@polygonjs/plugin-palette
v1.0.12
Published
Color Palette plugin for the 3D engine https://polygonjs.com
Downloads
4
Maintainers
Readme
Polygonjs Palette Plugin
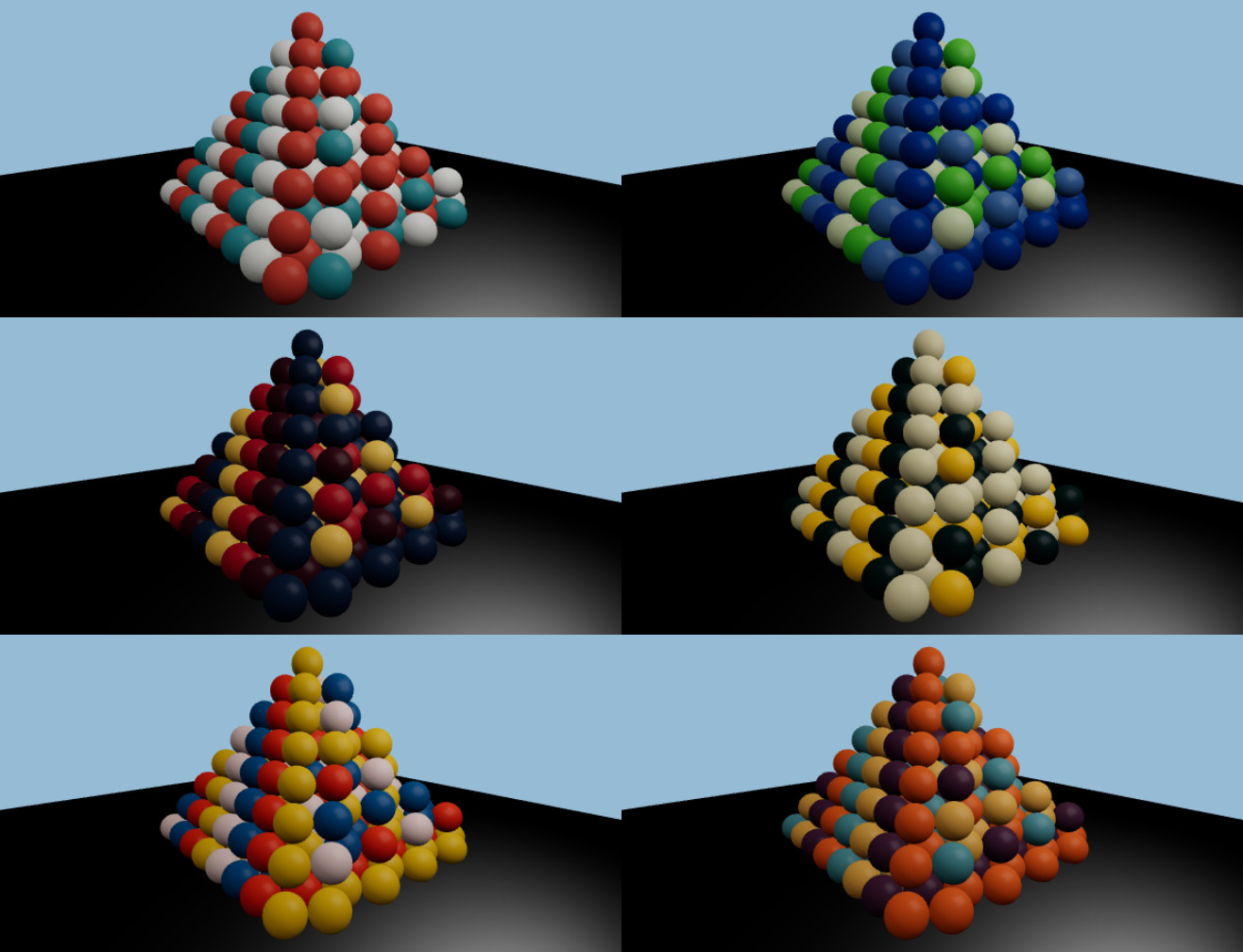
This adds a Palette SOP node to the Polygonjs webgl engine.
This wraps the work done in https://github.com/kgolid/chromotome into a node that can be used with all the other nodes available on Polygonjs.
See example scene:

Install
Import the plugin:
yarn add @polygonjs/plugin-palette
And register the plugin in the function configurePolygonjs in the file PolyConfig.js so that the palette node can be accessible in both the editor and your exported scene:
import {polyPluginPalette} from '@polygonjs/plugin-palette/dist/src/index';
export function configurePolygonjs(poly) {
poly.registerPlugin(polyPluginPalette);
}