@prashis/storybook-addon-message-bus
v1.0.1
Published
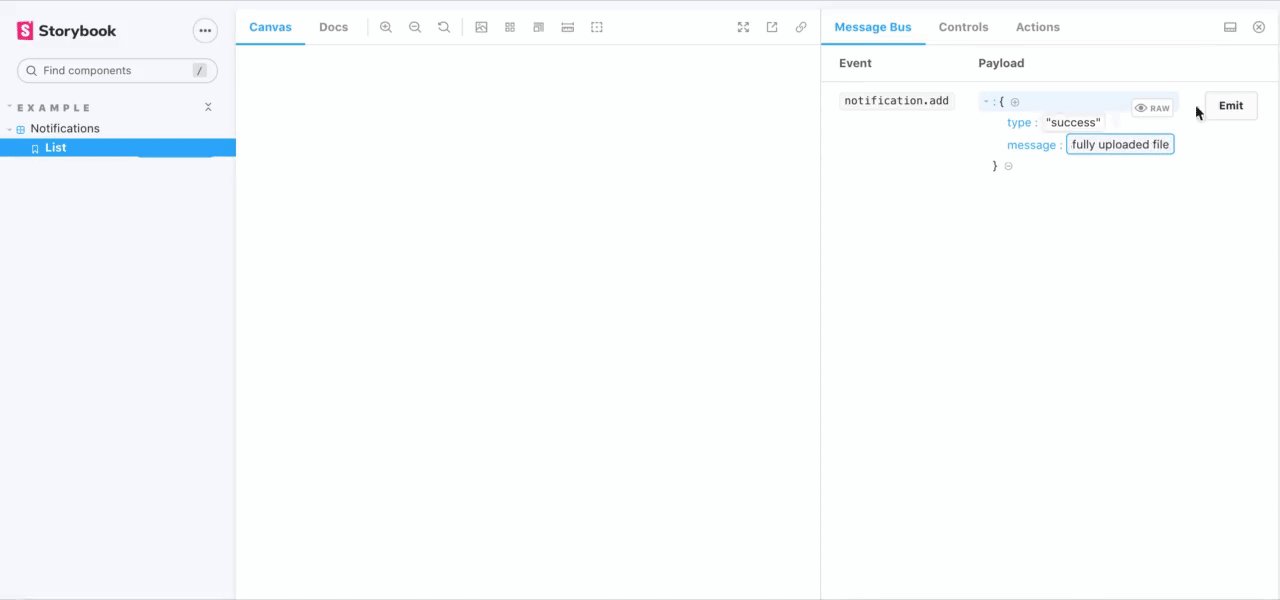
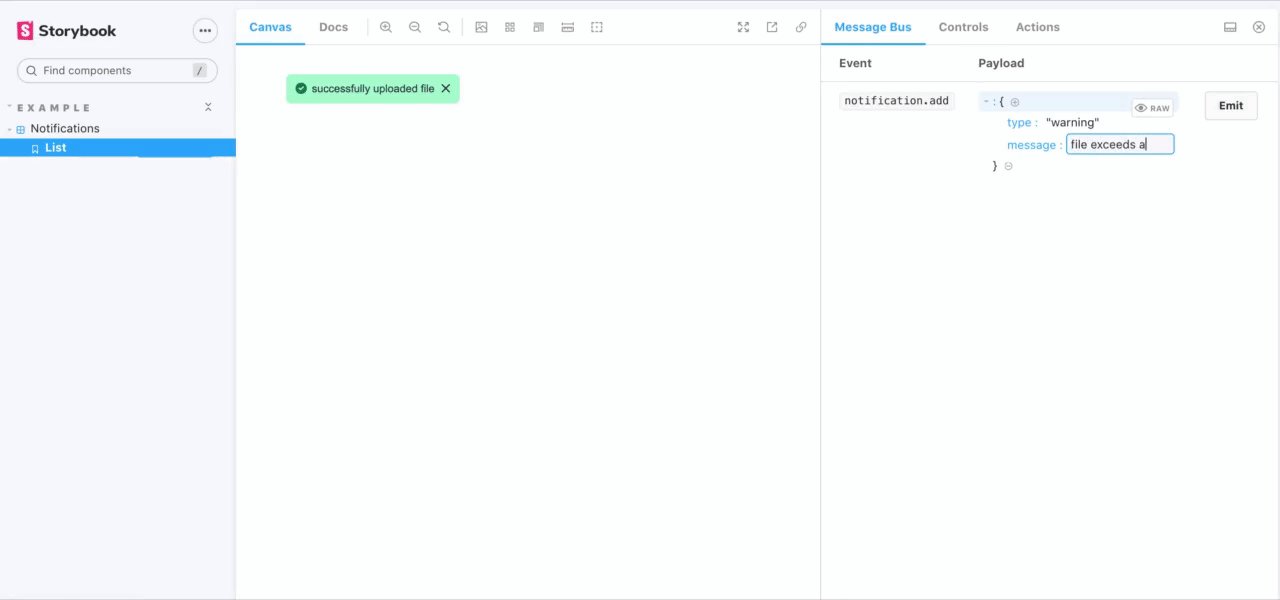
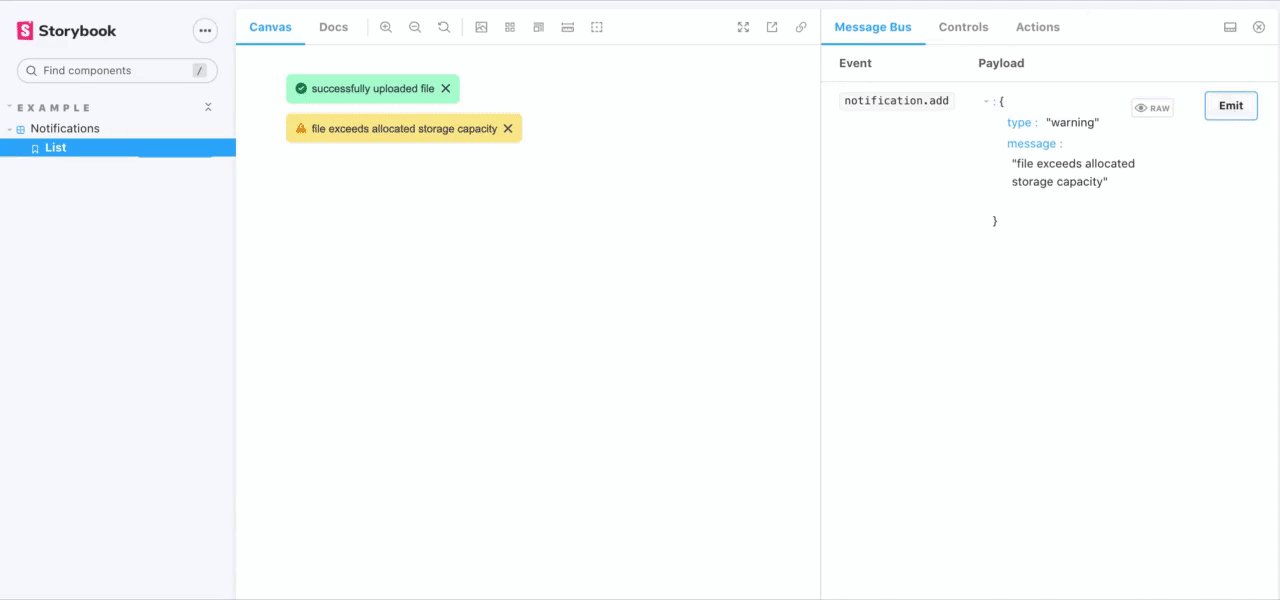
Interact with message bus via Storybook UI
Downloads
1
Maintainers
Readme
Storybook Addon Message Bus
Storybook Addon w/ GUI for interacting with Message Bus 🚎

Installation
npm i -D @prashis/storybook-addon-message-busThen add the following to .storybook/main.js:
module.exports = {
addons: ["@prashis/storybook-addon-message-bus"],
};Usage
Add an decorator in .storybook/preview.js (or individual stories) & pass the emitter callback function for emitting events
