@phoenix-plugin-registry/brackets-js-concat
v1.0.0
Published
Concatenates a list of files into one big file. NEW: minify the concatenated file
Downloads
2
Readme
Brackets JS Concat
Concatenates a list of files into one big file, useful when using only one javascript file for debugging and/or deployment. The extension needs you to create a 'js.concat' file in your project root. This file will set the extension with a few mandatory options:
- concatOnSave - if true, concatenates the list of files when saving one of them or when saving 'js.concat' itself. Otherwise you have to always right click 'js.concat' -> 'Concatenate files'
- output - the path (relative to project root, directories will be created if necessary) where the big concatenated file should be placed
- minify - if true, minifies the concatenated file
- -pathToFile; - the list of files (paths relative to project root) to concatenate
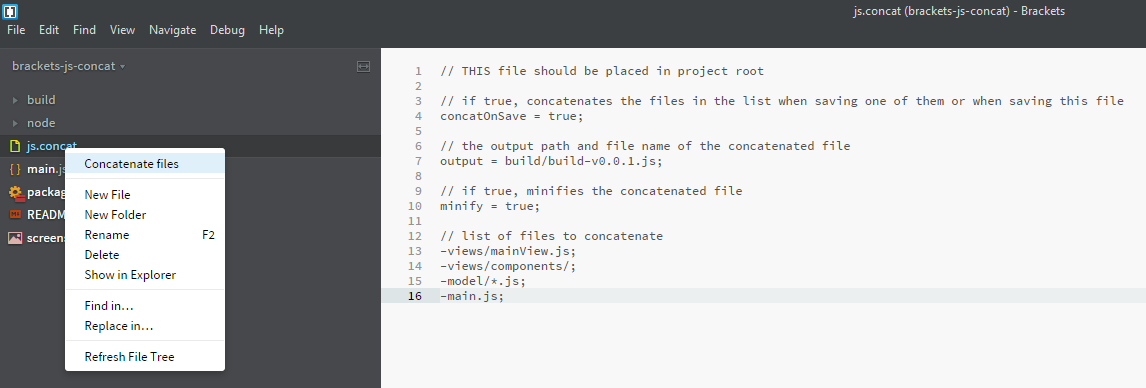
Here is an example of a 'js.concat' file:
// THIS file should be placed in project root
// if true, concatenates the list of files when saving one of them or when saving this file
concatOnSave = true;
// the output path of the concatenated file, directories will be created if necessary
output = build/build-v0.0.1.js;
// if true, minifies the concatenated file
minify = true;
// the list of files (paths relative to project root) to concatenate
-views/mainView.js;
-views/components/;
-model/*.js;
-main.js;Right-click on 'js.concat' to manually concatenate the files in the list, useful if 'concatOnSave' is false.
Wildcard support
- if the path to file ends with '/' character, all the files in that folder will be concatenated
- if the path to file ends with '*' followed by a group of characters, only files ending in that group of characters will be concatenating (ex.: views/*.js matches all the files in views folder ending with '.js' i.e. all javascript files)

Change log
1.0.0
0.1.0
0.0.2
0.0.1
