@phoenix-plugin-registry/brackets-minimap
v3.2.6
Published
The minimap shows a smaller version of your code at the right of the screen. It can be used to quickly scroll to a certain part of your file. This is a fork of brackets-wdminimap by Brian Adams (https://github.com/websiteduck/brackets-wdminimap)
Downloads
12
Readme
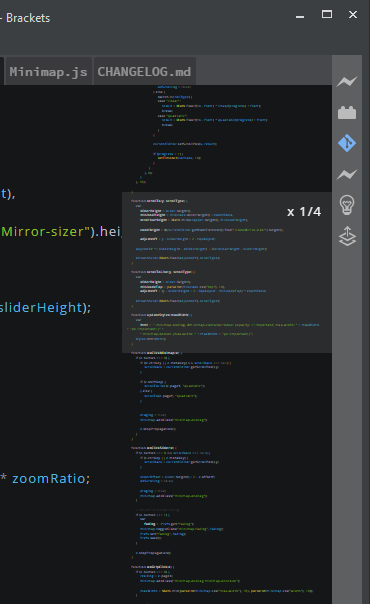
brackets-minimap
Just overview your code with some navigate features. Enjoy :)
A minimap extension for the Brackets IDE.

Features
- Syntax highlighting.
- Autohide functionality.
- Adjustable fading transparency.
- Quick-preview function.
- Slower, Smoother scrolling.
- Zooming.
- Reacts to current theme - syntax highlighting changes based on theme being used even with 3rd party themes.
How to use
- To show or hide the minimap, in the toolbar click View > Show Minimap or press Ctrl+`.
- Click on the top edge of the minimap to adjust its vertical offset. Its looks good with file-tab extensions.
- Hold CTRL while dragging minimap (or holding mouse click at a line of code) to quickly look at part of your code. Your viewport will return to normal when you stop.
- Scroll with the mouse wheel while hovering over the minmap for slow smooth scrolling.
- Change the width of the minimap by pulling the left edge into place.
- Hold CTRL (or CMD on Mac) while scrolling. The zoom of the minimap will change with a range of x2-x10.
- SHIFT-Click the minimap on a line of code to make that line the center of the code-editor.
- Hold SHIFT while scrolling. The transparency of the minimap will change with a range of 20%-100%.
- CTRL+SHIFT+Click centers that line, and has the same functionallity as CTRL+Click above (quick preview), except it centers that line of code.
- Middle clicking on the slider will enable or disable minimap fading.
