@rapidark/arkos
v1.0.2
Published
A pluggable micro-frontend structure based on Vue and Webpack5. 基于 Vue 和 Webpack5 的可热插拔式微前端架构
Downloads
3
Readme

介绍
SCUI 是一个中后台前端解决方案,基于VUE3和elementPlus实现。 使用最新的前端技术栈,提供各类实用的组件方便在业务开发时的调用,并且持续性的提供丰富的业务模板帮助你快速搭建企业级中后台前端任务。
SCUI的宗旨是 让一切复杂的东西傻瓜化。

基于 Vue 和 Webpack5 的可插拔式微前端架构 - Puzzle
演示环境:PuzzleDemo
什么是 Puzzle
Puzzle 是基于 Vue 和 Webpack5 实现的一种项目结构;业务模块可以像拼图一样与架构模块组合,形成不同的系统,而这一切都是可以在生产环境热插拔的;这意味着你可以随时向你的系统添加新的功能模块,甚至改版整个系统,而不需要替换掉整个项目。
此外当多个项目使用此架构开发,即使模块是由不同的项目打包出来的,也可以在生产环境进行快速组合,模块可以非常简单的进行复用。
演示和文档
| 类型 | 链接 | | -------- | -------- | | 文档地址 | https://lolicode.gitee.io/scui-doc/ | | 演示地址 | https://lolicode.gitee.io/scui-doc/demo/#/login |
特点
核心:支持生产环境模块热插拔
支持业务模块的灵活组合
基座作为基座模块,也支持多个并存(这意味着你可以很轻松的进行灰度测试)
特点
- 组件 多个独家组件、业务模板
- 权限 完整的鉴权体系和高精度权限控制
- 布局 提供多套布局模式,满足各种视觉需求
- API 完善的API管理,使用真实网络MOCK
- 配置 统一的全局配置和组件配置,支持build后配置热更新
- 性能 在减少带宽请求和前端算力上多次优化,并且持续着
- 其他 多功能视图标签、动态权限菜单、控制台组态化、统一异常处理等等
如何做到的
- 将基座/业务模块以
umd模块的方式用webpack打包出来 - 通过 LoadJS 对这些模块进行挂载,会在
window对象上附加该模块对象 - 通过动态路由的方式将该对象加载到架构中
运行项目
开发环境
安装依赖
pnpm install构建第三方依赖
npm run dll运行
npm start生产环境
安装依赖
npm install构建第三方依赖
npm run dll构建,在这步你可以选择需要打包的基座模块和业务模块方便进行灵活组合
npm run build热插拔相关
前端项目根据后端菜单请求进行模块加载,如本项目中后端请求返回格式为(数据来自阿里云):
[
{
id: "elastic",
name: "弹性计算",
leaf: false,
children: [
{
id: "ecs",
name: "云服务器 ECS",
leaf: true,
page: "/ecs",
puzzle: "elastic"
},
// ...
],
icon: "aperture",
puzzle: "elastic"
},
{
id: "database",
name: "数据库",
leaf: false,
children: [
// ...
],
icon: "aperture",
puzzle: "database"
},
// ...
]规定以第一级目录为模块目录(这里看自己的需求可以对项目进行修改)
固模块 ID 为 elastic、database 等,系统会在生产环境对所有子系统的入口文件进行请求,尝试加载模块,并生成路由;
所以通过不同用户的不同业务模块返回结果,可以进行不同模块的加载,从而进行权限控制;
同理通过不同用户的不同基座模块返回结果,可以进行不同基座的加载,从而进行灰度测试等操作(目前系统所用基座是写在public/config.js中,固此条仅作参考,项目本身可以自由发挥);
单独打包架构
npm run core单独打包基座模块
npm run frame --name="xxx"单独打包业务模块
npm run puzzle --name="xxx"通过上述操作打包出的模块,可以直接新增到生产环境或者替换生产环境对应应模块
代码结构
开发环境结构

config
此文件夹内包含webpack所有打包配置文件
public
config.js:项目配置,用于生产环境配置
index.html:HTML 模版
src -> core
架构代码
src -> os-themes
基座模块代码,多个基座模块并列放置
src -> puzzles
业务模块代码,多个业务模块并列放置
static
主要用于放置静态资源,将会直接复制到生产环境static文件夹
static -> dll
由npm run dll生成的第三方库和公共代码等
生产环境结构
生产环境代码按照一定结构放置,可以自由升级替换对应模块

