@radixlabs/cytoscape-cxtmenu
v3.4.0
Published
A circular, swipeable context menu extension for Cytoscape.js
Downloads
15
Maintainers
Readme
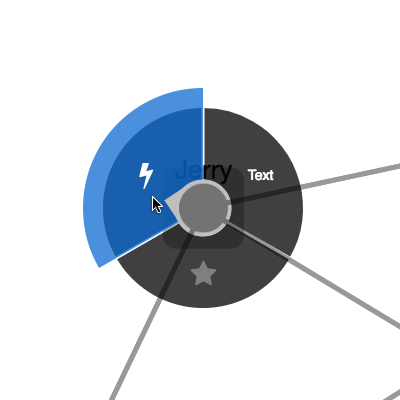
cytoscape-cxtmenu

Description
A circular, swipeable context menu extension for Cytoscape.js
- Demo with default options: demo
- Demo with adaptative spotlight radius features: demo
- Demo with
outsideMenuCancel: demo
This extension creates a widget that lets the user operate circular context menus on nodes in Cytoscape.js. The user swipes along the circular menu to select a menu item and perform a command on either a node, a edge, or the graph background.
Dependencies
- Cytoscape.js ^3.2.0
Usage instructions
Download the library:
- via npm:
npm install cytoscape-cxtmenu, - via bower:
bower install cytoscape-cxtmenu, or - via direct download in the repository (probably from a tag).
Import the library as appropriate for your project:
ES import:
import cytoscape from 'cytoscape';
import cxtmenu from 'cytoscape-cxtmenu';
cytoscape.use( cxtmenu );CommonJS require:
let cytoscape = require('cytoscape');
let cxtmenu = require('cytoscape-cxtmenu');
cytoscape.use( cxtmenu ); // register extensionAMD:
require(['cytoscape', 'cytoscape-cxtmenu'], function( cytoscape, cxtmenu ){
cxtmenu( cytoscape ); // register extension
});Plain HTML/JS has the extension registered for you automatically, because no require() is needed.
CSS
You can style the font of the command text with the cxtmenu-content class, and you can style disabled entries with the cxtmenu-disabled class.
API
You initialise the plugin on the same HTML DOM element container used for Cytoscape.js:
let cy = cytoscape({
container: document.getElementById('cy'),
/* ... */
});
// the default values of each option are outlined below:
let defaults = {
menuRadius: function(ele){ return 100; }, // the outer radius (node center to the end of the menu) in pixels. It is added to the rendered size of the node. Can either be a number or function as in the example.
selector: 'node', // elements matching this Cytoscape.js selector will trigger cxtmenus
commands: [ // an array of commands to list in the menu or a function that returns the array
/*
{ // example command
fillColor: 'rgba(200, 200, 200, 0.75)', // optional: custom background color for item
content: 'a command name', // html/text content to be displayed in the menu
contentStyle: {}, // css key:value pairs to set the command's css in js if you want
select: function(ele){ // a function to execute when the command is selected
console.log( ele.id() ) // `ele` holds the reference to the active element
},
enabled: true // whether the command is selectable
}
*/
], // function( ele ){ return [ /*...*/ ] }, // a function that returns commands or a promise of commands
fillColor: 'rgba(0, 0, 0, 0.75)', // the background colour of the menu
activeFillColor: 'rgba(1, 105, 217, 0.75)', // the colour used to indicate the selected command
activePadding: 20, // additional size in pixels for the active command
indicatorSize: 24, // the size in pixels of the pointer to the active command, will default to the node size if the node size is smaller than the indicator size,
separatorWidth: 3, // the empty spacing in pixels between successive commands
spotlightPadding: 4, // extra spacing in pixels between the element and the spotlight
adaptativeNodeSpotlightRadius: false, // specify whether the spotlight radius should adapt to the node size
minSpotlightRadius: 24, // the minimum radius in pixels of the spotlight (ignored for the node if adaptativeNodeSpotlightRadius is enabled but still used for the edge & background)
maxSpotlightRadius: 38, // the maximum radius in pixels of the spotlight (ignored for the node if adaptativeNodeSpotlightRadius is enabled but still used for the edge & background)
openMenuEvents: 'cxttapstart taphold', // space-separated cytoscape events that will open the menu; only `cxttapstart` and/or `taphold` work here
itemColor: 'white', // the colour of text in the command's content
itemTextShadowColor: 'transparent', // the text shadow colour of the command's content
zIndex: 9999, // the z-index of the ui div
atMouse: false, // draw menu at mouse position
outsideMenuCancel: false // if set to a number, this will cancel the command if the pointer is released outside of the spotlight, padded by the number given
};
let menu = cy.cxtmenu( defaults );You get access to the cxtmenu API as the returned value of calling the extension. You can use this to clean up and destroy the menu instance:
let menu = cy.cxtmenu( someOptions );
menu.destroy();Build targets
npm run test: Run Mocha tests in./testnpm run build: Build./src/**intocytoscape-cxtmenu.jsnpm run watch: Automatically build on changes with live reloading (N.b. you must already have an HTTP server running)npm run dev: Automatically build on changes with live reloading with webpack dev servernpm run lint: Run eslint on the source
N.b. all builds use babel, so modern ES features can be used in the src.
Publishing instructions
This project is set up to automatically be published to npm and bower. To publish:
- Build the extension :
npm run build:release - Commit the build :
git commit -am "Build for release" - Bump the version number and tag:
npm version major|minor|patch - Push to origin:
git push && git push --tags - Publish to npm:
npm publish . - If publishing to bower for the first time, you'll need to run
bower register cytoscape-cxtmenu https://github.com/cytoscape/cytoscape.js-cxtmenu.git - Make a new release for Zenodo.