import { withMessageBus } from "@prashis/storybook-addon-message-bus";
import nanobus from "nanobus";
const bus = nanobus();
const emitter = (name, payload) => {
bus.emit(name, payload);
};
export const decorators = [withMessageBus({ emitter })];Finally, pass the list of event names & default payload in story parameters, which will be displayed inside the addon panel
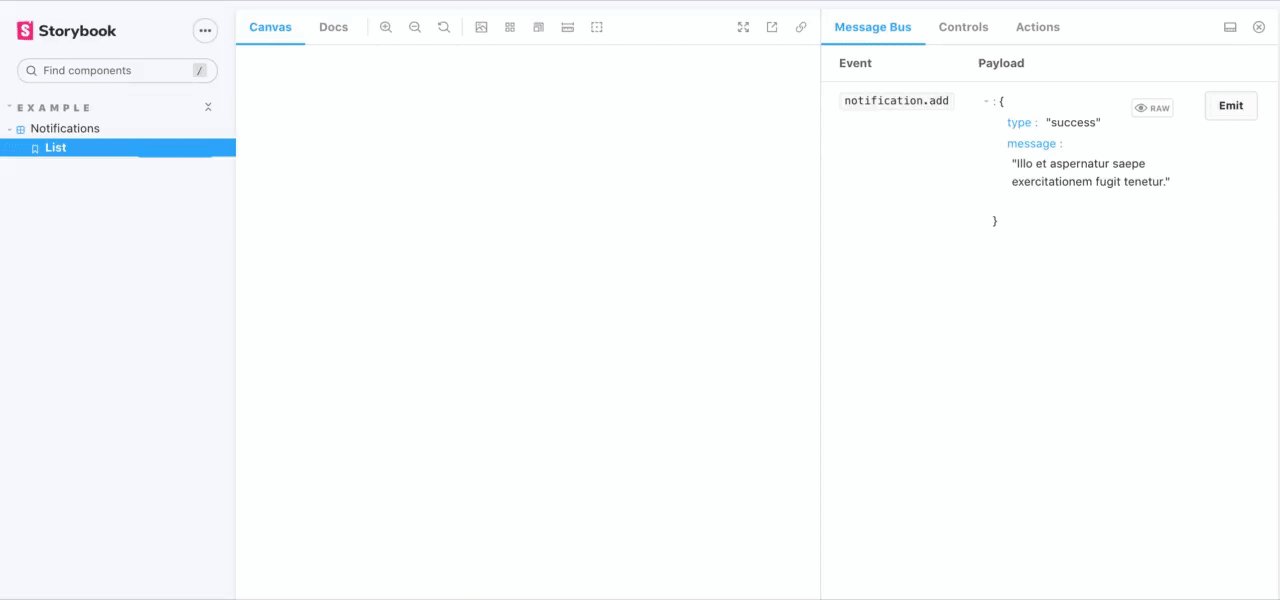
const events = [
{
name: "notification.add",
payload: {
type: "success",
message: "Illo et aspernatur saepe exercitationem fugit tenetur.",
},
},
];
const Template = () => <Notifications />;
export const List = Template.bind({});
List.parameters = { events };