@pqcqcqc/qc-components
v1.1.2
Published
A Vue3 UI library Base on Ant Design Vue
Maintainers
Readme
QC-Components
一款基于AntdV的 高效开发组件库
- 引入:@pqcqcqc/qc-components - npm
- 使用
- 组件:DynamicForm
- 函数式调用:useFullScreenDyForm(config*:* FormConfig)
- 示例站点:Study Demos (prod) (zust.online)
更多文档待完善..........
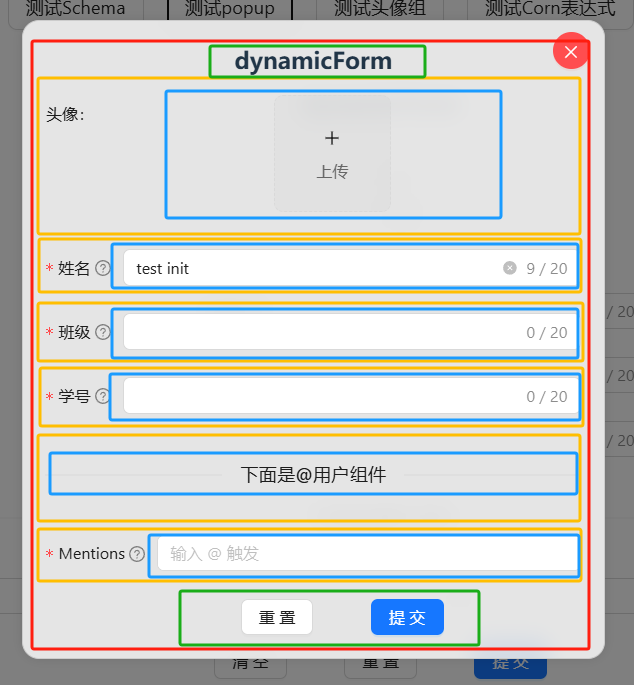
组件结构
重要,这是下面配置的基础

红色部分:
- 表单
Form组件
- 表单
绿色部分:
- 表单标题
- 按钮或自定义按钮
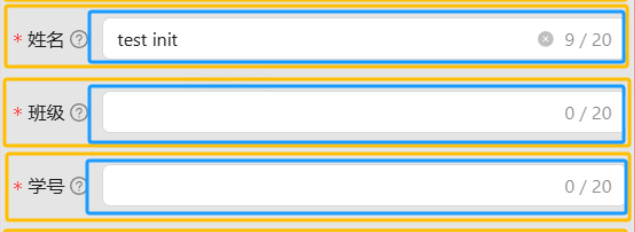
黄色部分:
- 表单项
Form.Item组件
- 表单项
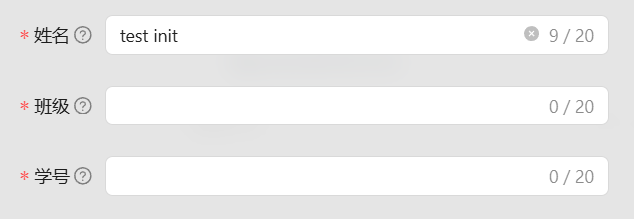
蓝色部分:
- 真实输入框或者内容展示
Component组件
- 真实输入框或者内容展示
Schema
一个表单的所有配置,称为Schema。
Schema的不同对应了不同的表单内容。
类型信息
title(可选)表单的标题,显示在表单组件的最上方。
items:(必须) 表单内的组件,比如输入框等,下面有详细说明。
onSubmit:(可选)表单提交事件。
- 入参:表单的输入结果对象**(响应式)**
- 返回值:void
onReset:(可选)表单点击重置事件。
- 入参:无
- 返回值:void
formProps:表单整体属性
常用属性:
- labelCol
- wrapperCol
其他属性:
Form #
| Property | Description | Type | Default Value | Version | | :------------------- | :----------------------------------------------------------- | :----------------------------------------------------------- | :------------ | :------ | | colon | change default props colon value of Form.Item (only effective when prop layout is horizontal) | boolean | true | | | disabled | Set form component disable, only available for antdv components | boolean | false | 4.0 | | hideRequiredMark | Hide required mark of all form items | Boolean | false | | | labelAlign | text align of label of all items | 'left' | 'right' | 'right' | | | labelCol | The layout of label. You can set
spanoffsetto something like{span: 3, offset: 12}orsm: {span: 3, offset: 12}same as with<Col>| object | | | | labelWrap | whether label can be wrap | boolean | false | 3.0 | | layout | Define form layout | 'horizontal'|'vertical'|'inline' | 'horizontal' | | | model | data of form component | object | | | | name | Form name. Will be the prefix of Fieldid| string | - | 2.0.0 | | noStyle | No style fortrue, used as a pure field control | boolean | false | 3.0 | | rules | validation rules of form | object | | | | scrollToFirstError | Auto scroll to first failed field when submit | boolean | options | false | 2.0.0 | | validateOnRuleChange | whether to trigger validation when therulesprop is changed | boolean | true | | | validateTrigger | Config field validate trigger | string | string[] |change| 2.0.0 | | wrapperCol | The layout for input controls, same aslabelCol| object | | |
formEvent:表单事件
Methods #
| Method | Description | Parameters | Version | | :------------- | :----------------------------------------------------------- | :----------------------------------------------------------- | :------ | | clearValidate | clear validation message for certain fields. The parameter is name or an array of names of the form items whose validation messages will be removed. When omitted, all fields' validation messages will be cleared | (nameList?: NamePath[]) => void | | | resetFields | reset all the fields and remove validation result | (nameList?: NamePath[]) => void | | | scrollToField | Scroll to field position | (name: NamePath, options: [ScrollOptions]) => void | | | validate | Validate fields, it is same as validateFields | (nameList?: NamePath[]) => Promise | | | validateFields | Validate fields | (nameList?: NamePath[]) => Promise | |
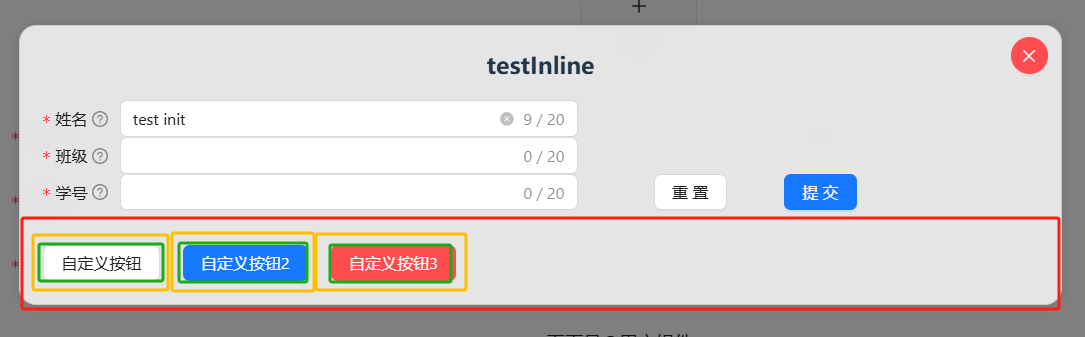
className:
Form组件的类名customBtns:自定义按钮

红色部分
自定义按钮最外层div
黄色部分:
按钮外围div
绿色部分:
按钮主体
自定义按钮的类型信息:
text:按钮文本(同时作为黄色部分div的key,尽量不要重复)
onClick:点击事件
- 入参:
- model:表单的数据
- event?可选:点击事件
- 返回值:
- void
- 入参:
props:按钮参数
Different button styles can be generated by setting Button properties. The recommended order is:
type->shape->size->loading->disabled.| Property | Description | Type | Default | Version | | :------- | :----------------------------------------------------------- | :----------------------------------------------------------- | :-------- | :------ | | block | option to fit button width to its parent width | boolean |
false| | | danger | set the danger status of button | boolean |false| 2.2.0 | | disabled | disabled state of button | boolean |false| | | ghost | make background transparent and invert text and border colors | boolean |false| | | href | redirect url of link button | string | - | | | htmlType | set the original htmltypeofbutton, see: MDN | string |button| | | icon | set the icon of button, see: Icon component | v-slot | - | | | loading | set the loading status of button | boolean | { delay: number } |false| | | shape | Can be set button shape |default|circle|round|default| | | size | set the size of button |large|middle|small|middle| | | target | same as target attribute of a, works when href is specified | string | - | | | type | can be set button type |primary|ghost|dashed|link|text|default|default| |
outterStyle:黄色部分Style参数
style:按钮本体上Style参数
customBtnsStyle:自定义按钮最外层div样式(红色部分)
表单项参数

label:表单项显示名称
field:表单项字段,在表单数据对象中的字段名
component:表单项内组件,支持已经有的内置组件或者自定义组件
componentProps:表单项内(蓝色部分)组件的参数,根据不同的component,可以传入不同的参数
componentEvent:表单项内(蓝色部分)组件的事件参数,如click:() =>{}
formItemProps:表单项(黄色部分)参数
Form.Item #
| Property | Description | Type | Default Value | Version | | :-------------- | :----------------------------------------------------------- | :--------------------------------------------------------- | :------------ | :------ | | autoLink | Whether to automatically associate form fields. In most cases, you can use automatic association. If the conditions for automatic association are not met, you can manually associate them. See the notes below. | boolean | true | | | colon | Used with
label, whether to display:after label text. | boolean | true | | | extra | The extra prompt message. It is similar to help. Usage example: to display error message and prompt message at the same time. | string|slot | | | | hasFeedback | Used withvalidateStatus, this option specifies the validation status icon. Recommended to be used only withInput. | boolean | false | | | help | The prompt message. If not provided, the prompt message will be generated by the validation rule. | string|slot | | | | htmlFor | Set sub labelhtmlFor. | string | | | | label | Label text | string|slot | | | | labelAlign | text align of label | 'left' | 'right' | 'right' | | | labelCol | The layout of label. You can setspanoffsetto something like{span: 3, offset: 12}orsm: {span: 3, offset: 12}same as with<Col>| object | | | | name | a key ofmodel. In the use of validate and resetFields method, the attribute is required | NamePath | | 2.0.0 | | required | Whether provided or not, it will be generated by the validation rule. | boolean | false | | | rules | validation rules of form | object | array | | | | tooltip | Config tooltip info | string | slot | | 4.0.4 | | validateFirst | Whether stop validate on first rule of error for this field. | boolean | false | | | validateStatus | The validation status. If not provided, it will be generated by validation rule. options: 'success' 'warning' 'error' 'validating' | string | | | | validateTrigger | When to validate the value of children node | string | string[] |change| | | wrapperCol | The layout for input controls, same aslabelCol| object | | |
value:表单初始化参数,重置时默认将表单组件设置为这个值
next:下一级表单
- 入参:
- model :当前表单项的输入内容
- 返回值:DyForm动态表单 | undefined | null
- 入参:
nextFormStyle:下一级表单的外围div样式
onShow:是否显示这个表单项
- 入参:
- modelValue:当前表单的完整输入参数
- 返回值:
- boolean:为true时显示该表单项,false时不显示该项
- 入参:
当前支持的组件
export type InnerComponent =
| "Text"
| "Password"
| "Textarea"
| "Number"
| "Select"
| "Radio"
| "Checkbox"
| "DatePicker"
| "Rate"
| "Slider"
| "Switch"
| "Upload"
| "TreeSelect"
| "TimePicker"
| "AutoComplete"
| "Tag"
| "Mentions"
| "Divider"
| "AvatarGroup"
| "Corn";Text组件
<<<<<<< HEAD
=======

示例
// input { label: "姓名", field: "name", component: "Text", componentProps: { allowClear: true, showCount: true, maxlength: 20, style: { width: "400px", }, }, formItemProps: { rules: [ { required: true, message: "请输入姓名", trigger: "blur", }, ], colon: false, tooltip: "在这里输入姓名", }, value: "百里守约", // 动态下一级表单 next: (model: any): DyForm | undefined => { if (model == "百里守约") { return { items: [ { label: "武器", field: "weapon", component: "Text", componentProps: { allowClear: true, showCount: true, maxlength: 80, style: { width: "350px", }, }, formItemProps: { rules: [ { required: true, message: "武器只能是ABCDE中的一个", trigger: "blur", type: "enum", enum: ["A", "B", "C", "D", "E"], }, ], style: { marginTop: "10px", }, labelCol: { span: 3 }, }, }, ], }; } }, },
204bb0431fa9333f31e8136e4e5f80ade0f3f556
Input #
| Property | Description | Type | Default | Version |
| :------------- | :----------------------------------------------------------- | :------------------- | :---------------------- | :------ |
| addonAfter | The label text displayed after (on the right side of) the input field. | string|slot | | |
| addonBefore | The label text displayed before (on the left side of) the input field. | string|slot | | |
| allowClear | allow to remove input content with clear icon | boolean | | |
| bordered | Whether has border style | boolean | true | 4.5.0 |
| clearIcon | custom clear icon when allowClear | slot | <CloseCircleFilled /> | 3.3.0 |
| defaultValue | The initial input content | string | | |
| disabled | Whether the input is disabled. | boolean | false | |
| id | The ID for input | string | | |
| maxlength | max length | number | | 1.5.0 |
| prefix | The prefix icon for the Input. | string|slot | | |
| showCount | Whether show text count | boolean | false | 3.0 |
| status | Set validation status | 'error' | 'warning' | - | 3.3.0 |
| size | The size of the input box. Note: in the context of a form, the middle size is used. Available: large middle small | string | - | |
| suffix | The suffix icon for the Input. | string|slot | | |
| type | The type of input, see: MDN(use <a-textarea /> instead of type="textarea") | string | text | |
| value(v-model) | The input content value | string | | |
Input Events #
| Events Name | Description | Arguments | | | :---------- | :----------------------------------------------------------- | :---------- | :--- | | change | callback when user input | function(e) | | | pressEnter | The callback function that is triggered when Enter key is pressed. | function(e) | |
When
Inputis used in aForm.Itemcontext, if theForm.Itemhas theidandoptionsprops defined thenvalue,defaultValue, andidprops ofInputare automatically set.
Password组件
与Text组件相同,但指定了type一定为password
示例
let qspassword = "" const commonComponentProps = { allowClear: true, showCount: true, maxlength: 30 } const passwordAndConfirmPassword: DyFormItem[] = [ { label: "密码", field: "password", component: "Password", formItemProps: { rules: [ { required: true, message: "请输入密码" }, { min: 5, max: 30, message: "密码长度为5-30位" }, { validator: (_rule: any, value: any) => { qspassword = value return Promise.resolve() } } ] }, componentProps: commonComponentProps }, { label: "确认密码", field: "confirmPassword", component: "Password", formItemProps: { rules: [ { required: true, message: "请输入确认密码" }, { min: 5, max: 30, message: "密码长度为5-30位" }, { validator: (_rule: any, value: any) => { if (value !== qspassword) { return Promise.reject("两次输入密码不一致") } return Promise.resolve() } } ] }, componentProps: commonComponentProps } ]
Textarea组件

示例
{ label: "简介", field: "desc", component: "Textarea", componentProps: { allowClear: true, autoSize: { minRows: 4, maxRows: 4, }, maxlength: 200, showCount: true, }, formItemProps: { rules: [ { required: true, message: "请输入简介", trigger: "blur", }, ], }, },
TextArea #
| Property | Description | Type | Default | Version | |
| :------------- | :----------------------------------------------------------- | :-------------- | :------ | :------ | :--- |
| allowClear | allow to remove input content with clear icon | boolean | | 1.5.0 | |
| autosize | Height autosize feature, can be set to true | falseor an object{ minRows: 2, maxRows: 6 } | boolean|object | false | | |
| defaultValue | The initial input content | string | | | |
| showCount | Whether show text count | boolean | false | | |
| value(v-model) | The input content value | string | | | |
TextArea Events #
| Events Name | Description | Arguments | | :---------- | :----------------------------------------------------------- | :---------- | | pressEnter | The callback function that is triggered when Enter key is pressed. | function(e) |
Number组件

示例
// number { label: "年龄", field: "age", component: "Number", componentProps: { allowClear: true, style: { width: "400px", }, }, formItemProps: { rules: [ { required: true, message: "请输入年龄", trigger: "blur", }, ], }, },
API#
#
| property | description | type | default | |
| :--------------- | :----------------------------------------------------------- | :----------------------------------------------------------- | :----------------- | :-------- |
| addonAfter | The label text displayed after (on the right side of) the input field | slot | - | 3.0 |
| addonBefore | The label text displayed before (on the left side of) the input field | slot | - | 3.0 |
| autofocus | get focus when component mounted | boolean | false | |
| bordered | Whether has border style | boolean | true | 3.0 |
| controls | Whether to show +- controls | boolean | true | 3.0 |
| decimalSeparator | decimal separator | string | - | |
| defaultValue | initial value | number | | |
| disabled | disable the input | boolean | false | |
| formatter | Specifies the format of the value presented | function(value: number | string, info: { userTyping: boolean, input: string }): string | - | info: 3.0 |
| keyboard | If enable keyboard behavior | boolean | true | 3.0 |
| max | max value | number | Infinity | |
| min | min value | number | -Infinity | |
| parser | Specifies the value extracted from formatter | function( string): number | - | |
| precision | precision of input value | number | - | |
| prefix | The prefix icon for the Input | slot | - | 3.0 |
| size | height of input box | string | - | |
| status | Set validation status | 'error' | 'warning' | - | 3.3.0 |
| step | The number to which the current value is increased or decreased. It can be an integer or decimal. | number|string | 1 | |
| stringMode | Set value as string to support high precision decimals. Will return string value by change | boolean | false | 3.0 |
| value(v-model) | current value | number | | |
| upIcon | custom up icon | slot | <UpOutlined /> | 3.3.0 |
| downIcon | custom up down | slot | <DownOutlined /> | 3.3.0 |
events #
| Events Name | Description | Arguments | Version | | | :---------- | :----------------------------------------------------------- | :----------------------------------------------------------- | :------ | :---- | | change | The callback triggered when the value is changed. | function(value: number | string) | | | | pressEnter | The callback function that is triggered when Enter key is pressed. | function(e) | | 1.5.0 | | step | The callback function that is triggered when click up or down buttons | (value: number, info: { offset: number, type: 'up' | 'down' }) => void | 3.0 | |
Select

注意,下面的文档来自Antd,在本项目中,options可以传入一个异步函数,返回值为选项列表,在组件加载时将会自动调用该函数获取参数
示例
// select { label: "固定国家选择", field: "country", component: "Select", componentProps: { allowClear: true, options: [ { value: "中国", label: "中国" }, { value: "美国", label: "美国" }, { value: "日本", label: "日本" }, { value: "韩国", label: "韩国" }, ], }, }, // async select { label: "异步国家选择", field: "async-country", component: "Select", componentProps: { allowClear: true, options: () => { return new Promise<Options>((resolve) => { setTimeout(() => { resolve([ { value: "中国", label: "中国" }, { value: "美国", label: "美国" }, { value: "日本", label: "日本" }, { value: "韩国", label: "韩国" }, ]); }, 1000); }); }, }, },
Select props #
| Property | Description | Type | Default | Version |
| :----------------------- | :----------------------------------------------------------- | :----------------------------------------------------- | :----------------------------------------------------- | :------ |
| allowClear | Show clear button. | boolean | false | |
| autoClearSearchValue | Whether the current search will be cleared on selecting an item. Only applies when mode is set to multiple or tags. | boolean | true | |
| autofocus | Get focus by default | boolean | false | |
| bordered | Whether has border style | boolean | true | |
| clearIcon | The custom clear icon | VNode | slot | - | |
| defaultActiveFirstOption | Whether active first option by default | boolean | true | |
| defaultOpen | Initial open state of dropdown | boolean | - | |
| disabled | Whether disabled select | boolean | false | |
| popupClassName | className of dropdown menu | string | - | 4.0 |
| dropdownMatchSelectWidth | Determine whether the dropdown menu and the select input are the same width. Default set min-width same as input. Will ignore when value less than select width. false will disable virtual scroll | boolean | number | true | |
| dropdownMenuStyle | additional style applied to dropdown menu | object | - | |
| dropdownRender | Customize dropdown content | ({menuNode: VNode, props}) => VNode | v-slot | - | |
| dropdownStyle | style of dropdown menu | object | - | |
| fieldNames | Customize node label, value, options field name | object | { label: label, value: value, options: options } | 3.0 |
| filterOption | If true, filter options by input, if function, filter options against it. The function will receive two arguments, inputValue and option, if the function returns true, the option will be included in the filtered set; Otherwise, it will be excluded. | boolean | function(inputValue, option) | true | |
| filterSort | Sort function for search options sorting, see Array.sort's compareFunction | (optionA: Option, optionB: Option) => number | - | 3.0 |
| firstActiveValue | Value of action option by default | string | string[] | - | |
| getPopupContainer | Parent Node which the selector should be rendered to. Default to body. When position issues happen, try to modify it into scrollable content and position it relative. | function(triggerNode) | () => document.body | |
| labelInValue | whether to embed label in value, turn the format of value from string to {key: string, label: vNodes, originLabel: any}, originLabel (3.1) maintains the original type. If the node is constructed through a-select-option children, the value is a function (the default slot of a-select-option) | boolean | false | |
| listHeight | Config popup height | number | 256 | |
| loading | indicate loading state | boolean | false | |
| maxTagCount | Max tag count to show | number | - | |
| maxTagPlaceholder | Placeholder for not showing tags | slot | function(omittedValues) | - | |
| maxTagTextLength | Max text length to show | number | - | |
| menuItemSelectedIcon | The custom menuItemSelected icon | VNode | slot | - | |
| mode | Set mode of Select | 'multiple' | 'tags' | - | |
| notFoundContent | Specify content to show when no result matches.. | string|slot | Not Found | |
