@phoenix-plugin-registry/kelvinelove.neoncode
v0.5.7
Published
Wanna make your code feel like it's in Tokyo at night..? Here's a dark theme with neon effects... :)
Downloads
11
Readme
🖥 NeonCode
Make your code think it got a Visa and moved to Tokyo...
A theme for @Adobe's Brackets IDE with neon effects and shadows.
How to install
- Select Brackets > File > Extension Manager...
- Search for Neon Code.
- Click on the Install button.
OR
- Download/Clone the .zip file
- In Brackets, navigate to Help > Show Extensions Folder > User
- Place the .zip file in the User folder
- Refresh Brackets and select Fun Live Color from View > Themes...
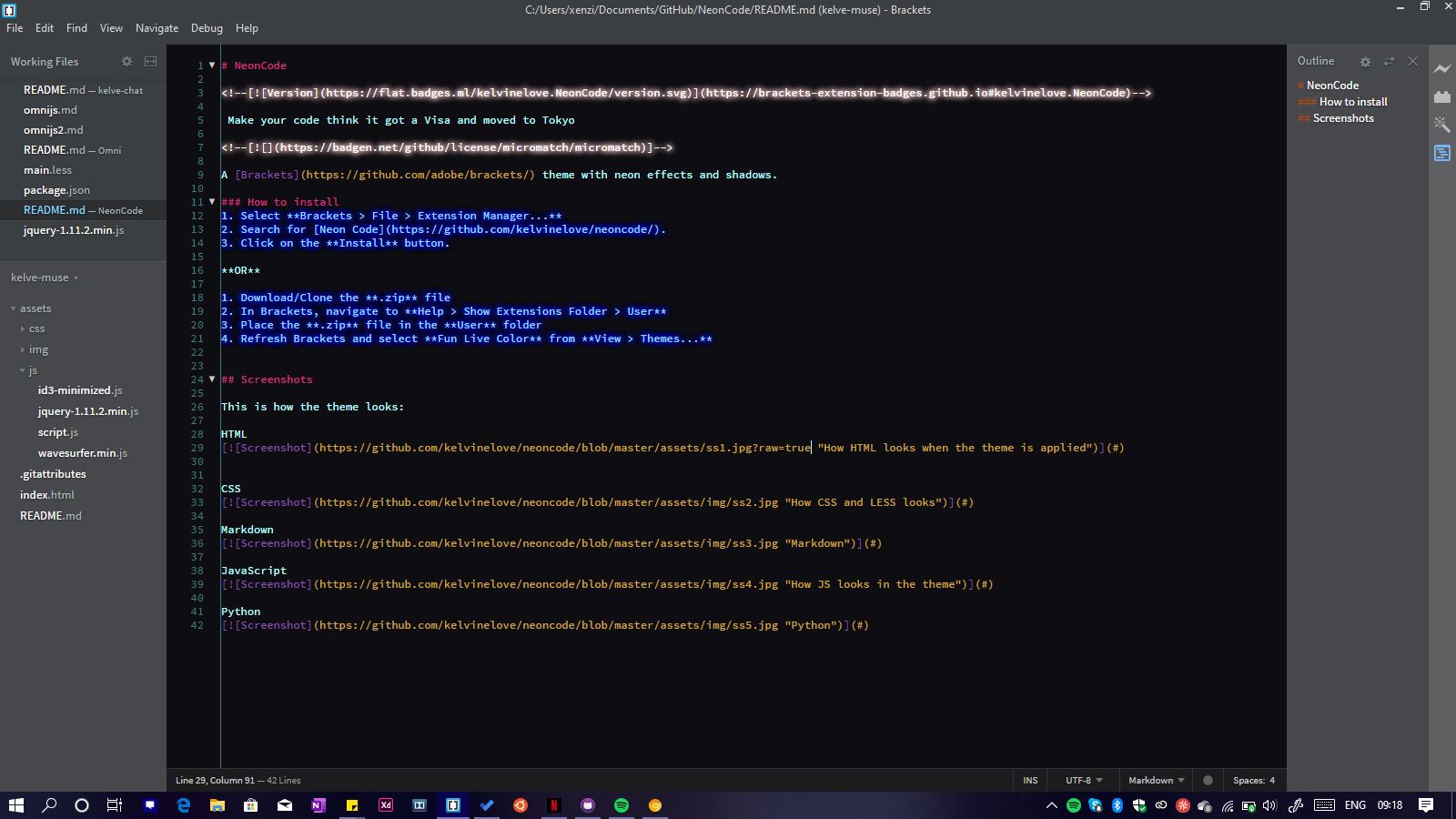
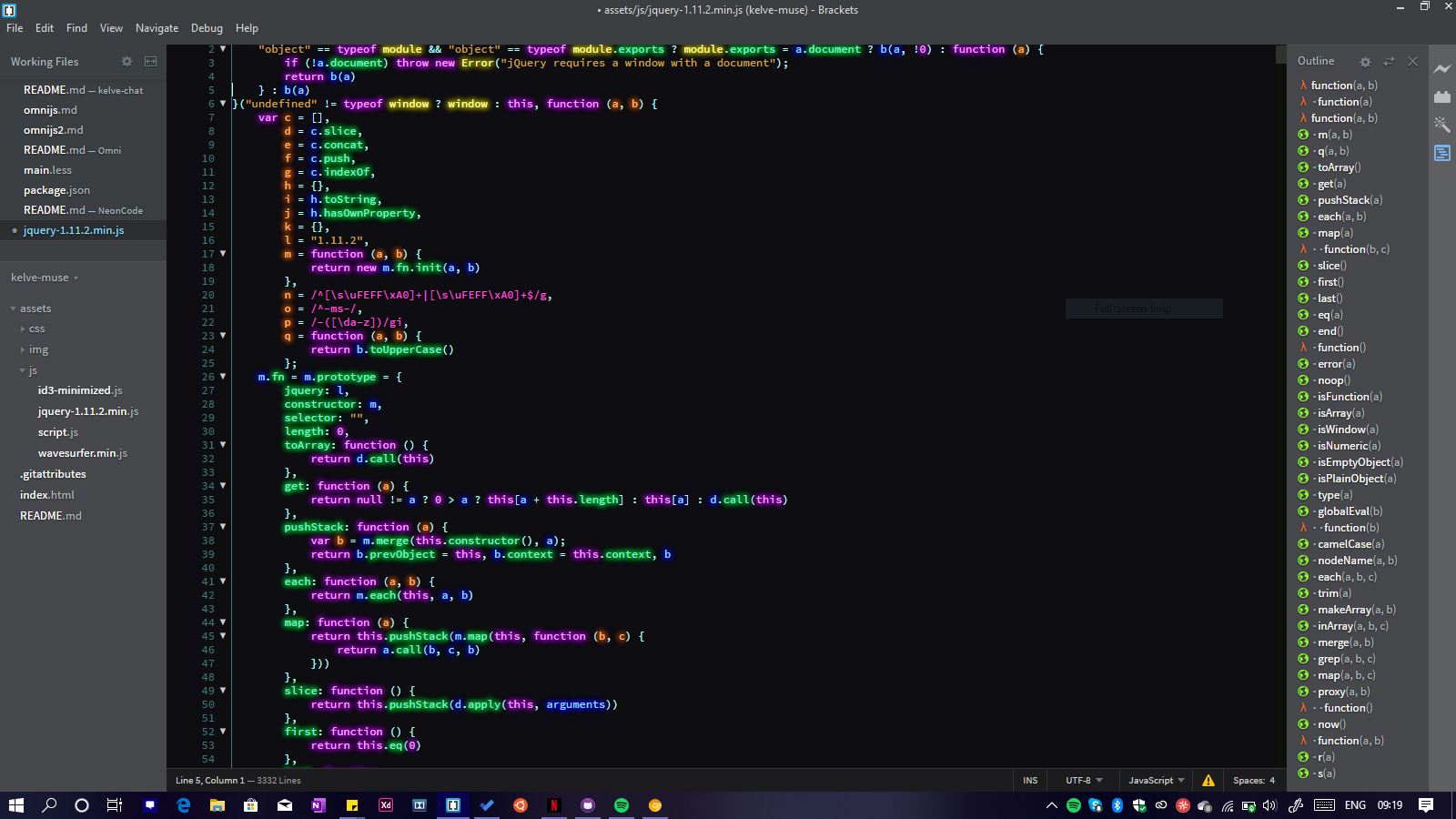
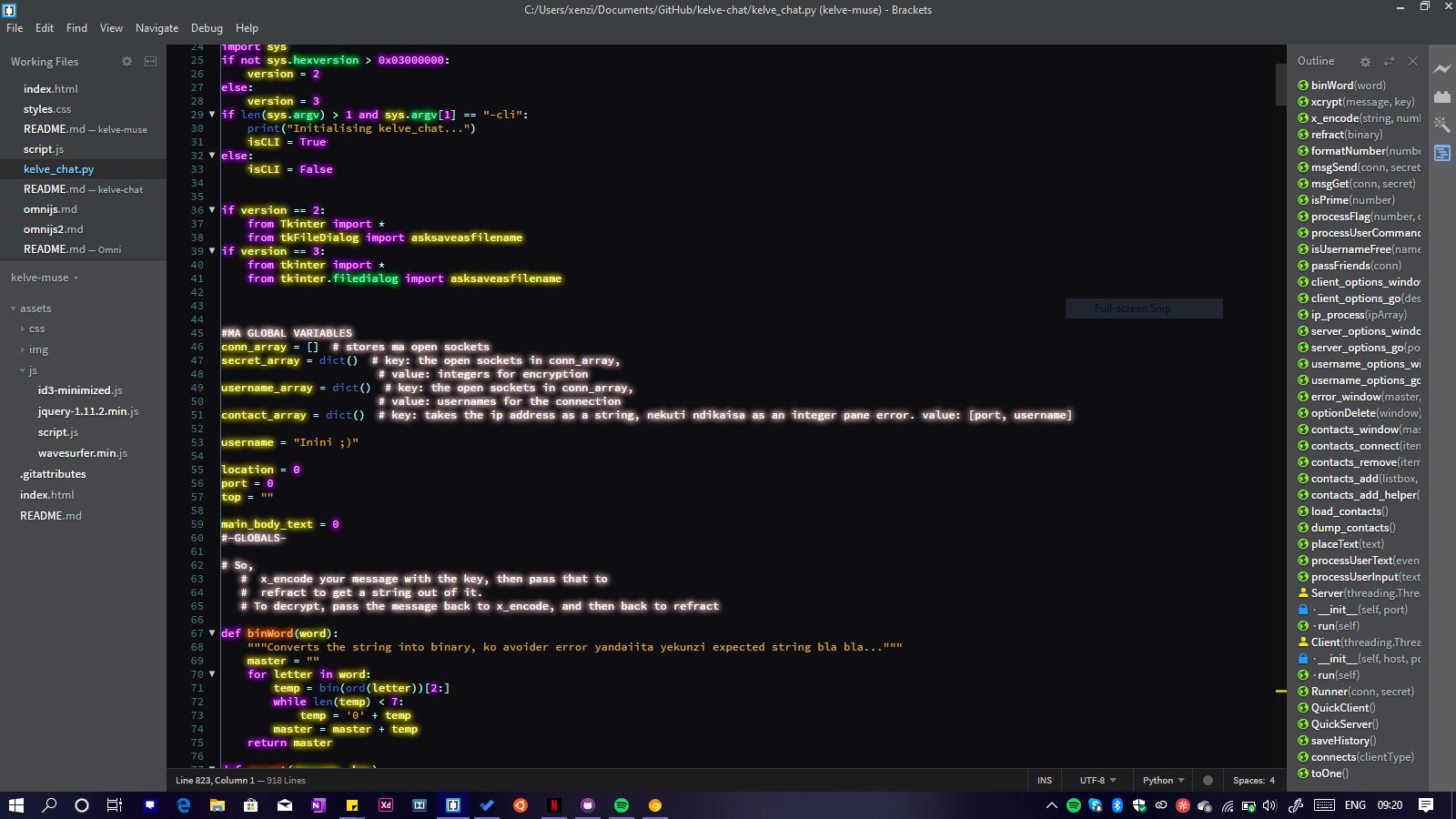
Screenshots
This is how the theme looks: