@portalsdev/generator-spfx
v1.3.0
Published
Helps you create SharePoint (SPFx) project items. Brought to you by Skyline Technologies.
Downloads
28
Readme
PortalsDev SPFx Generator
A tool that will generate code to be used inside SPFx projects.
Install
npm install -g @portalsdev/generator-spfx
npm install -g bit-binMake sure you can do the following before running the generator:
mkdir bitTest
cd bitTest
bit init
bit import droopytersen.portalsdev/appcustomizers/menuA lot of our sub generators rely on Bit. You will need to configure your ssh key and make sure you are a collaborator on the portalsdev scope.
Project Generator
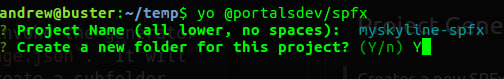
Creates a new SPFx clientside project. To use it, invoke the generator in any folder that doesn't already contain a package.json. It will ask you if you want to use the current folder or create a subfolder.
yo @portalsdev/spfx
├── config
│ ├── config.json
│ ├── copy-assets.json
│ ├── deploy-azure-storage.json
│ ├── package-solution.json
│ ├── serve.json
│ ├── tslint.json
│ └── write-manifests.json
├── src
├── gulpfile.js
├── package.json
├── README.md
└── tsconfig.json
Lastly, don't forget to run an npm install.
What does it do exactly?
- Runs the
@microsoft/sharepointgenerator - Configures the project for local webpart development
- Adds
/tasks/deploy.ps1so you can automatically deploy to your Dev App Catalog - Cleans up
/config/config.json- Renames your bundle to be project scoped instead of a separate bundle for each component
- Initializes Bit
- Makes
/src/{namespace}/{name}the default Bit component path
- Makes
- Adds PnP Controls and PnP Components
- Registers dependency in
package.json - Configures
localizedResourcesin/config/config.json
- Registers dependency in
Web Part Generator
Creates a the SPFx Web Part files and adds the component to bundle. To use it, invoke the generator from inside your existing SPFx project.
yo @portalsdev/spfxThis will create 4 files for you and register your new component inside of /config/config.json.
My Groups Web Part Generator
- Pulls down the Bit Component
droopytersen.portalsdev/components/sortable-list - Pulls down the Bit Component
droopytersen.portalsdev/webparts/mygroups - Adds the component the the
config.jsonbundle
Component Installer Generator
- Pulls down the Bit Component
droopytersen.portalsdev/webparts/component-installer - Adds the component the the
config.jsonbundle
Menu (TopNav) Generator
- Pulls down the Bit Component
droopytersen.portalsdev/appcustomizers/menu - TEMPORARY - Updates the project to React 16
- TEMPORARY - Overrides the Gulp Config to support React 16
- Adds the component the the
config.jsonbundle - Adds a line to the end of
/tasks/install.ps1to call/src/appcustomizers/menu/tasks/install.ps1 - Modifies
/config/serve.jsonto launch in extension debug mode
Top Nav Implementation Example
A top nav needs a Menu application customizer and the Component Installer webpart
VSTS Setup
Setup the SPARK Site
- Connect to the admin site
- Create a new Communication Site
- Setup a Site Collection App Catalog
o365 spo connect https://skylinespark-admin.sharepoint.com
o365 spo site add --type CommunicationSite --url https://skylinespark.sharepoint.com/sites/testclient --title "Test Client Site"
o365 spo site appcatalog add --url https://skylinespark.sharepoint.com/sites/testclient Generate the Project
- Run
yo @portalsdev/spfx
> yo @portalsdev/sfpx
? What do you want?
(*) New SPFx Project
( ) webparts/ Blank Web Part
(*) webparts/ Component Installer
(*) appcustomizers/ Custom Menu (TopNav)- Install dependencies with
yarn install(ornpm) - Commit source code
git add -A
git commit -m "generated project"Build/Package/Deploy/Install
- Build and Package w/ Gulp
gulp bundle --ship
gulp package-solution --ship- Manually deploy because the PnP deploy commands currently only support tenant app catalog
- In a browser open
<Your Site>/AppCatalog - Drop in the
spkgfile from/sharepoint/solution
- In a browser open
- Provision the Menu Lists and Seed Data
.\tasks\install.ps1Setup the Admin Page
- Create a new page on the site named
Admin.aspx - Add the Component Installer web part
- Configure it:
Name=TopNav
Location=ClientSideExtension.ApplicationCustomizer
ClientSideComponentId="c2de4f7d-5979-49dc-9b52-b81ccc1630b7"
ClientSideComponentProperties={
"menuType":"TopNav",
"menuSiteUrl:"<SITE w/ MENU LISTS>"
}- Use the configured web part to Install the Top Nav on the client site