| open | Controlled open state of dropdown | boolean | - | |
| option | custom render option by slot | v-slot:option="{value, label, [disabled, key, title]}" | - | 2.2.5 |
| optionFilterProp | Which prop value of option will be used for filter if filterOption is true | string | value | |
| optionLabelProp | Which prop value of option will render as content of select. | string | children | label(when use options) | |
| options | Data of the selectOption, manual construction work is no longer needed if this property has been set | Array<{value, label, [disabled, key, title]}> | [] | |
| placeholder | Placeholder of select | string|slot | - | |
| placement | The position where the selection box pops up | bottomLeft bottomRight topLeft topRight | bottomLeft | 3.3.0 |
| removeIcon | The custom remove icon | VNode | slot | - | |
| searchValue | The current input "search" text | string | - | |
| showArrow | Whether to show the drop-down arrow | boolean | single:true, multiple:false | |
| showSearch | Whether select is searchable | boolean | single:false, multiple:true | |
| size | Size of Select input. default large small | string | default | |
| status | Set validation status | 'error' | 'warning' | - | 3.3.0 |
| suffixIcon | The custom suffix icon | VNode | slot | - | |
| tagRender | Customize tag render, only applies when mode is set to multiple or tags | slot | (props) => any | - | |
| tokenSeparators | Separator used to tokenize, only applies when mode="tags" | string[] | - | |
| value(v-model) | Current selected option. | string|number|string[]|number[] | - | |
| virtual | Disable virtual scroll when set to false | boolean | true | 3.0 |
Note, if you find that the drop-down menu scrolls with the page, or you need to trigger Select in other popup layers, please try to use
getPopupContainer={triggerNode => triggerNode.parentElement}to fix the drop-down popup rendering node in the parent element of the trigger .
events #
| Events Name | Description | Arguments | | :-------------------- | :----------------------------------------------------------- | :---------------------------------------------- | | blur | Called when blur | function | | change | Called when select an option or input value change, or value of input is changed in combobox mode | function(value, option:Option | Array) | | deselect | Called when a option is deselected, the params are option's value (or key) . only called for multiple or tags, effective in multiple or tags mode only. | function(value, option:Option) | | dropdownVisibleChange | Call when dropdown open | function(open) | | focus | Called when focus | function | | inputKeyDown | Called when key pressed | function | | mouseenter | Called when mouse enter | function | | mouseleave | Called when mouse leave | function | | popupScroll | Called when dropdown scrolls | function | | search | Callback function that is fired when input changed. | function(value: string) | | select | Called when a option is selected, the params are option's value (or key) and option instance. | function(value, option:Option) |
Radio


当使用异步加载,出现错误时可以点击重试。
与Select相似,参考antd文档,同样支持options传入异步函数获取列表
示例
// radio { label: "性别", field: "sex", component: "Radio", componentProps: { options: [ { value: 1, label: "男" }, { value: 2, label: "女" }, { value: 3, label: "保密" }, ], }, formItemProps: { rules: [ { required: true, message: "请选择性别", trigger: "blur", }, ], hidden: false, }, value: 1, }, // async radio { label: "异步选择", field: "async-test", component: "Radio", componentProps: { options: async () => await getOptionApi(), }, formItemProps: { rules: [ { required: true, message: "请选择性别", trigger: "blur", }, ], }, value: 1, },
CheckBox


- 同上,类似Radio
示例
// checkbox { label: "兴趣", field: "hobby", component: "Checkbox", componentProps: { options: [ { value: 1, label: "足球" }, { value: 2, label: "篮球" }, { value: 3, label: "排球" }, ], }, }, // async checkbox { label: "异步多选", field: "async-checkbox", component: "Checkbox", componentProps: { options: async () => await getOptionApi(), }, },
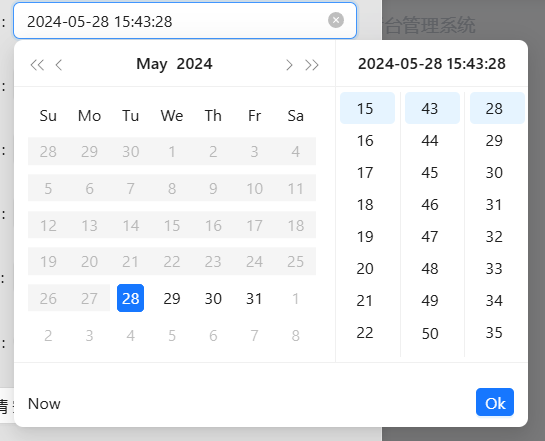
DatePicker


示例
