@pscoped/ngx-pub-sub
v6.0.1
Published
Event publish - subscribe mechanism as Angular service using Observable. You can publish your event along with any data to all the subscribers of your event. This library also supports historical published values for the subscribers.
Downloads
732
Maintainers
Readme
🔔 NgxPubSub 🔔
Note:
- Please migrate to
@pscoped/rxjs-pub-sub. You would just have to update imports; rest all the things (functions names, signatures, types, observables, etc.) would remain the same. - The current package just supports Angular; while
@pscoped/rxjs-pub-subis JavaScript framework agnostic. It supports all JavaScript framework like React, Angular, Vue, etc. - Going ahead,
@pscoped/rxjs-pub-subwould be provided further support.
Event publish - subscribe mechanism as Angular service using Observable. You can publish your event along with any data to all the subscribers of your event (event identification is being done using event-name as string). This library also supports historical published values for the new subscribers.
Now supports Angular 16 as well!
| Angular | @pscoped/ngx-pub-sub | |-----------|-----------------------| till 15 | 5.0.0 16 | 6.0.0
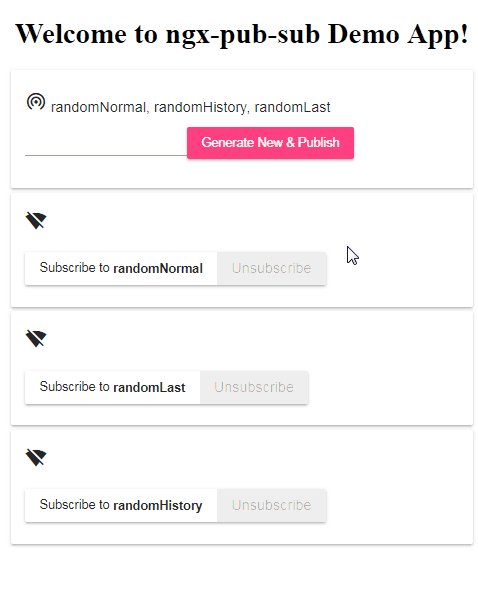
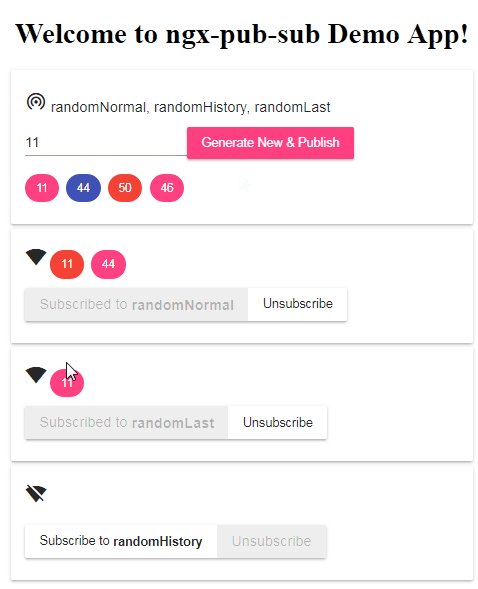
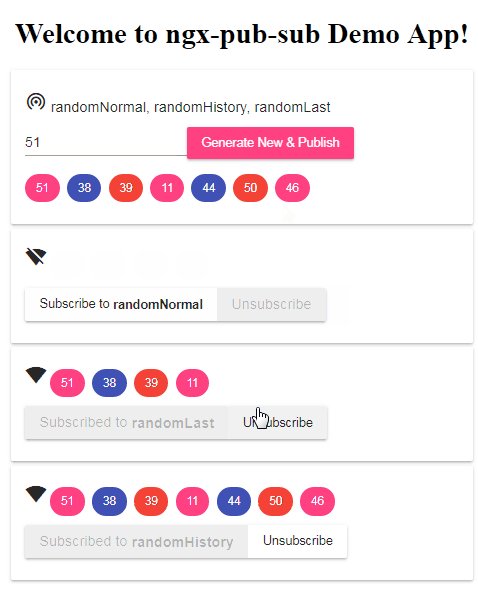
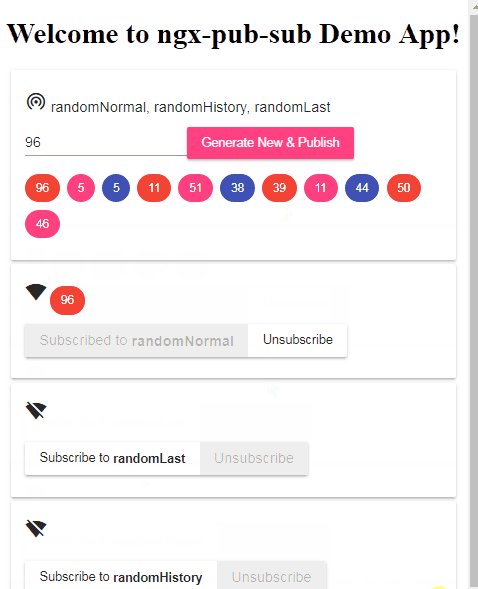
Live Demo Link
What makes this package special?