core
由 npm run core 生成的架构代码
os-themes
由 npm run os-themes 生成的系统主题(基座)模块代码
puzzles
由 npm run puzzle 生成的业务模块代码
static
静态资源,包含打包生成的第三方库和公共代码等
版本更新
系统会有时会增加一些新功能,详情可以查看更新日志
PS
此架构仅作为日常工作的一个总结,具体业务场景,可以进行修改,基座模块等可以进行自由发挥;业务模块返回的信息也可以按照需求增加;只要各个模块遵循一定标准,并在core中进行统一处理,均可以达到可插拔的效果。
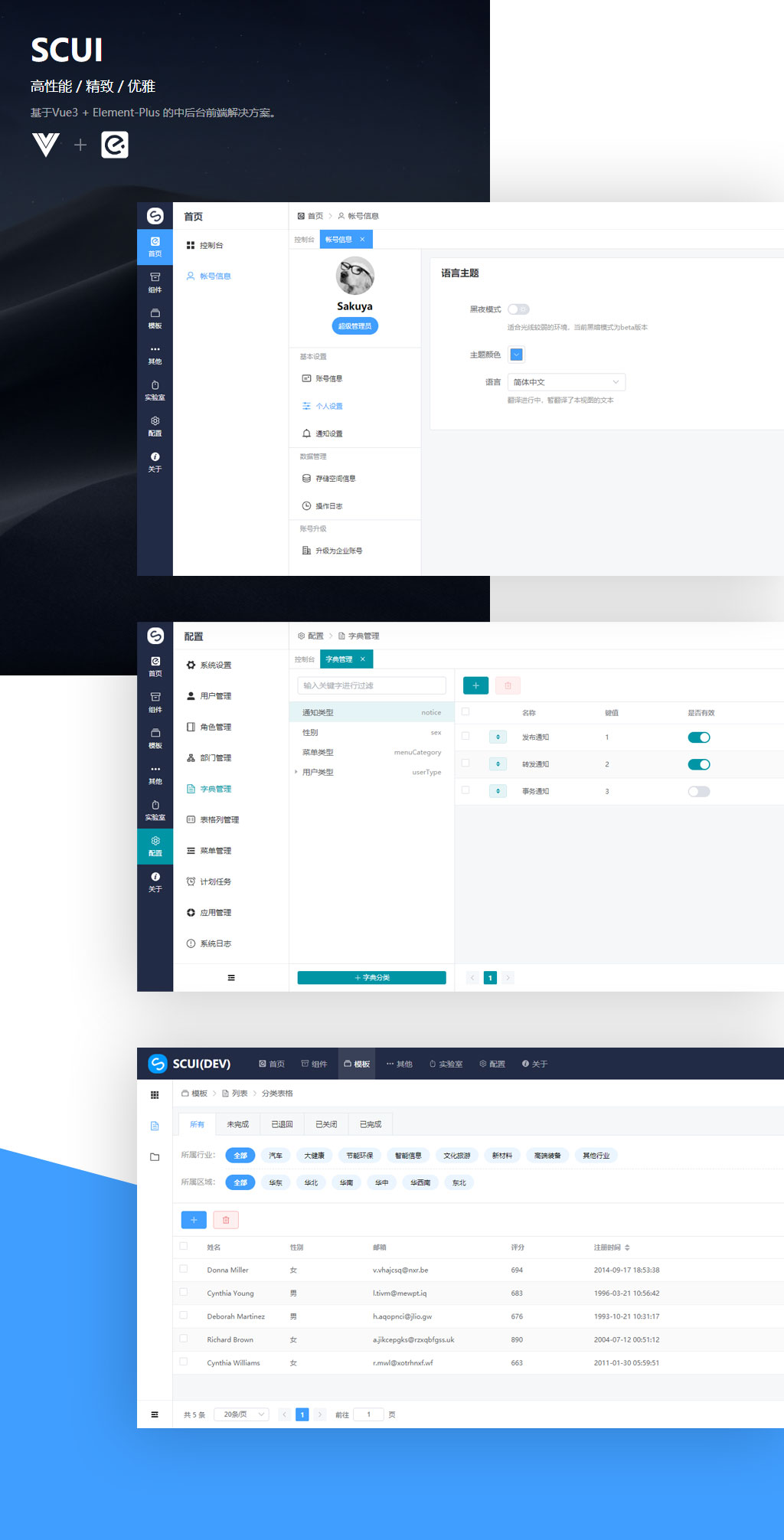
部分截图

安装教程
# 克隆项目
git clone https://gitee.com/lolicode/scui.git
# 进入项目目录
cd scui
# 安装依赖
npm i
# 启动项目(开发模式)
npm run serve启动完成后浏览器访问 http://localhost:2800
鸣谢
支持
如果觉得本项目还不错或在工作中有所启发,请在Gitee(码云)帮开发者点亮星星,这是对开发者最大的支持和鼓励!