// datepicker { label: "生日", field: "birthday", component: "DatePicker", formItemProps: { rules: [ { required: true, message: "生日日期不能为空", trigger: "blur", }, ], }, componentProps: { format: "YYYY-MM-DD", valueFormat: "YYYY-MM-DD", }, },let timeSelectStart: Dayjs = dayjs() ...... // 开始时间(在当前时间之后) { label: "开始时间", field: "startTime", component: "DatePicker", //格式:2024-05-14 08:30:22 formItemProps: { rules: [ { required: true, message: "请选择开始时间" }, // 建立一个规则用来缓存已经选择的时间 { validator: (_rule: any, value: any) => { timeSelectStart = value return Promise.resolve() } } ] }, componentProps: { disabledDate: (current: Dayjs) => { return current && current < dayjs() }, disabledTime: (current: Dayjs) => { if (current.isSame(dayjs(), "day")) { return { disabledHours: () => { return [...Array(24).keys()].filter((hour) => hour < dayjs().hour()) } } } return {} }, ...componentStyle, format: "YYYY-MM-DD HH:mm:ss", valueFormat: "YYYY-MM-DD HH:mm:ss", showTime: true, placeholder: "请选择开始时间" } }, // 结束时间,在开始时间之后 { label: "结束时间", field: "endTime", component: "DatePicker", formItemProps: { rules: [ { required: true, message: "请选择结束时间" }, { validator: (_rule: any, value: any) => { if (value < timeSelectStart) { return Promise.reject("结束时间不能早于开始时间") } return Promise.resolve() } } ] }, componentProps: { disabledDate: (current: Dayjs) => { return current && current < timeSelectStart }, disabledTime: (current: Dayjs) => { if (current.isSame(timeSelectStart, "day")) { return { disabledHours: () => { return [...Array(24).keys()].filter((hour) => hour < timeSelectStart.hour()) } } } return {} }, ...componentStyle, format: "YYYY-MM-DD HH:mm:ss", valueFormat: "YYYY-MM-DD HH:mm:ss", showTime: true, placeholder: "请选择结束时间" } },
Common API #
The following APIs are shared by DatePicker, RangePicker.
| Property | Description | Type | Default | Version |
| :---------------- | :----------------------------------------------------------- | :----------------------------------------------------------- | :----------------------------------------------------------- | :-------- |
| allowClear | Whether to show clear button | boolean | true | |
| autofocus | If get focus when component mounted | boolean | false | |
| bordered | Whether has border style | boolean | true | |
| dateRender | Custom rendering function for date cells | v-slot:dateRender="{current, today}" | - | |
| disabled | Determine whether the DatePicker is disabled | boolean | false | |
| disabledDate | Specify the date that cannot be selected | (currentDate: dayjs) => boolean | - | |
| format | To set the date format, refer to dayjs. When an array is provided, all values are used for parsing and first value is used for formatting, support Custom Format | formatType | YYYY-MM-DD | |
| dropdownClassName | To customize the className of the popup calendar | string | - | |
| getPopupContainer | To set the container of the floating layer, while the default is to create a div element in body | function(trigger) | - | |
| inputReadOnly | Set the readonly attribute of the input tag (avoids virtual keyboard on touch devices) | boolean | false | |
| locale | Localization configuration | object | default | |
| mode | The picker panel mode | time | date | month | year | decade | - | |
| nextIcon | The custom next icon | slot | - | 3.0 |
| open | The open state of picker | boolean | - | |
| picker | Set picker type | date | week | month | quarter | year | date | quarter |
| placeholder | The placeholder of date input | string | [string,string] | - | |
| placement | The position where the selection box pops up | bottomLeft bottomRight topLeft topRight | bottomLeft | 3.3.0 |
| popupStyle | To customize the style of the popup calendar | CSSProperties | {} | |
| presets | The preset ranges for quick selection | { label: slot, value: dayjs }[] | - | 4.0 |
| prevIcon | The custom prev icon | slot | - | 3.0 |
| size | To determine the size of the input box, the height of large and small, are 40px and 24px respectively, while default size is 32px | large | middle | small | - | |
| status | Set validation status | 'error' | 'warning' | - | 3.3.0 |
| suffixIcon | The custom suffix icon | v-slot:suffixIcon | - | |
| superNextIcon | The custom super next icon | slot | - | 3.0 |
| superPrevIcon | The custom super prev icon | slot | - | 3.0 |
| valueFormat | optional, format of binding value. If not specified, the binding value will be a Date object | string, date formats | - | |
Common Events #
