@react-native-media-console/reanimated
v2.2.4
Published
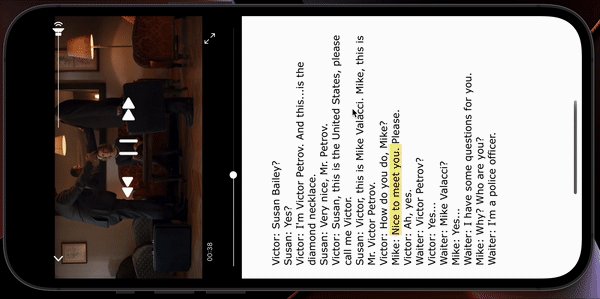
A media player for the react-native-video component
Downloads
2,459
Maintainers
Readme
🕹 @react-native-media-console/reanimated
Reanimated animations for react-native-media-console.
⭐️ Features
This package contains a useAnimations hook that uses react-native-reanimated for react-native-media-console.
⚙️ Installation
Run yarn add react-native-reanimated react-native-video react-native-media-console @react-native-media-console/reanimated
If you are using TypeScript, you will also need to run yarn add --dev @types/react-native-video
Then follow installation instructions from react-native-video.
🛠 Usag
// At the top where our imports are...
import VideoPlayer from 'react-native-media-console';
import {useAnimations} from '@react-native-media-console/reanimated';
// in the component's render() function
<VideoPlayer
useAnimations={useAnimations}
source={{uri: 'https://vjs.zencdn.net/v/oceans.mp4'}}
navigator={props.navigator}
/>;📃 License
📃 This project is released under the MIT License.
💻 By contributing, you agree that your contributions will be licensed under its MIT License.
🏆 Sponsors
| | |
|---------------------------|--------------------------------|
|  |
|  |
|