@query-curve/query
v1.0.1
Published
@query-curve utility for querying for a value along a cubic bezier curve.
Downloads
9
Readme
QueryCurve
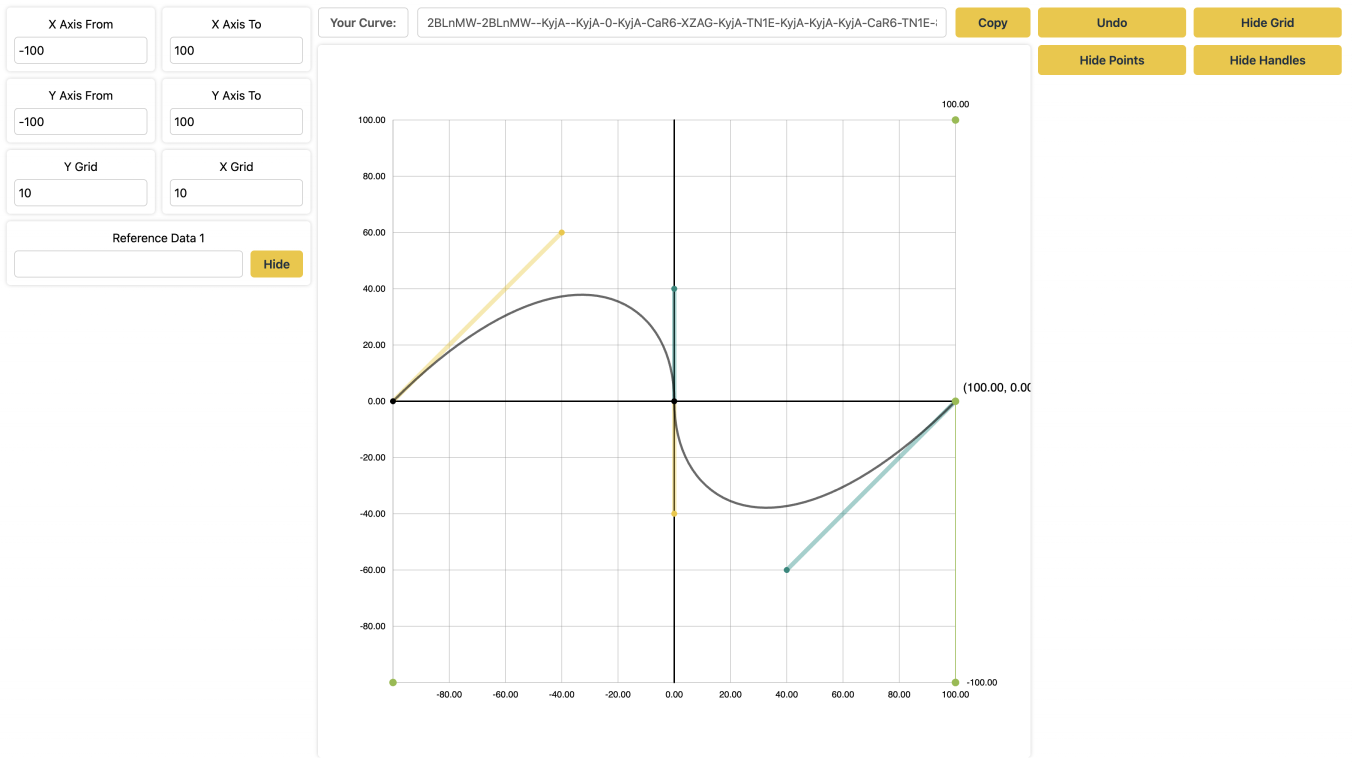
This tool allows you to invoke queries against a curve you've laid out at https://querycurve.com
Once you have a curve in the shape you'd like:

You'll get a resulting encoded curve that'll look like this:
2BLnMW-2BLnMW--KyjA--KyjA-0-KyjA-CaR6-XZAG-KyjA-TN1E-KyjA-KyjA-KyjA-CaR6-TN1E-8OI4-fxSK-KyjA
Time to query!
Installation from npm
$ npm install --save @query-curve/queryUsage
import { getEncodedCurveQueryFunction, queryEncodedCurve } from '@query-curve/query';
queryEncodedCurve('5SNUPI-8nlt2n2-0-0-0-fxSK-3yGp-fn3A-TzAp-e6zY-bau8-PAsC-dGxk-LXPh-f3xT-9cbF-fxSK-0', 0);Querying with a dynamically loaded curve
If you are pulling your curve from a db or otherwise need it to be dynamic:
const dynamicallyLoadedCurve = 'fxSK-fxSK-0-0-0-0-KyjA-0-KyjA-fxSK-fxSK-fxSK'; // assume this was loaded from db
const myXValue = 0.35;
// Gets the corresponding y value along the curve for a given x
const result = queryEncodedCurve(dynamicallyLoadedCurve, myXValue);Note: While decoding the curve is fast, repeatedly querying against the same curve can be optimized by preloading the curve. If you anticipate multiple queries against the same curve, consider using:
Querying with a preloaded or reused curve
If the curve you're using will be used to facilitate multiple queries, this alternative for querying will bypass the need to decode the curve on every query.
import { getEncodedCurveQueryFunction } from '@query-curve/query';
const fixedCurve = 'fxSK-fxSK-0-0-0-0-KyjA-0-KyjA-fxSK-fxSK-fxSK';
// Returns a function with a reference to the decoded curve
const queryMyCurve = getEncodedCurveQueryFunction(fixed_curve) ;
queryMyCurve(0);
queryMyCurve(0.5);
queryMyCurve(0.37);


