our npm package, @okta/okta-auth-js.
You'll also need:
- An Okta account, called an organization (sign up for a free developer organization if you need one)
- An Okta application, which can be created using the Okta Admin UI
Creating your Okta application
When creating a new Okta application, you can specify the application type. This SDK is designed to work with SPA (Single-page Applications) or Web applications. A SPA application will perform all logic and authorization flows client-side. A Web application will perform authorization flows on the server.
Configuring your Okta application
From the Okta Admin UI, click Applications, then select your application. You can view and edit your Okta application's configuration under the application's General tab.
Client ID
A string which uniquely identifies your Okta application.
Login redirect URIs
To sign users in, your application redirects the browser to an Okta-hosted sign-in page. Okta then redirects back to your application with information about the user. You can learn more about how this works on Okta-hosted flows.
You need to whitelist the login redirect URL in your Okta application settings.
Logout redirect URIs
After you sign users out of your app and out of Okta, you have to redirect users to a specific location in your application. You need to whitelist the post sign-out URL in your Okta application settings.
Using the npm module
Using our npm module is a good choice if:
- You have a build system in place where you manage dependencies with npm.
- You do not want to load scripts directly from third party sites.
To install @okta/okta-auth-js:
# Run this command in your project root folder.
# yarn
yarn add @okta/okta-auth-js
# npm
npm install --save @okta/okta-auth-jsIf you are using the JS on a web page from the browser, you can copy the node_modules/@okta/okta-auth-js/dist contents to publicly hosted directory, and include a reference to the okta-auth-js.min.js file in a <script> tag.
The built library bundle is also available on our global CDN. Include the following script in your HTML file to load before your application script:
<script src="https://global.oktacdn.com/okta-auth-js/4.0.0/okta-auth-js.min.js" type="text/javascript"></script>:warning: The version shown in this sample may be older than the current version. We recommend using the highest version available
Then you can create an instance of the OktaAuth object, available globally.
const oktaAuth = new OktaAuth({
// config
})However, if you're using a bundler like Webpack or Browserify, you can simply import the module or require using CommonJS.
// ES module
import { OktaAuth } from '@okta/okta-auth-js'
const authClient = new OktaAuth(/* configOptions */)// CommonJS
var OktaAuth = require('@okta/okta-auth-js').OktaAuth;
var authClient = new OktaAuth(/* configOptions */);Usage guide
For an overview of the client's features and authentication flows, check out our developer docs. There, you will learn how to use the Auth SDK on a simple static page to:
- Retrieve and store an OpenID Connect (OIDC) token
- Get an Okta session
:warning: The developer docs may be written for an earlier version of this library. See Migrating from previous versions.
You can also browse the full API reference documentation.
:hourglass: Async methods return a promise which will resolve on success. The promise may reject if an error occurs.
Usage with Typescript
Types are implicitly provided by this library through the types entry in package.json. Types can also be referenced explicitly by importing them.
import {
OktaAuth,
OktaAuthOptions,
TokenManager,
AccessToken,
IDToken,
UserClaims,
TokenParams
} from '@okta/okta-auth-js'
const config: OktaAuthOptions = {
issuer: 'https://{yourOktaDomain}'
}
const authClient: OktaAuth = new OktaAuth(config)
const tokenManager: TokenManager = authClient.tokenManager;
const accessToken: AccessToken = await tokenManager.get('accessToken') as AccessToken;
const idToken: IDToken = await tokenManager.get('idToken') as IDToken;
const userInfo: UserClaims = await authClient.getUserInfo(accessToken, idToken);
if (!userInfo) {
const tokenParams: TokenParams = {
scopes: ['openid', 'email', 'custom_scope'],
}
authClient.token.getWithRedirect(tokenParams);
}Strategies for Obtaining Tokens
Redirect to Okta
! Routing is optional for the callback portion of the redirect strategy. Instead you can use popup or sign widget.
To sign a user in, your application must redirect the browser to the Okta-hosted sign-in page. After successful authentication, the browser is redirected back to your application along with information about the user. Depends on your preferences it is possible to use the following callback strategies.
Handling the callback without routing
- Create / configure your auth-js instance
- Before making any other calls with auth-js at the VERY BEGINNING of the app call token.isLoginRedirect - if this returns true, call parseFromUrl and save tokens in storage manager. It’s important that no other app logic runs until the async parseFromUrl / token manager logic is complete
- After continue normal app logic
Handling the callback with hash routing
According to the OAuth 2.0 spec the redirect URI "MUST NOT contain a fragment component": https://tools.ietf.org/html/rfc6749#section-3.1.2
So in case of using hash-based # strategy and OAuth 2.0, the redirect URI can be defined only like a base url, without any specific rout.
That's mean that hash-based router will receive the redirect callback on the main / default route. So we recommend to define the logic that will parse redirect url at the very beginning of your app. So the flow will be similar to Handling the callback without routing
Additionally if using hash routing, we recommend to use PKCE and responseMode query (which is the default for PKCE). Using implicit flow, with tokens in the hash could cause unpredictable results since hash routers like to rewrite the fragment.
Handling the callback with path routing (on a dedicated route)
- Right before redirect, save the route you are on (we recommend sessionStorage)
- Do the redirect to okta
- Redirect back to a dedicated route
- Call parseFromUrl(), retrieve tokens, add to
tokenManager - Read saved route and redirect to it
Configuration reference
Whether you are using this SDK to implement an OIDC flow or for communicating with the Authentication API, the only required configuration option is issuer, which is the URL to an Okta Authorization Server
About the Issuer
You may use the URL for your Okta organization as the issuer. This will apply a default authorization policy and issue tokens scoped at the organization level.
var config = {
issuer: 'https://{yourOktaDomain}'
};
var authClient = new OktaAuth(config);Okta allows you to create multiple custom OAuth 2.0 authorization servers that you can use to protect your own resource servers. Within each authorization server you can define your own OAuth 2.0 scopes, claims, and access policies. Many organizations have a "default" authorization server.
var config = {
issuer: 'https://{yourOktaDomain}/oauth2/default'
};
var authClient = new OktaAuth(config);You may also create and customize additional authorization servers.
var config = {
issuer: 'https://{yourOktaDomain}/oauth2/custom-auth-server-id'
};
var authClient = new OktaAuth(config);Configuration options
These configuration options can be included when instantiating Okta Auth JS (new OktaAuth(config)) or in token.getWithoutPrompt, token.getWithPopup, or token.getWithRedirect (unless noted otherwise). If included in both, the value passed in the method takes priority.
The tokenManager
Important: This configuration option can be included only when instantiating Okta Auth JS.
Specify the type of storage for tokens. Defaults to localStorage and will fall back to sessionStorage, and/or cookie if the previous type is not available.
var config = {
url: 'https://{yourOktaDomain}',
tokenManager: {
storage: 'sessionStorage'
}
};
var authClient = new OktaAuth(config);Even if you have specified localStorage or sessionStorage in your config, the TokenManager may fall back to using cookie storage on some clients. If your site will always be served over a HTTPS connection, you may want to enable "secure" cookies. This option will prevent cookies from being stored on an HTTP connection.
var config = {
tokenManager: {
storage: 'cookie'
},
cookies: {
secure: false
}
}By default, the tokenManager will attempt to renew tokens before they expire. If you wish to manually control token renewal, set autoRenew to false to disable this feature. You can listen to expired events to know when the token has expired.
tokenManager: {
autoRenew: false
}Renewing tokens slightly early helps ensure a stable user experience. By default, the expired event will fire 30 seconds before actual expiration time. If autoRenew is set to true, tokens will be renewed within 30 seconds of expiration. You can customize this value by setting the expireEarlySeconds option. The value should be large enough to account for network latency and clock drift between the client and Okta's servers.
// Emit expired event 2 minutes before expiration
// Tokens accessed with tokenManager.get() will auto-renew within 2 minutes of expiration
tokenManager: {
expireEarlySeconds: 120
}Storage
You may provide a custom storage provider. It should implement two functions:
getItem(key)setItem(key, value)
The storage provider will receive the users's raw tokens, as a string. Any custom storage provider should take care to save this string in a secure location which is not accessible by other users.
tokenManager: {
storage: {
getItem: function(key) {
// custom get
},
setItem: function(key, val) {
// custom set
}
}
}responseMode
When requesting tokens using token.getWithRedirect values will be returned as parameters appended to the redirectUri.
In most cases you will not need to set a value for responseMode. Defaults are set according to the OpenID Connect 1.0 specification.
For PKCE OAuth Flow), the authorization code will be in search query of the URL. Clients using the PKCE flow can opt to instead receive the authorization code in the hash fragment by setting the responseMode option to "fragment".
For Implicit OAuth Flow), tokens will be in the hash fragment of the URL. This cannot be changed.
Required Options
issuer
The URL for your Okta organization or an Okta authentication server. About the issuer
Additional Options
clientId
Client Id pre-registered with Okta for the OIDC authentication flow. Creating your Okta application
redirectUri
The url that is redirected to when using token.getWithRedirect. This must be listed in your Okta application's Login redirect URIs. If no redirectUri is provided, defaults to the current origin (window.location.origin). Configuring your Okta application
postLogoutRedirectUri
Specify the url where the browser should be redirected after signOut. This url must be listed in your Okta application's Logout redirect URIs. If not specified, your application's origin (window.location.origin) will be used. Configuring your Okta application |
responseMode
Applicable only for SPA clients using PKCE OAuth Flow. By default, the authorization code is requested and parsed from the search query. Setting this value to fragment will cause the URL hash fragment to be used instead. If your application uses or alters the search query portion of the redirectUri, you may want to set this option to "fragment". This option affects both token.getWithRedirect and token.parseFromUrl
responseType
Specify the response type for OIDC authentication when using the Implicit OAuth Flow. The default value is ['token', 'id_token'] which will request both an access token and ID token. If pkce is true, both the access and ID token will be requested and this option will be ignored. For web/native applications using the authorization_code flow, this value should be set to "code" and pkce should be set to false.
pkce
Enable the PKCE OAuth Flow. Default value is true. If set to false, the authorization flow will use the Implicit OAuth Flow. When PKCE flow is enabled the authorize request will use response_type=code and the token request will use grant_type=authorization_code. All these details are handled for you, including the creation and verification of code verifiers. Tokens can be retrieved on the login callback by calling token.parseFromUrl
authorizeUrl
Specify a custom authorizeUrl to perform the OIDC flow. Defaults to the issuer plus "/v1/authorize".
userinfoUrl
Specify a custom userinfoUrl. Defaults to the issuer plus "/v1/userinfo".
tokenUrl
Specify a custom tokenUrl. Defaults to the issuer plus "/v1/token".
ignoreSignature
:warning: This option should be used only for browser support and testing purposes.
ID token signatures are validated by default when token.getWithoutPrompt, token.getWithPopup, token.getWithRedirect, and token.verify are called. To disable ID token signature validation for these methods, set this value to true.
maxClockSkew
Defaults to 300 (five minutes). This is the maximum difference allowed between a client's clock and Okta's, in seconds, when validating tokens. Setting this to 0 is not recommended, because it increases the likelihood that valid tokens will fail validation.
tokenManager
An object containing additional properties used to configure the internal token manager.
autoRenew
By default, the library will attempt to renew tokens before they expire. If you wish to to disable auto renewal of tokens, set autoRenew to false.
autoRemove
By default, the library will attempt to remove expired tokens during initialization when autoRenew is off. If you wish to to disable auto removal of tokens, set autoRemove to false.
