@pimred/lazyload
v0.1.0
Published
Pimred Lazyload
Downloads
1
Readme
@pimred/lazyload
Installation
npm install @pimred/lazyload
Usage
Basic example
import { Lazyload } from '@pimred/lazyload'
const MyComponent = () => {
return (
<Lazyload
height={...}
width={...}
placeholder={(
<div>Loading...</div>
)}
>
<img
src={...}
height={...}
width={...}
/>
</Lazyload>
)
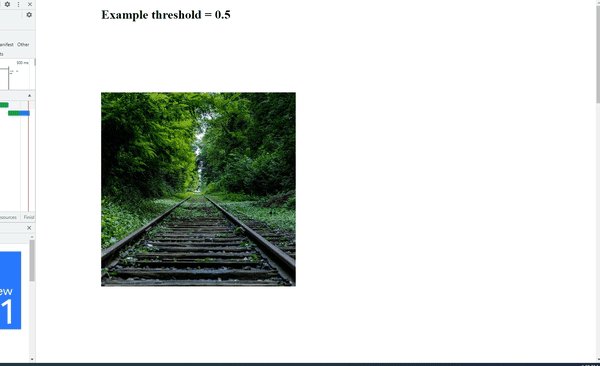
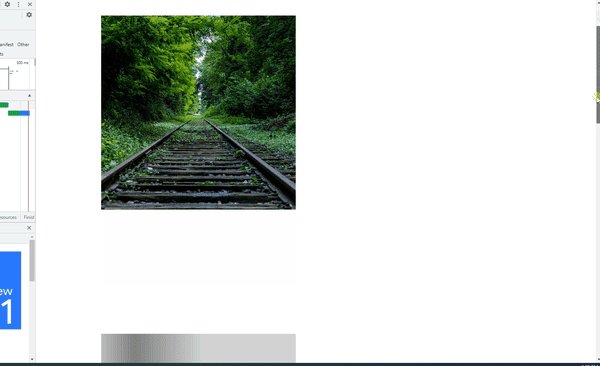
}Example

File App.js
import React from 'react'
import { Lazyload } from '@pimred/lazyload'
import '@pimred/lazyload/dist/index.css'
import './App.css'
function App () {
const height = 500
const width = 500
const items = [
{
src : `https://picsum.photos/${width}/${height}`,
height : height,
width : width
},
{
src : `https://picsum.photos/${width}/${height}`,
height : height,
width : width
},
{
src : `https://picsum.photos/${width}/${height}`,
height : height,
width : width
},
{
src : `https://picsum.photos/${width}/${height}`,
height : height,
width : width
}
]
return (
<div className='App'>
<h1 className='h1'>Example threshold = 0.15</h1>
{items.map((item, index) => {
return (
<div className='lazyload' key={`lazyload-${index}`}>
<Lazyload
height={item.height}
width={item.width}
placeholder={(
<div className='animated-background' />
)}
>
<img
src={item.src}
height={height}
width={width}
/>
</Lazyload>
</div>
)
})}
</div>
)
}
export default AppFile App.css
@keyframes placeHolderShimmer{
0%{
background-position: -468px 0
}
100%{
background-position: 468px 0
}
}
.animated-background {
animation-duration: 1.25s;
animation-fill-mode: forwards;
animation-iteration-count: infinite;
animation-name: placeHolderShimmer;
animation-timing-function: linear;
background: linear-gradient(to right, lightgrey 8%, grey 18%, lightgrey 33%);
background-size: 1200px 104px;
position: relative;
height: 100%;
}
.lazyload {
width: 500px;
height: 500px;
padding: 10rem;
}
.h1 {
padding-left: 10rem;
}Props you can send to Lazyload | Option name | Type | Required | Default | Description | | -------------------------- | -------- | ----------- | ----------- | -------------------------------------------------- | | lazyLoadContainerClassName | string | no | | Override Style of Container | | lazyLoadContentClassName | string | no | | Override Style of Content | | width | number | yes | | Width of view lazyload | | height | number | yes | | Height of view lazyload | | widthMobile | number | no | | Width of view lazyload mobile | | heightMobile | number | no | | Height of view lazyload mobile | | children | node | yes | | Node elements wrapped by Lazyload | | placeholder | node | no | | Node element to show until lazy-load real content | | options | object | no | {} | Options for Intersection (root, rootMargin, threshold) | | responsiveBreakpoint | number | no | 768 | Breakpoint when lazyload switches to mobileWidth and mobileHeight |
Options params | Option name | Type | Required | Default | Description | | -------------- | -------- | ----------- | ----------- | -------------------------------------------------- | | root | | no | | The element that is used as the viewport for checking visibility of the target. Must be the ancestor of the target. Defaults to the browser viewport if not specified or if null. | | rootMargin | string | no | 0px | This set of values serves to grow or shrink each side of the root element's bounding box before computing intersections, the options are similar to those of margin in CSS. | | threshold | number | no | 0.15 | Either a single number or an array of numbers which indicate at what percentage of the target's visibility the observer's callback should be executed, ranges from 0 to 1.0, where 1.0 means every pixel is visible in the viewport. |
References: Intersection: https://dev.to/producthackers/intersection-observer-using-react-49ko
Development
First, build the dist filesnpm run build
Then, publish to npmnpm publish --access public
