@phoenix-plugin-registry/acb-bootswatch-theme-picker
v1.0.4
Published
The Bootswatch Theme Picker for Brackets integrates Bootswach with your Bootstrap code easily.
Downloads
11
Readme
Bootswatch Theme Picker
Bootswach is a awesome set of free themes created using CSS.
The Bootswatch Theme Picker for Brackets integrates Bootswach with your Bootstrap code easily.

How to Install
Git Clone
- Under main menu select Help > Show Extensions Folder
- Git clone this repository inside the folder user.
Extension Manager
- Under main menu select File > Extension Manager...
- Search for "ACB Bootswatch Theme Picker"
- Click "Install"
How to use
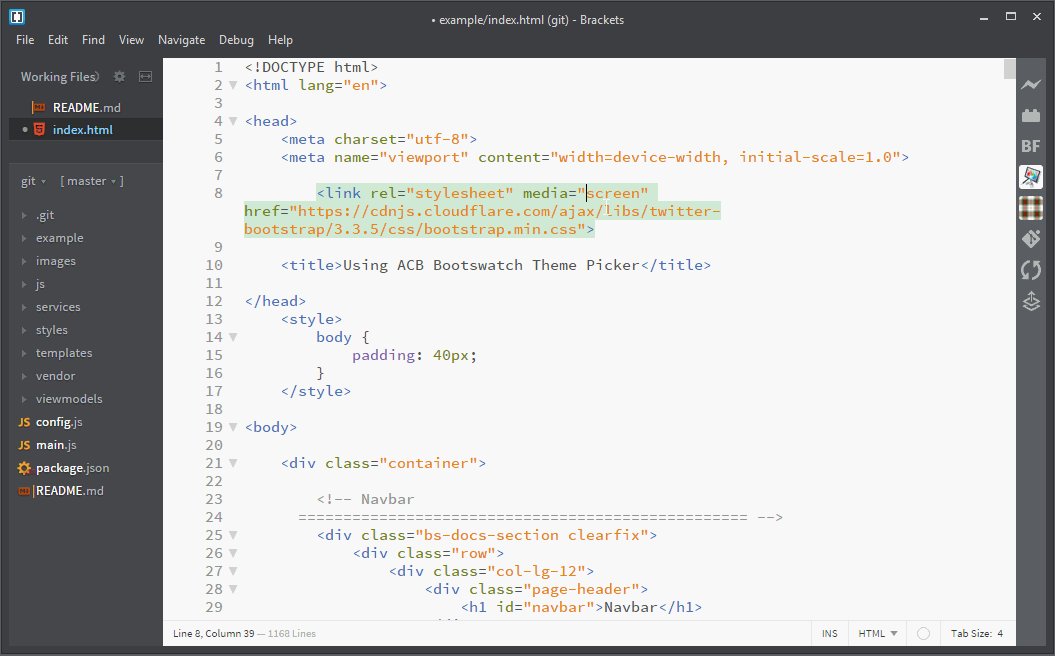
- Your cursor must be inside