storage
You may pass an object or a string. If passing an object, it should meet the requirements of a custom storage provider. Pass a string to specify one of the built-in storage types:
localStorage(default)sessionStoragecookiememory: a simple in-memory storage provider
storageKey
By default all tokens will be stored under the key okta-token-storage. You may want to change this if you have multiple apps running on a single domain which share the same storage type. Giving each app a unique storage key will prevent them from reading or writing each other's token values.
cookies
An object containing additional properties used when setting cookies
secure
Defaults to true, unless the application origin is http://localhost, in which case it is forced to false. If true, the SDK will set the "Secure" option on all cookies. When this option is true, an exception will be thrown if the application origin is not using the HTTPS protocol. Setting to false will allow setting cookies on an HTTP origin, but is not recommended for production applications.
sameSite
Defaults to none if the secure option is true, or lax if the secure option is false. Allows fine-grained control over the same-site cookie setting. A value of none allows embedding within an iframe. A value of lax will avoid being blocked by user "3rd party" cookie settings. A value of strict will block all cookies when redirecting from Okta and is not recommended.
transformAuthState
Callback function. When updateAuthState is called a new authState object is produced. Providing a transformAuthState function allows you to modify or replace this object before it is stored and emitted. A common use case is to change the meaning of isAuthenticated. By default, updateAuthState will set authState.isAuthenticated to true if unexpired tokens are available from tokenManager. This logic could be customized to also require a valid Okta SSO session:
const config = {
// other config
transformAuthState: async (oktaAuth, authState) => {
if (!authState.isAuthenticated) {
return authState;
}
// extra requirement: user must have valid Okta SSO session
const user = await oktaAuth.token.getUserInfo();
authState.isAuthenticated = !!user; // convert to boolean
authState.users = user; // also store user object on authState
return authState;
}
};
const oktaAuth = new OktaAuth(config);
oktaAuth.authStateManager.subscribe(authState => {
// handle latest authState
});
oktaAuth.authStateManager.updateAuthState();restoreOriginalUri
Callback function. When sdk.handleLoginRedirect is called, by default it uses window.location.replace to redirect back to the originalUri. This option overrides the default behavior.
const config = {
// other config
restoreOriginalUri: async (oktaAuth, originalUri) => {
// redirect with custom router
router.replace({
path: toRelativeUrl(originalUri, baseUrl)
});
}
};
const oktaAuth = new OktaAuth(config);
if (oktaAuth.isLoginRedirect()) {
oktaAuth.handleLoginRedirect();
}devMode
Default to false. It enables debugging logs when set to true.
Example Client
var config = {
// Required config
issuer: 'https://{yourOktaDomain}/oauth2/default',
// Required for login flow using getWithRedirect()
clientId: 'GHtf9iJdr60A9IYrR0jw',
redirectUri: 'https://acme.com/oauth2/callback/home',
// Parse authorization code from hash fragment instead of search query
responseMode: 'fragment',
// Configure TokenManager to use sessionStorage instead of localStorage
tokenManager: {
storage: 'sessionStorage'
}
};
var authClient = new OktaAuth(config);Authorization Code flow for web and native client types
Web and native clients can obtain tokens using the authorization_code flow which uses a client secret stored in a secure location. SPA applications should use the PKCE flow which does not use a client secret. To use the authorization_code flow, set responseType to "code" and pkce to false:
var config = {
// Required config
issuer: 'https://{yourOktaDomain}/oauth2/default',
clientId: 'GHtf9iJdr60A9IYrR0jw',
redirectUri: 'https://acme.com/oauth2/callback/home',
// Use authorization_code flow
responseType: 'code',
pkce: false
};
var authClient = new OktaAuth(config);PKCE OAuth 2.0 flow
The PKCE OAuth flow will be used by default. It is widely supported by most modern browsers when running on an HTTPS connection. PKCE requires that the browser implements crypto.subtle (also known as webcrypto). Most modern browsers provide this when running in a secure context (on an HTTPS connection). PKCE also requires the TextEncoder object. This is available on all major browsers except IE Edge. In this case, we recommend using a polyfill/shim such as text-encoding.
If the user's browser does not support PKCE, an exception will be thrown. You can test if a browser supports PKCE before construction with this static method:
OktaAuth.features.isPKCESupported()
Implicit OAuth 2.0 flow
Implicit OAuth flow is available as an option if PKCE flow cannot be supported in your deployment. It is widely supported by most browsers, and can work over an insecure HTTP connection. Note that implicit flow is less secure than PKCE flow, even over HTTPS, since raw tokens are exposed in the browser's history. For this reason, we highly recommending using the PKCE flow if possible.
Implicit flow can be enabled by setting the pkce option to false
var config = {
pkce: false,
// other config
issuer: 'https://{yourOktaDomain}/oauth2/default',
};
var authClient = new OktaAuth(config);Optional configuration options
httpRequestClient
The http request implementation. By default, this is implemented using cross-fetch. To provide your own request library, implement the following interface:
- Must accept:
- method (http method)
- url (target url)
- args (object containing headers and data)
- Must return a Promise that resolves with a raw XMLHttpRequest response
var config = {
url: 'https://{yourOktaDomain}',
httpRequestClient: function(method, url, args) {
// args is in the form:
// {
// headers: {
// headerName: headerValue
// },
// data: postBodyData,
// withCredentials: true|false,
// }
return Promise.resolve(/* a raw XMLHttpRequest response */);
}
}API Reference
- signIn
- signInWithCredentials
- signInWithRedirect
- signOut
- closeSession
- revokeAccessToken
- revokeRefreshToken
- forgotPassword
- unlockAccount
- verifyRecoveryToken
- webfinger
- fingerprint
- isAuthenticated
- getUser
- getIdToken
- getAccessToken
- storeTokensFromRedirect
- setOriginalUri
- getOriginalUri
- removeOriginalUri
- isLoginRedirect
- handleLoginRedirect
- tx.resume
- tx.exists
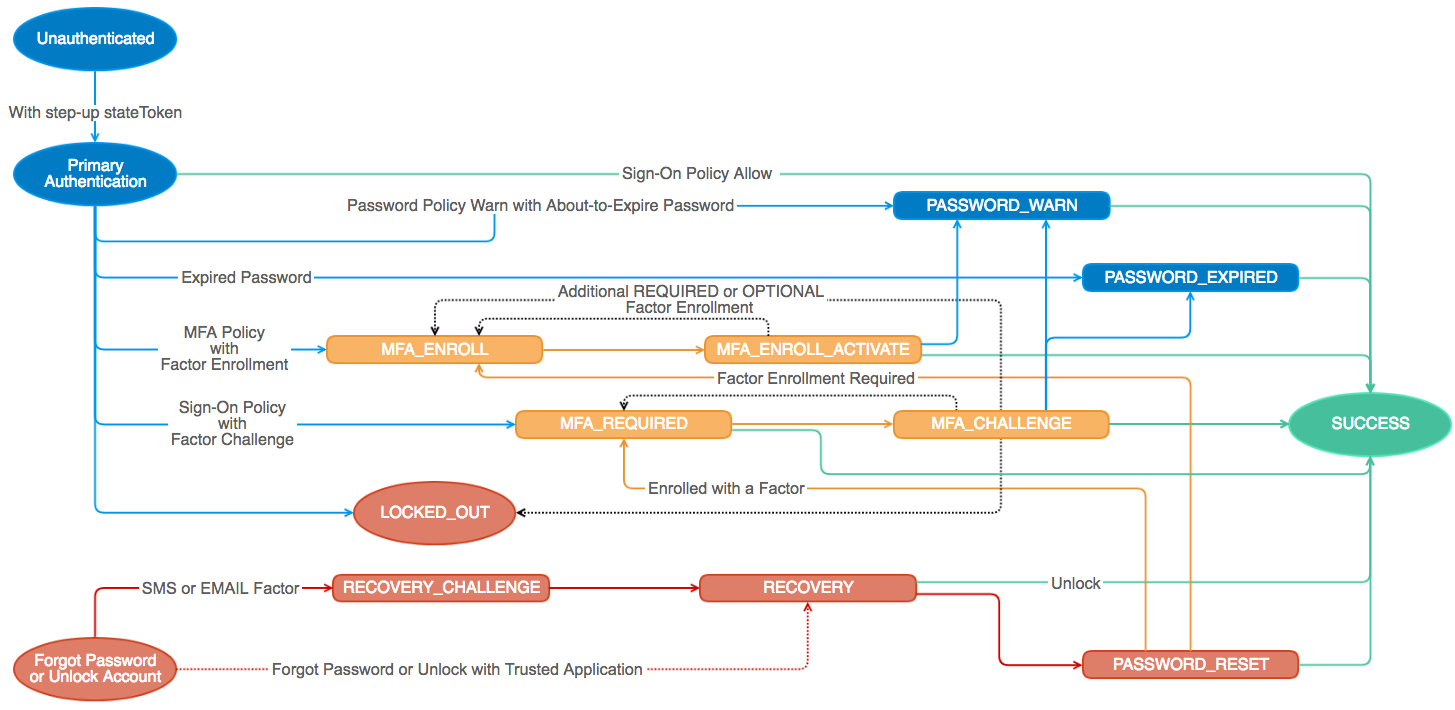
- transaction.status
- session
- token
- tokenManager
- authStateManager
signIn(options)
:warning: Deprecated, this method will be removed in next major release, use signInWithCredentials instead.
signInWithCredentials(options)
:hourglass: async
The goal of this authentication flow is to set an Okta session cookie on the user's browser or retrieve an id_token or access_token. The flow is started using signInWithCredentials.
username- User’s non-qualified short-name (e.g. dade.murphy) or unique fully-qualified login (e.g [email protected])password- The password of the usersendFingerprint- Enabling this will send aX-Device-Fingerprintheader. Defaults tofalse. See Primary authentication with device fingerprint for more information on theX-Device-Fingerprintheader.
authClient.signInWithCredentials({
username: 'some-username',
password: 'some-password'
})
.then(function(transaction) {
if (transaction.status === 'SUCCESS') {
authClient.session.setCookieAndRedirect(transaction.sessionToken); // Sets a cookie on redirect
} else {
throw 'We cannot handle the ' + transaction.status + ' status';
}
})
.catch(function(err) {
console.error(err);
});signInWithRedirect(options)
Starts the full-page redirect to Okta with optional request parameters. In this flow, there is a originalUri parameter in options to track the route before the user signIn, and the addtional params are mapped to the Authorize options. You can use storeTokensFromRedirect to store tokens and getOriginalUri to clear the intermediate state (the originalUri) after successful authentication.
if (authClient.isLoginRedirect()) {
await authClient.handleLoginRedirect();
} else if (!await authClient.isAuthenticated()) {
// Start the browser based oidc flow, then parse tokens from the redirect callback url
authClient.signInWithRedirect();
} else {
// User is authenticated
}signOut()
:hourglass: async
Signs the user out of their current Okta session and clears all tokens stored locally in the TokenManager. By default, the refresh token (if any) and access token are revoked so they can no longer be used. Some points to consider:
- Will redirect to an Okta-hosted page before returning to your app.
- If a
postLogoutRedirectUrihas not been specified or configured,window.location.originwill be used as the return URI. This URI must be listed in the Okta application's Login redirect URIs. If the URI is unknown or invalid the redirect will end on a 400 error page from Okta. This error will be visible to the user and cannot be handled by the app. - Requires a valid ID token. If an ID token is not available,
signOutwill fallback to using the XHR-based closeSession method. This method may fail to sign the user out if 3rd-party cookies have been blocked by the browser. - For more information, see Logout in the OIDC API documentation.
signOut takes the following options:
postLogoutRedirectUri- Setting a value will override thepostLogoutRedirectUriconfigured on the SDK.state- An optional value, used along withpostLogoutRedirectUri. If set, this value will be returned as a query parameter during the redirect to thepostLogoutRedirectUriidToken- Specifies the ID token object. By default,signOutwill look for a token object namedidTokenwithin theTokenManager. If you have stored the id token object in a different location, you should retrieve it first and then pass it here.revokeAccessToken- Iffalse(default:true) the access token will not be revoked. Use this option with care: not revoking tokens may pose a security risk if tokens have been leaked outside the application.revokeRefreshToken- Iffalse(default:true) the refresh token will not be revoked. Use this option with care: not revoking tokens may pose a security risk if tokens have been leaked outside the application. Revoking a refersh token will revoke any access tokens minted by it, even ifrevokeAccessTokenisfalse.accessToken- Specifies the access token object. By default,signOutwill look for a token object namedaccessTokenwithin theTokenManager. If you have stored the access token object in a different location, you should retrieve it first and then pass it here. This options is ignored if therevokeAccessTokenoption isfalse.
// Sign out using the default options
authClient.signOut()// Override the post logout URI for this call
authClient.signOut({
postLogoutRedirectUri: `${window.location.origin}/logout/callback`
});// In this case, the ID token is stored under the 'myIdToken' key
var idToken = await authClient.tokenManager.get('myIdToken');
authClient.signOut({
idToken: idToken
});// In this case, the access token is stored under the 'myAccessToken' key
var accessToken = await authClient.tokenManager.get('myAccessToken');
authClient.signOut({
accessToken: accessToken
});closeSession()
:warning: This method requires access to third party cookies :hourglass: async
Signs the user out of their current Okta session and clears all tokens stored locally in the TokenManager. This method is an XHR-based alternative to signOut, which will redirect to Okta before returning to your application. Here are some points to consider when using this method:
- Executes in the background. The user will see not any change to
window.location. - The method will fail to sign the user out if 3rd-party cookies are blocked by the browser.
- Does not revoke the access token. It is strongly recommended to call revokeAccessToken before calling this method
- It is recommended (but not required) for the app to call
window.location.reload()after theXHRmethod completes to ensure your app is properly re-initialized in an unauthenticated state. - For more information, see Close Current Session in the Session API documentation.
await authClient.revokeAccessToken(); // strongly recommended
authClient.closeSession()
.then(() => {
window.location.reload(); // optional
})
.catch(e => {
if (e.xhr && e.xhr.status === 429) {
// Too many requests
}
})revokeAccessToken(accessToken)
:hourglass: async
Revokes the access token for this application so it can no longer be used to authenticate API requests. The accessToken parameter is optional. By default, revokeAccessToken will look for a token object named accessToken within the TokenManager. If you have stored the access token object in a different location, you should retrieve it first and then pass it here. Returns a promise that resolves when the operation has completed. This method will succeed even if the access token has already been revoked or removed.
revokeRefreshToken(refreshToken)
:hourglass: async
Revokes the refresh token (if any) for this application so it can no longer be used to mint new tokens. The refreshToken parameter is optional. By default, revokeRefreshToken will look for a token object named refreshToken within the TokenManager. If you have stored the refresh token object in a different location, you should retrieve it first and then pass it here. Returns a promise that resolves when the operation has completed. This method will succeed even if the refresh token has already been revoked or removed.
forgotPassword(options)
:hourglass: async
Starts a new password recovery transaction for a given user and issues a recovery token that can be used to reset a user’s password.
username- User’s non-qualified short-name (e.g. dade.murphy) or unique fully-qualified login (e.g [email protected])factorType- Recovery factor to use for primary authentication. Supported options areSMS,EMAIL, orCALLrelayState- Optional state value that is persisted for the lifetime of the recovery transaction
authClient.forgotPassword({
username: '[email protected]',
factorType: 'SMS',
})
.then(function(transaction) {
return transaction.verify({
passCode: '123456' // The passCode from the SMS or CALL
});
})
.then(function(transaction) {
if (transaction.status === 'SUCCESS') {
authClient.session.setCookieAndRedirect(transaction.sessionToken);
} else {
throw 'We cannot handle the ' + transaction.status + ' status';
}
})
.catch(function(err) {
console.error(err);
});unlockAccount(options)
:hourglass: async
Starts a new unlock recovery transaction for a given user and issues a recovery token that can be used to unlock a user’s account.
username- User’s non-qualified short-name (e.g. dade.murphy) or unique fully-qualified login (e.g [email protected])factorType- Recovery factor to use for primary authentication. Supported options areSMS,EMAIL, orCALLrelayState- Optional state value that is persisted for the lifetime of the recovery transaction
authClient.unlockAccount({
username: '[email protected]',
factorType: 'SMS',
})
.then(function(transaction) {
return transaction.verify({
passCode: '123456' // The passCode from the SMS
});
})
.then(function(transaction) {
if (transaction.status === 'SUCCESS') {
authClient.session.setCookieAndRedirect(transaction.sessionToken);
} else {
throw 'We cannot handle the ' + transaction.status + ' status';
}
})
.catch(function(err) {
console.error(err);
});verifyRecoveryToken(options)
:hourglass: async
Validates a recovery token that was distributed to the end-user to continue the recovery transaction.
recoveryToken- Recovery token that was distributed to end-user via an out-of-band mechanism such as email
authClient.verifyRecoveryToken({
recoveryToken: '00xdqXOE5qDZX8-PBR1bYv8AESqIFinDy3yul01tyh'
})
.then(function(transaction) {
if (transaction.status === 'SUCCESS') {
authClient.session.setCookieAndRedirect(transaction.sessionToken);
} else {
throw 'We cannot handle the ' + transaction.status + ' status';
}
})
.catch(function(err) {
console.error(err);
});webfinger(options)
:hourglass: async
Calls the Webfinger API and gets a response.
resource- URI that identifies the entity whose information is sought, currently only acct scheme is supported (e.g acct:[email protected])rel- Optional parameter to request only a subset of the information that would otherwise be returned without the "rel" parameter
authClient.webfinger({
resource: 'acct:[email protected]',
rel: 'okta:idp'
})
.then(function(res) {
// use the webfinger response to select an idp
})
.catch(function(err) {
console.error(err);
});fingerprint(options)
:hourglass: async
Creates a browser fingerprint. See Primary authentication with device fingerprint for more information.
timeout- Time in ms until the operation times out. Defaults to15000.
authClient.fingerprint()
.then(function(fingerprint) {
// Do something with the fingerprint
})
.catch(function(err) {
console.log(err);
})isAuthenticated(timeout?)
