@platzh1rsch/pacman-canvas
v0.0.9
Published
A Pacman game written in TypeScript using Canvas
Downloads
59
Maintainers
Readme
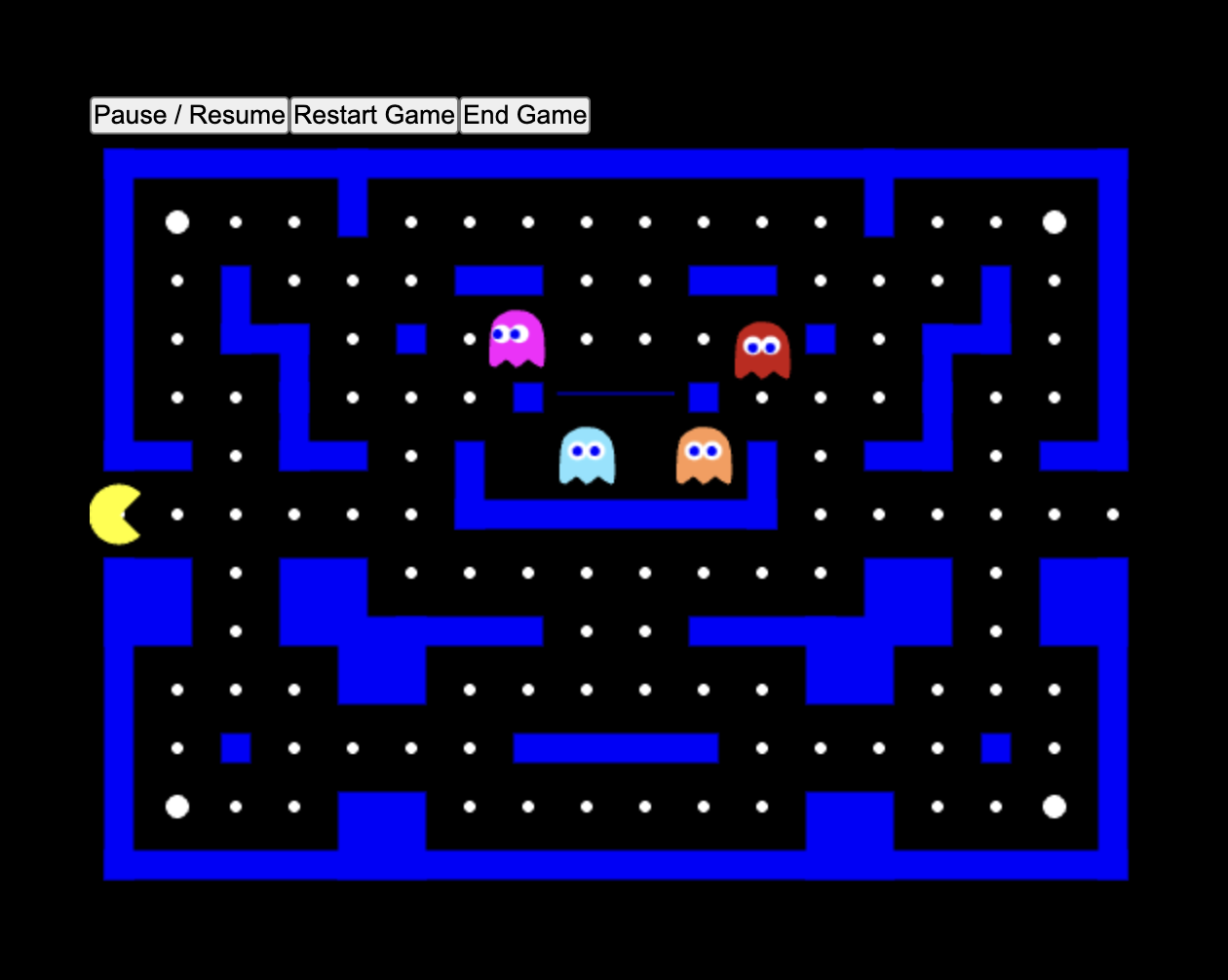
Pacman Canvas
Basically https://pacman.platzh1rsch.ch/ as a npm package for simple integration into your website.
Get started

React Example
import type { Game } from "@platzh1rsch/pacman-canvas";
import { getGameInstance } from "@platzh1rsch/pacman-canvas";
import { useEffect, useRef, useState } from "react";
import styles from "./gameCanvas.module.css";
export default function GameCanvasSimple() {
const canvasRef = useRef<HTMLCanvasElement>(null);
const [canvasContext, setCanvasContext] =
useState<CanvasRenderingContext2D | null>(null);
const game: Game = getGameInstance();
useEffect(() => {
if (canvasRef.current) {
setCanvasContext(canvasRef.current.getContext("2d"));
}
}, []);
useEffect(() => {
if (game && canvasContext) {
game.setCanvasContext2d(canvasContext);
}
}, [canvasContext]);
return (
<>
<div>
<section>
{/* Game controls */}
<button onClick={() => game.pauseResume()}>Pause / Resume</button>
<button
onClick={() => game.newGame()}
>
Restart Game
</button>
<button onClick={() => game.endGame()}>End Game</button>
</section>
<section>
<div
id={styles["canvas-container"]}
onClick={() => {
game.pauseResume();
}}
>
<canvas
ref={canvasRef}
style={{ background: "black" }}
id="myCanvas"
width="540"
height="390"
>
<p>Canvas not supported</p>
</canvas>
</div>
</section>
</div>
</>
);
}