| Events Name | Description | Arguments | Version | | :---------- | :----------------------------------------------------------- | :-------------------- | :------ | | openChange | a callback function, can be executed whether the popup calendar is popped up or closed | function(status) | | | panelChange | callback when picker panel mode is changed | function(value, mode) | |
Common Methods #
| Name | Description | Version | | :------ | :----------- | :------ | | blur() | remove focus | | | focus() | get focus | |
DatePicker #
| Property | Description | Type | Default | Version |
| :-------------------- | :----------------------------------------------------------- | :----------------------------------------------------------- | :----------------------------------------------------------- | :------ |
| defaultPickerValue | To set default picker date | dayjs | - | |
| disabledTime | To specify the time that cannot be selected | function(date) | - | |
| format | To set the date format, refer to dayjs | formatType | YYYY-MM-DD | |
| renderExtraFooter | Render extra footer in panel | v-slot:renderExtraFooter="mode" | - | |
| showNow | Whether to show 'Now' button on panel when showTime is set | boolean | - | |
| showTime | To provide an additional time selection | object | boolean | TimePicker Options | |
| showTime.defaultValue | To set default time of selected date, demo | dayjs | dayjs() | |
| showToday | Whether to show Today button | boolean | true | |
| value(v-model) | To set date | dayjs | - | |
DatePicker Events #
| Events Name | Description | Arguments | Version | | :---------- | :----------------------------------------------------------- | :-------------------------------------------------- | :------ | | change | a callback function, can be executed when the selected time is changing | function(date: dayjs | string, dateString: string) | | | ok | callback when click ok button | function(date: dayjs | string) | |
DatePicker[picker=year] #
| Property | Description | Type | Default | Version |
| :------- | :----------------------------------------------------------- | :----------------------------------------------------------- | :------ | :------ |
| format | To set the date format, refer to dayjs | formatType | YYYY | |
DatePicker[picker=quarter] #
| Property | Description | Type | Default | Version |
| :------- | :----------------------------------------------------------- | :----------------------------------------------------------- | :--------- | :------ |
| format | To set the date format, refer to dayjs | formatType | YYYY-\QQ | |
DatePicker[picker=month] #
| Property | Description | Type | Default | Version |
| :-------------- | :----------------------------------------------------------- | :----------------------------------------------------------- | :-------- | :------ |
| format | To set the date format, refer to dayjs | formatType | YYYY-MM | |
| monthCellRender | Custom month cell content render method | v-slot:monthCellRender="{current, locale}" | - | |
DatePicker[picker=week] #
| Property | Description | Type | Default | Version |
| :------- | :----------------------------------------------------------- | :----------------------------------------------------------- | :-------- | :------ |
| format | To set the date format, refer to dayjs | formatType | YYYY-wo | |
RangePicker #
| Property | Description | Type | Default | Version |
| :-------------------- | :----------------------------------------------------------- | :----------------------------------------------------------- | :----------------------------------------------------------- | :------ |
| allowEmpty | Allow start or end input leave empty | [boolean, boolean] | [false, false] | |
| dateRender | Customize date cell. | v-slot:dateRender="{current: dayjs, today: dayjs, info: { range: start | end }}" | - | |
| defaultPickerValue | To set default picker date | [dayjs, dayjs] | - | |
| disabled | If disable start or end | [boolean, boolean] | - | |
| disabledTime | To specify the time that cannot be selected | function(date: dayjs, partial: start | end) | - | |
| format | To set the date format, refer to dayjs | formatType | YYYY-MM-DD HH:mm:ss | |
| presets | The preset ranges for quick selection | { label: slot, value: dayjs