Simplicity
- Publish you data
service.publishEvent('eventName', data)- Subscribe to your event
service.subscribe('eventName', (data: any) => { /* your callback */ })Unique feature
- This service also supports historical values even for new subscribers.
service.publishWithHistory('eventName', data) /* new subscribers can have historical values */ service.publishWithLast('eventName', data) /* new subscribers can have last published value */
How to use
Install the module.
npm i @pscoped/ngx-pub-sub --saveI had to scope (
@pscoped) my package with something, because another package having similar name was already published for AngularJS (v 1.x)Import
NgxPubSubmodule into your moduleimport { NgxPubSubModule } from '@pscoped/ngx-pub-sub'; @NgModule({ .... imports: [ ..... NgxPubSubModule ], .... }) export class AppModule {}Register the events if you'd like to support events with last or historical values.
export class AppComponent { latestEvent = 'randomLast'; historicalEvent = 'randomHistory'; constructor(pubsubSvc: NgxPubSubService) { pubsubSvc.registerEventWithHistory(this.historicalEvent, 6); pubsubSvc.registerEventWithLastValue(this.latestEvent, undefined); } }Use
NgxPubSubServiceand subscribe to your event.export class SubscriberComponent implements OnDestroy { subscription1: Subscription; subscription2: Subscription; subscription3: Subscription; myNumber1: number; myNumber2: number; myNumber3: number; constructor(private pubSub: NgxPubSubService) { } ngOnInit() { this.subscription1 = this.pubSub.subscribe('randomNormal', data => this.myNumber1 = data); this.subscription2 = this.pubSub.subscribe('randomHistory', data => this.myNumber2 = data); this.subscription3 = this.pubSub.subscribe('randomLast', data => this.myNumber3 = data); } ngOnDestroy() { this.subscription1.unsubscribe(); this.subscription2.unsubscribe(); this.subscription3.unsubscribe(); } }And publish the event.
export class PublisherComponent { normalEvent = 'randomNormal'; historicalEvent = 'randomHistory'; latestEvent = 'randomLast'; random: number; constructor(private pubsub: NgxPubSubService) { } publish() { this.random = Math.floor(Math.random() * 100); this.pubsub.publishEvent(this.normalEvent, this.random); this.pubsub.publishWithHistory(this.historicalEvent, this.random); this.pubsub.publishWithLast(this.latestEvent, this.random); } }
Ground Rules
Note: Here normal event means event's data will be vanished if no subscriber is there at the time of publishing the event. Historical values or last value will not be provided to the subscribers for such events.
- An event has to be registered if last value or historical values have to be supported.
- Once event name is registered for a type (to support either normal, last value support or historical value support), the same name cannot be used to publish/subscribe for another type unless it is completed by someone.
- Normal events need not to be registered. If event is not found at the time of publishing or subscribing, the same will be registered as a normal event.
- You can register the events anywhere in your code, however, we recommand to have it at one place only, i.e. inside the root component of your application, like what you see in app.component.ts
If an event having name 'randomHistory' is registered to support historical values, the same event name cannot be used to register or publish event with other type (i.e. last value support or normal event) unless it is completed programmatically.
Below is how the demo application looks like.

Developing and Contributing
The repository also comes with the demo application. Check the Github repo link.
Development server
git clone https://github.com/paritosh64ce/ngx-pub-sub.git
cd ngx-pub-sub
npm i
ng serveThis will start the server for the demo application.
Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Running unit tests
- Run
npm run test:libto execute thengx-pub-sublibrary test cases. - Run
npm run coverage:libto generate the code-coverage report.
Make sure to update the tests if you submit a PR, the CI will be affected if any of the tests fails.
This project was generated with Angular CLI using Nrwl Nx.
Change Log
1.0.0 - 1.0.3:
Basic functionality and README file updates
2.0.0 Now subscribers can have last or historical values for the event published based on the type the event is registered with.
2.0.1 - 2.0.3 Dev-dependencies and README file updates
3.0.0 Dependencies updated with Angular 8
3.0.1 - 3.0.2 Removed deprecation attribute for
getEventObservable, added funding topackage.json
5.0.0 Compatible with Angular 15
6.0.0 Compatible with Angular 16
Like this work? Star this repository on GitHub
Support
Motivate, Become a sponsor and get your logo on README with a link to your site. Become a sponsor
Got any issue or some feature request on your mind? Post it here!
License
MIT @ paritosh64ce