:hourglass: async
Resolves with authState.isAuthenticated from non-pending authState.
getUser()
:hourglass: async
Alias method of token.getUserInfo.
getIdToken()
Returns the id token string retrieved from authState if it exists.
getAccessToken()
Returns the access token string retrieved from authState if it exists.
storeTokensFromRedirect()
:hourglass: async
Parses tokens from the redirect url and stores them.
setOriginalUri(uri?)
Stores the current URL state before a redirect occurs. By default it stores window.location.href.
getOriginalUri()
Returns the stored URI string stored by setOriginal. By default it returns window.location.origin.
removeOriginalUri()
Removes the stored URI string stored by setOriginal from storage.
isLoginRedirect()
Check window.location to verify if the app is in OAuth callback state or not. This function is synchronous and returns true or false.
if (authClient.isLoginRedirect()) {
// callback flow
await authClient.handleLoginRedirect();
} else {
// normal app flow
}handleLoginRedirect(tokens?)
Stores passed in tokens or tokens from redirect url into storage, then redirect users back to the originalUri. By default it calls window.location.replace for the redirection. The default behavior can be overrided by providing options.restoreOriginalUri.
tx.resume()
:hourglass: async
Resumes an in-progress transaction. This is useful if a user navigates away from the login page before authentication is complete.
var exists = authClient.tx.exists();
if (exists) {
authClient.tx.resume()
.then(function(transaction) {
console.log('current status:', transaction.status);
})
.catch(function(err) {
console.error(err);
});
}tx.exists()
Check for a transaction to be resumed. This is synchronous and returns true or false.
var exists = authClient.tx.exists();
if (exists) {
console.log('a session exists');
} else {
console.log('a session does not exist');
}transaction.status
:hourglass: async
When Auth Client methods resolve, they return a transaction object that encapsulates the new state in the authentication flow. This transaction contains metadata about the current state, and methods that can be used to progress to the next state.

Common methods
cancel()
:hourglass: async Terminates the current auth flow.
transaction.cancel()
.then(function() {
// transaction canceled. You can now start another with authClient.signIn
});changePassword(options)
Changes a user's password.
oldPassword- User’s current password that is expirednewPassword- New password for user
transaction.changePassword({
oldPassword: '0ldP4ssw0rd',
newPassword: 'N3wP4ssw0rd'
});resetPassword(options)
Reset a user's password.
newPassword- New password for user
transaction.resetPassword({
newPassword: 'N3wP4ssw0rd'
});skip()
Ignore the warning and continue.
transaction.skip();LOCKED_OUT
The user account is locked; self-service unlock or admin unlock is required.
{
status: 'LOCKED_OUT',
unlock: function(options) { /* returns another transaction */ },
cancel: function() { /* terminates the auth flow */ },
data: { /* the parsed json response */ }
}unlock(options)
Unlock the user account.
username- User’s non-qualified short-name (e.g. dade.murphy) or unique fully-qualified login (e.g [email protected])factorType- Recovery factor to use for primary authentication. Supported options areSMS,EMAIL, orCALLrelayState- Optional state value that is persisted for the lifetime of the recovery transaction
transaction.unlock({
username: '[email protected]',
factorType: 'EMAIL'
});PASSWORD_EXPIRED
The user’s password was successfully validated but is expired.
{
status: 'PASSWORD_EXPIRED',
expiresAt: '2014-11-02T23:39:03.319Z',
user: {
id: '00ub0oNGTSWTBKOLGLNR',
profile: {
login: '[email protected]',
firstName: 'Isaac',
lastName: 'Brock',
locale: 'en_US',
timeZone: 'America/Los_Angeles'
}
},
changePassword: function(options) { /* returns another transaction */ },
cancel: function() { /* terminates the auth flow */ },
data: { /* the parsed json response */ }
}PASSWORD_RESET
The user successfully answered their recovery question and can set a new password.
{
status: 'PASSWORD_EXPIRED',
expiresAt: '2014-11-02T23:39:03.319Z',
user: {
id: '00ub0oNGTSWTBKOLGLNR',
profile: {
login: '[email protected]',
firstName: 'Isaac',
lastName: 'Brock',
locale: 'en_US',
timeZone: 'America/Los_Angeles'
}
},
resetPassword: function(options) { /* returns another transaction */ },
cancel: function() { /* terminates the auth flow */ },
data: { /* the parsed json response */ }
}PASSWORD_WARN
The user’s password was successfully validated but is about to expire and should be changed.
{
status: 'PASSWORD_WARN',
expiresAt: '2014-11-02T23:39:03.319Z',
user: {
id: '00ub0oNGTSWTBKOLGLNR',
profile: {
login: '[email protected]',
firstName: 'Isaac',
lastName: 'Brock',
locale: 'en_US',
timeZone: 'America/Los_Angeles'
}
},
policy: {
expiration:{
passwordExpireDays: 0
},
complexity: {
minLength: 8,
minLowerCase: 1,
minUpperCase: 1,
minNumber: 1,
minSymbol: 0,
excludeUsername: true
},
age:{
minAgeMinutes:0,
historyCount:0
}
},
changePassword: function(options) { /* returns another transaction */ },
skip: function() { /* returns another transaction */ },
cancel: function() { /* terminates the auth flow */ },
data: { /* the parsed json response */ }
}RECOVERY
The user has requested a recovery token to reset their password or unlock their account.
