@phoenix-plugin-registry/kelvinelove.neonlite
v0.5.4
Published
A semi-dark theme Neon effects on a light theme. The light variant of the NeonCode brackets theme i made earlier...
Downloads
11
Readme
🖥 NeonLite
A less dark variant of NeonCode... The background blends well with the default brackets sidebars color, to create a seamless feel.
How to install
- Select Brackets > File > Extension Manager...
- Search for Neon Code.
- Click on the Install button.
OR
- Download/Clone the .zip file
- In Brackets, navigate to Help > Show Extensions Folder > User
- Place the .zip file in the User folder
- Refresh Brackets and select Fun Live Color from View > Themes...
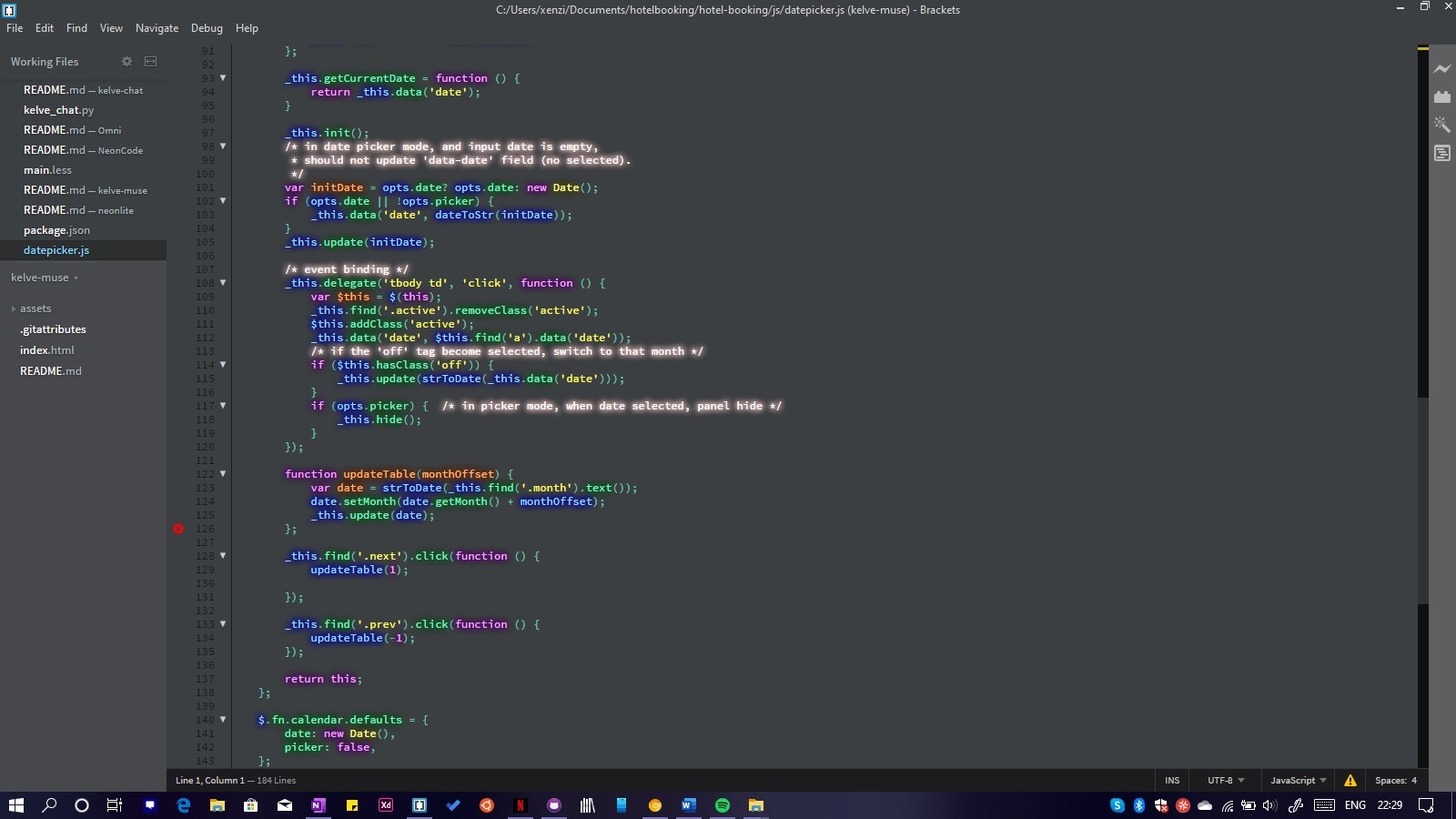
Screenshots
This is how the theme looks: