@phuocng/react-pdf-viewer
v1.7.0
Published
A React component to view a PDF document
Downloads
5,819
Maintainers
Readme
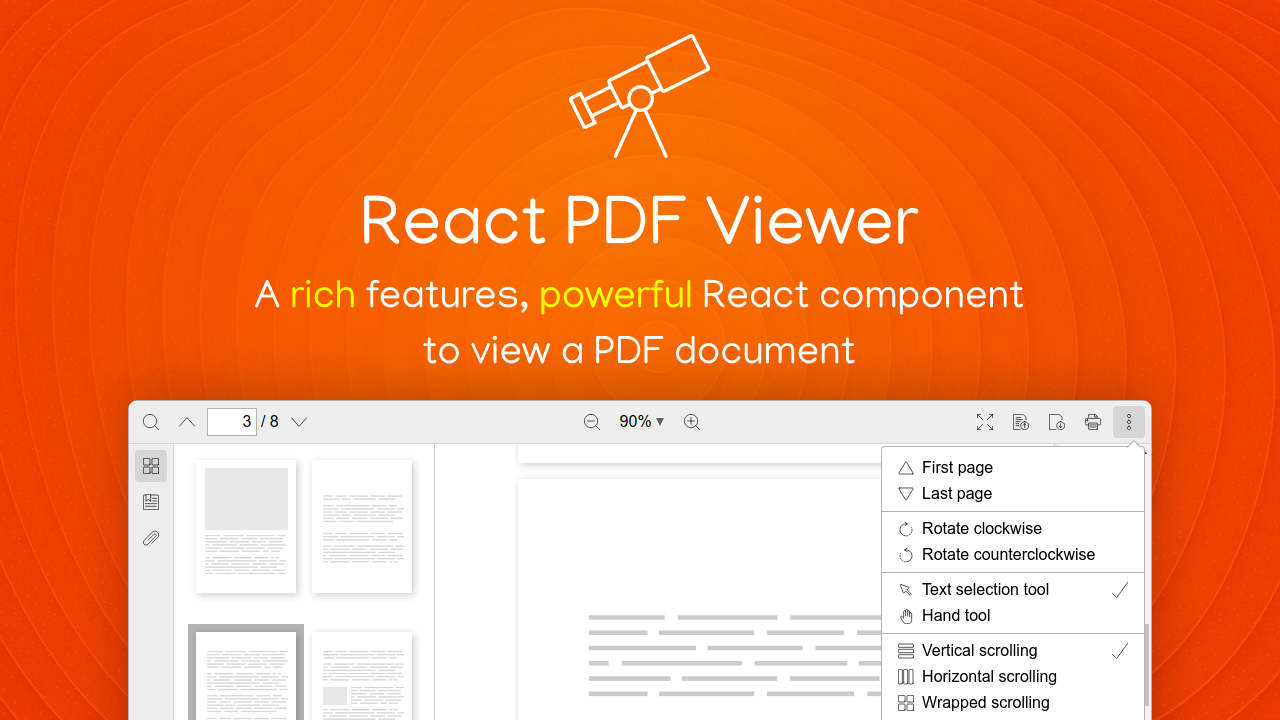
React PDF viewer
A React component to view a PDF document. It's written in TypeScript, and powered by React hooks completely.
import Viewer from '@phuocng/react-pdf-viewer';
<Viewer fileUrl='/path/to/file.pdf' />
Features
Basic features
- [x] Support password protected document
- [x] Zooming: Support custom levels such as actual size, page fit, and page width
- [x] Navigation between pages
- [x] Can go to the first and last pages quickly
- [x] Search for text
- [x] Preview page thumbnails
- [x] View and navigate the table of contents
- [x] List and download attachments
- [x] Rotating
- [x] Text selection and hand tool modes
- [x] Different scrolling modes
- [x] Full screen mode
- [x] Can open a file from local. Users can drag and drop a local file to view it
- [x] Download file
- [x] View the document properties
- [x] Support SSR
- [x] Print
Customization
- [x] The toolbar can be customized easily
- [x] All text items can be localized in another language
Coming soon
- [ ] Theming
- [ ] Darkmode
License
You have to purchase a Commercial License at the official website.
Usage
Perform the following steps to have the simplest example. For more demos, please look at the demo folder.
- Install packages
$ npm install [email protected]
$ npm install @phuocng/react-pdf-viewer- Import CSS and components
import Viewer, { Worker } from '@phuocng/react-pdf-viewer';
import '@phuocng/react-pdf-viewer/cjs/react-pdf-viewer.css';- Use the component
<Worker workerUrl="https://unpkg.com/[email protected]/build/pdf.worker.min.js">
<div style={{ height: '750px' }}>
<Viewer fileUrl="/path/to/document.pdf" />
</div>
</Worker>Commands
- Build:
$ npm run buildThen it will produce two formats available in the dist folder:
└─── dist
├─── cjs // CommonJS package
└─── umd // UMD package- Dev mode:
$ npm run devThe bundler will watch the entire src folder and build the cjs package when any source file is changed.
- Lint:
$ npm run lintIt will check if the entire source code compatible with
About
This project is developed by Nguyen Huu Phuoc. I love building products and sharing knowledge.
Be my friend on
Products
You might be interested in my products:
| Product | Description | |-------------------------------------------------------|-------------------------------------------------------------------| | 01. 1 LOC | Favorite JavaScript utilities in single line of code | | 02. Blur Page | A browser extension to hide sensitive information on a web page | | 03. CSS Layout | A collection of popular layouts and patterns made with CSS | | 04. Fake Numbers | Generate fake and valid numbers | | 05. Form Validation | The best validation library for JavaScript | | 06. HTML DOM | How to manage HTML DOM with vanilla JavaScript | | 07. React PDF Viewer | A React component to view a PDF document |