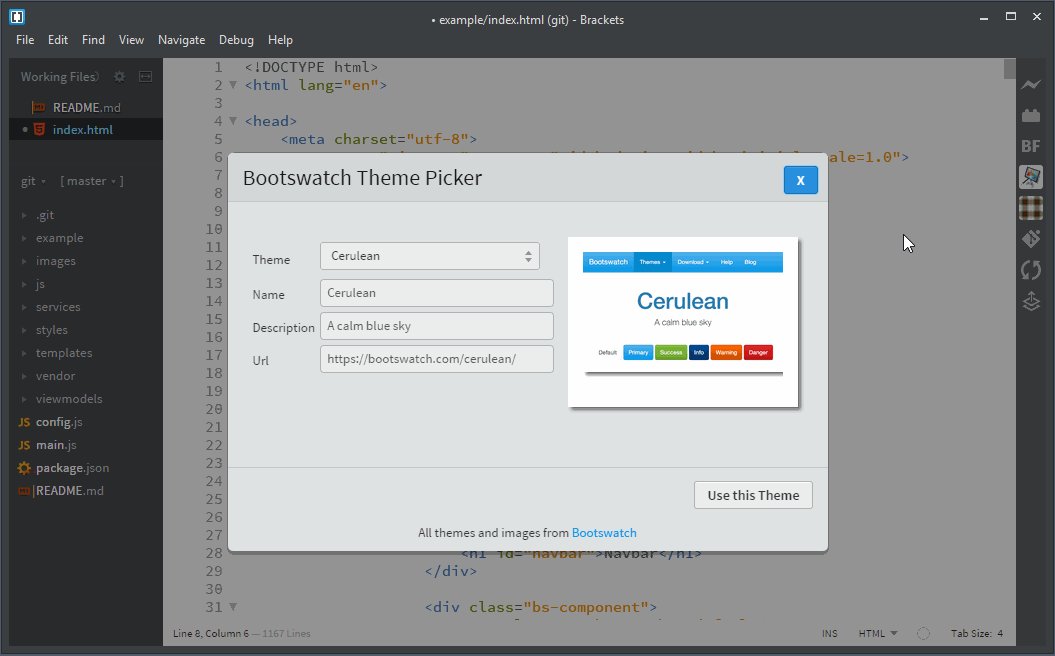
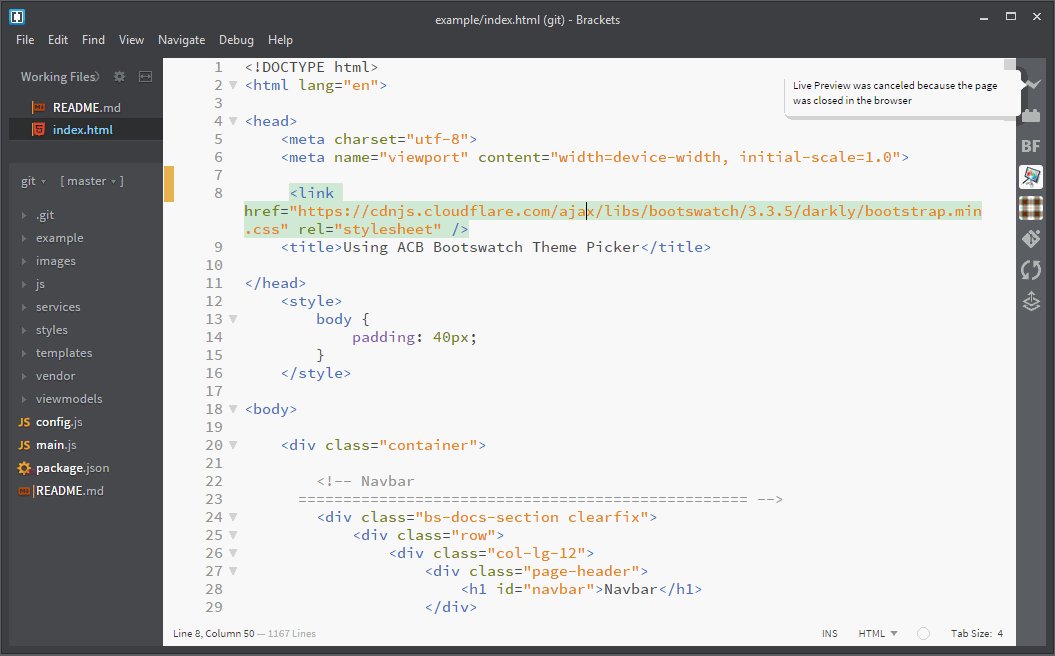
<head> </head>tags to insert the resulting Bootswach CDN for the choosen theme; - Open Themes Dialog using the icon in right-hand column (quick launchpad);
- Select a theme to use in your project;
- Click the "Use this Theme" Button or simply close the window to cancel;
Credits
- Thomas Park - Themes for Bootstrap (http://bootswatch.com - https://github.com/thomaspark)
- Alex Bardanov (some code and extension tracking) (https://github.com/dnbard)
- Knockout JavaScript (Simplyfied dynamic content) library (http://knockoutjs.com)
- Lodash - JavaScript utility library (https://lodash.com/)
Thank you!