{
status: 'RECOVERY',
expiresAt: '2014-11-02T23:39:03.319Z',
recoveryType: 'PASSWORD', // or 'UNLOCK'
user: {
id: '00ub0oNGTSWTBKOLGLNR',
profile: {
login: '[email protected]',
firstName: 'Isaac',
lastName: 'Brock',
locale: 'en_US',
timeZone: 'America/Los_Angeles'
},
recovery_question: {
question: "Who's a major player in the cowboy scene?"
}
},
answer: function(options) { /* returns another transaction */ },
recovery: function(options) { /* returns another transaction */ },
cancel: function() { /* terminates the auth flow */ },
data: { /* the parsed json response */ }
}answer(options)
answer- Answer to user’s recovery question
transaction.answer({
answer: 'My favorite recovery question answer'
});recovery(options)
recoveryToken- Recovery token that was distributed to end-user via out-of-band mechanism such as email
transaction.recovery({
recoveryToken: '00xdqXOE5qDZX8-PBR1bYv8AESqIFinDy3yul01tyh'
});RECOVERY_CHALLENGE
The user must verify the factor-specific recovery challenge.
{
status: 'RECOVERY_CHALLENGE',
expiresAt: '2014-11-02T23:39:03.319Z',
recoveryType: 'PASSWORD', // or 'UNLOCK',
factorType: 'EMAIL', // or 'SMS'
user: {
id: '00ub0oNGTSWTBKOLGLNR',
profile: {
login: '[email protected]',
firstName: 'Isaac',
lastName: 'Brock',
locale: 'en_US',
timeZone: 'America/Los_Angeles'
}
},
verify: function(options) { /* returns another transaction */ },
resend: function() { /* returns another transaction */ },
cancel: function() { /* terminates the auth flow */ },
data: { /* the parsed json response */ }
}verify(options)
passCode- OTP sent to device for verification
transaction.verify({
passCode: '615243'
});resend()
Resend the recovery email or text.
transaction.resend();MFA_ENROLL
When MFA is required, but a user isn’t enrolled in MFA, they must enroll in at least one factor.
{
status: 'MFA_ENROLL',
expiresAt: '2014-11-02T23:39:03.319Z',
user: {
id: '00ub0oNGTSWTBKOLGLNR',
profile: {
login: '[email protected]',
firstName: 'Isaac',
lastName: 'Brock',
locale: 'en_US',
timeZone: 'America/Los_Angeles'
}
},
factors: [{
provider: 'OKTA',
factorType: 'question',
questions: function() { /* returns an array of possible questions */ },
enroll: function(options) { /* returns another transaction */ }
}, {
provider: 'OKTA',
factorType: 'sms',
enroll: function(options) { /* returns another transaction */ }
}, {
provider: 'OKTA',
factorType: 'call',
enroll: function(options) { /* returns another transaction */ }
}, {
provider: 'OKTA',
factorType: 'push',
enroll: function(options) { /* returns another transaction */ }
}, {
provider: 'OKTA',
factorType: 'token:software:totp',
enroll: function(options) { /* returns another transaction */ }
}, {
provider: 'GOOGLE',
factorType: 'token:software:totp',
enroll: function(options) { /* returns another transaction */ }
}, {
provider: 'YUBICO',
factorType: 'token:hardware',
enroll: function(options) { /* returns another transaction */ }
}, {
provider: 'RSA',
factorType: 'token',
enroll: function(options) { /* returns another transaction */ }
}, {
provider: 'SYMANTEC',
factorType: 'token',
enroll: function(options) { /* returns another transaction */ }
}],
cancel: function() { /* terminates the auth flow */ },
data: { /* the parsed json response */ }
}To enroll in a factor, select one from the factors array, then use the following methods.
var factor = transaction.factors[/* index of the desired factor */];questions()
List the available questions for the question factorType.
var questionFactor = transaction.factors.find(function(factor) {
return factor.provider === 'OKTA' && factor.factorType === 'question';
});
questionFactor.questions()
.then(function(questions) {
// Display questions for the user to select from
});enroll(options)
The enroll options depend on the desired factor.
OKTA question
var questionFactor = transaction.factors.find(function(factor) {
return factor.provider === 'OKTA' && factor.factorType === 'question';
});
questionFactor.enroll({
profile: {
question: 'disliked_food', // all questions available using questionFactor.questions()
answer: 'mayonnaise'
}
});OKTA sms
var factor = transaction.factors.find(function(factor) {
return factor.provider === 'OKTA' && factor.factorType === 'sms';
});
factor.enroll({
profile: {
phoneNumber: '+1-555-415-1337',
updatePhone: true
}
});
// The passCode sent to the phone is verified in MFA_ENROLL_ACTIVATEOKTA call
var factor = transaction.factors.find(function(factor) {
return factor.provider === 'OKTA' && factor.factorType === 'call';
});
factor.enroll({
profile: {
phoneNumber: '+1-555-415-1337',
updatePhone: true
}
});
// The passCode from the call is verified in MFA_ENROLL_ACTIVATEOKTA push
var factor = transaction.factors.find(function(factor) {
return factor.provider === 'OKTA' && factor.factorType === 'push';
});
factor.enroll();
// The phone will need to scan a QR Code in MFA_ENROLL_ACTIVATEOKTA token:software:totp
var factor = transaction.factors.find(function(factor) {
return factor.provider === 'OKTA' && factor.factorType === 'token:software:totp';
});
factor.enroll();
// The phone will need to scan a QR Code in MFA_ENROLL_ACTIVATEGOOGLE token:software:totp
var factor = transaction.factors.find(function(factor) {
return factor.provider === 'GOOGLE' && factor.factorType === 'token:software:totp';
});
factor.enroll();
// The phone will need to scan a QR Code in MFA_ENROLL_ACTIVATEYUBICO token:hardware
var factor = transaction.factors.find(function(factor) {
return factor.provider === 'YUBICO' && factor.factorType === 'token:hardware';
});
factor.enroll({
passCode: 'cccccceukngdfgkukfctkcvfidnetljjiknckkcjulji'
});RSA token
var factor = transaction.factors.find(function(factor) {
return factor.provider === 'RSA' && factor.factorType === 'token';
});
factor.enroll({
passCode: '5275875498',
profile: {
credentialId: '[email protected]'
}
});SYMANTEC token
var factor = transaction.factors.find(function(factor) {
return factor.provider === 'SYMANTEC' && factor.factorType === 'token';
});
factor.enroll({
passCode: '875498',
nextPassCode: '678195',
profile: {
credentialId: 'VSMT14393584'
}
});MFA_ENROLL_ACTIVATE
The user must activate the factor to complete enrollment.
