@quickstart-ai/chatbot
v0.0.77
Published
Chatbot React
Downloads
494
Keywords
Readme
Quickstart AI Chatbot
Description
The Quickstart AI Chatbot is designed to provide answers based on the information you provide on our website. To get started, visit Quickstart AI, sign up, and enter your business information. After completing the signup process, you will receive a token required to use the chatbot.
Installation
To install the chatbot, run the following command in your project directory:
npm install @quickstart-ai/chatbotUsage
To utilize the chatbot in your React application, import the component and include it in your JSX. Here's an example:
import React from 'react';
import { ChatBot } from '@quickstart-ai/chatbot';
function App() {
return (
<div>
<ChatBot token="YOUR_TOKEN" />
</div>
);
}
export default App;Token
To obtain your token:
- Visit Quickstart AI and sign up.
- Enter your business information.
- After completing the signup, you will receive a token to use in the chatbot.
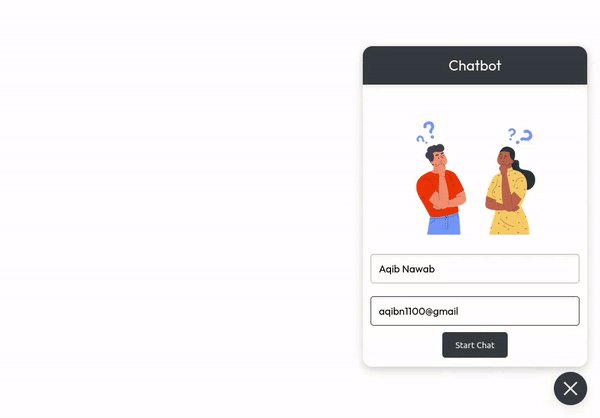
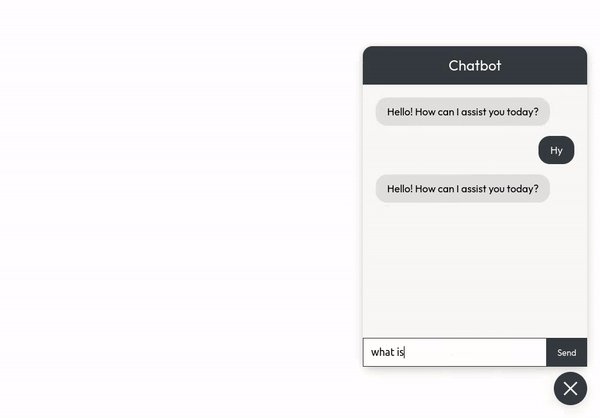
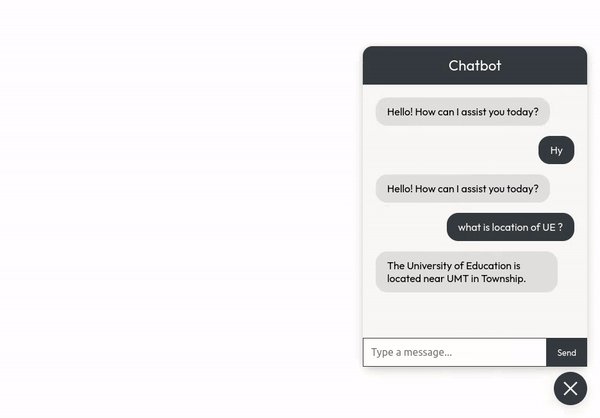
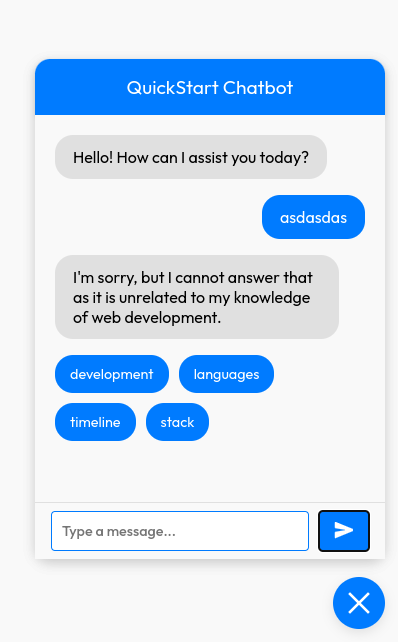
Chatbot Output
Here is a preview of the chatbot interface

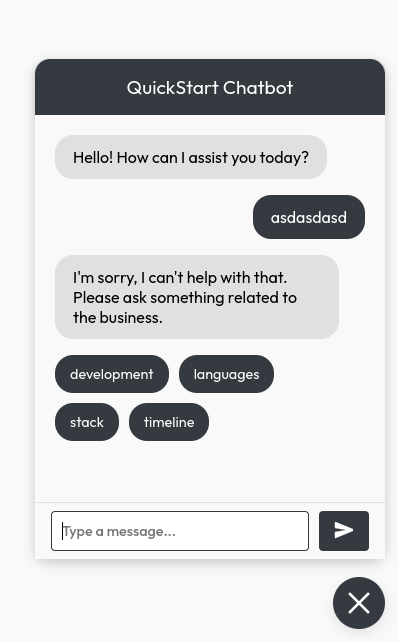
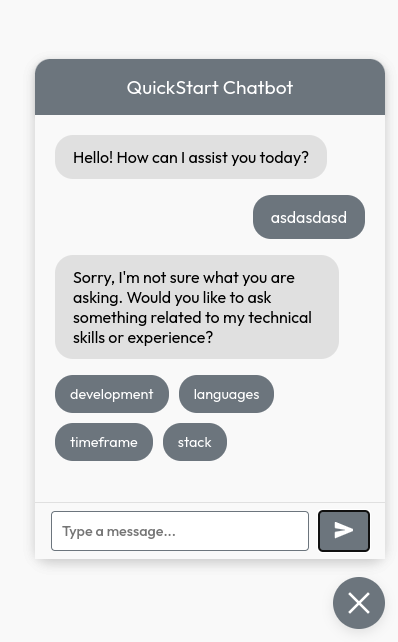
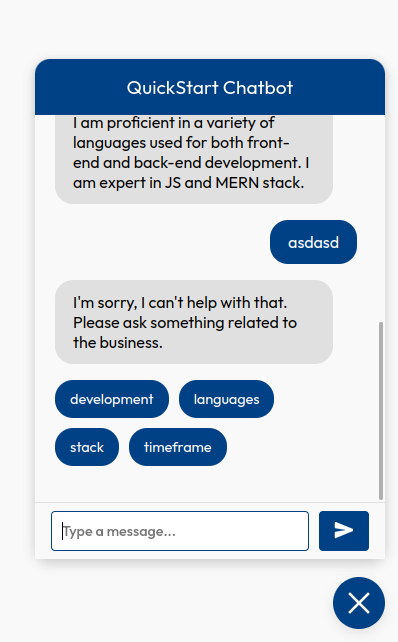
Themes
The chatbot comes with 4 themes. You can change the theme by passing the theme prop to the chatbot component. The available themes are:
Primary Theme

Secondary Theme

Tech Theme

Professional Theme

Appearance Customization
Currently, the customization options for the chatbot's appearance are limited. However, we plan to enhance this functionality in the future. For now, you can use the following props to adjust the appearance:
| Prop Name | Type | Description |
|-----------|--------|----------------------------------------------------------|
| toggleBtncolor | string | The color of the chatbot (default: #000000). |
| toggleBtnBgColor | string | The background color of the chatbot (default: #ffffff).|
| icon | string | The icon of the chatbot (default: fa fa-chatbot). |
| position| string | The position of the chatbot on the screen (default: bottom right). |
| animate | boolean | The animation of the chatbot . |
| theme | string | The theme of the chatbot (default: primary). Total 4 themes are available. primary , secondary , tech and professional |
| wantToShowSuggestions | boolean | The suggestions of the chatbot (default: true). |
Contributors
License
This project is licensed under the MIT License.
Quick Links