{
status: 'MFA_ENROLL_ACTIVATE',
expiresAt: '2014-11-02T23:39:03.319Z',
factorResult: 'WAITING', // or 'TIMEOUT',
user: {
id: '00ugti3kwafWJBRIY0g3',
profile: {
login: '[email protected]',
firstName: 'Isaac',
lastName: 'Brock',
locale: 'en_US',
timeZone: 'America/Los_Angeles'
},
},
factor: {
id: 'opfh52xcuft3J4uZc0g3',
provider: 'OKTA',
factorType: 'push',
profile: {},
activation: {
expiresAt: '2015-04-01T15:57:32.000Z',
qrcode: {
href: 'https://acme.okta.com/api/v1/users/00ugti3kwafWJBRIY0g3/factors/opfh52xcuft3J4uZc0g3/qr/00fukNElRS_Tz6k-CFhg3pH4KO2dj2guhmaapXWbc4',
type: 'image/png'
}
}
},
resend: function() { /* returns another transaction */ },
activate: function(options) { /* returns another transaction */ },
poll: function() { /* returns another transaction */ },
prev: function() { /* returns another transaction */ },
cancel: function() { /* terminates the auth flow */ },
data: { /* the parsed json response */ }
}resend()
Send another OTP if user doesn’t receive the original activation SMS OTP.
transaction.resend();activate(options)
passCode- OTP- sent to device for activation
transaction.activate({
passCode: '615243'
});poll()
Poll until factorResult is not WAITING. Throws AuthPollStopError if prev, resend, or cancel is called.
transaction.poll();prev()
End current factor enrollment and return to MFA_ENROLL.
transaction.prev();MFA_REQUIRED
The user must provide additional verification with a previously enrolled factor.
{
status: 'MFA_REQUIRED',
expiresAt: '2014-11-02T23:39:03.319Z',
user: {
id: '00ugti3kwafWJBRIY0g3',
profile: {
login: '[email protected]',
firstName: 'Isaac',
lastName: 'Brock',
locale: 'en_US',
timeZone: 'America/Los_Angeles'
},
},
factors: [{
id: 'ufsigasO4dVUPM5O40g3',
provider: 'OKTA',
factorType: 'question',
profile: {
question: 'disliked_food',
questionText: 'What is the food you least liked as a child?'
},
verify: function(options) { /* returns another transaction */ }
}, {
id: 'opfhw7v2OnxKpftO40g3',
provider: 'OKTA',
factorType: 'push',
profile: {
credentialId: '[email protected]',
deviceType: 'SmartPhone_IPhone',
keys: [
{
kty: 'PKIX',
use: 'sig',
kid: 'default',
x5c: [
'MIIBIjANBgkqhkiG9w0BAQEFBAOCAQ8AMIIBCgKCAQEAs4LfXaaQW6uIpkjoiKn2g9B6nNQDraLyC3XgHP5cvX/qaqry43SwyqjbQtwRkScosDHl59r0DX1V/3xBtBYwdo8rAdX3I5h6z8lW12xGjOkmb20TuAiy8wSmzchdm52kWodUb7OkMk6CgRJRSDVbC97eNcfKk0wmpxnCJWhC+AiSzRVmgkpgp8NanuMcpI/X+W5qeqWO0w3DGzv43FkrYtfSkvpDdO4EvDL8bWX1Ad7mBoNVLWErcNf/uI+r/jFpKHgjvx3iqs2Q7vcfY706Py1m91vT0vs4SWXwzVV6pAVjD/kumL+nXfzfzAHw+A2vb6J2w06Rj71bqUkC2b8TpQIDAQAB'
]
}
],
name: 'Isaac\'s iPhone',
platform: 'IOS',
version: '8.1.3'
},
verify: function() { /* returns another transaction */ }
}, {
id: 'smsigwDlH85L9FyQK0g3',
provider: 'OKTA',
factorType: 'sms',
profile: {
phoneNumber: '+1 XXX-XXX-3355'
},
verify: function() { /* returns another transaction */ }
}, {
id: 'ostigevBq2NObXmTh0g3',
provider: 'OKTA',
factorType: 'token:software:totp',
profile: {
credentialId: '[email protected]'
},
verify: function() { /* returns another transaction */ }
}, {
id: 'uftigiEmYTPOmvqTS0g3',
provider: 'GOOGLE',
factorType: 'token:software:totp',
profile: {
credentialId: '[email protected]'
},
verify: function() { /* returns another transaction */ }
}],
cancel: function() { /* terminates the auth flow */ },
data: { /* the parsed json response */ }
}Verify Factor
To verify a factor, select one from the factors array, then use the following methods.
var factor = transaction.factors[/* index of the desired factor */];OKTA question
var questionFactor = transaction.factors.find(function(factor) {
return factor.provider === 'OKTA' && factor.factorType === 'question';
});
questionFactor.verify({
answer: 'mayonnaise'
});OKTA push
autoPush- Optional parameter to send a push notification immediately the next timeverifyis called on a push factor
var pushFactor = transaction.factors.find(function(factor) {
return factor.provider === 'OKTA' && factor.factorType === 

