@phamhuuan/react-native-select-dropdown
v1.0.1
Published
react-native-select-dropdown is a highly customized dropdown | select | picker | menu for react native that works for android and iOS platforms.
Downloads
6
Maintainers
Readme
@phamhuuan/react-native-select-dropdown
react-native-select-dropdown is a highly customized dropdown | select | picker | menu for react native that works for android and iOS platforms.
Installation
# Using npm
npm install @phamhuuan/react-native-select-dropdown# Using yarn
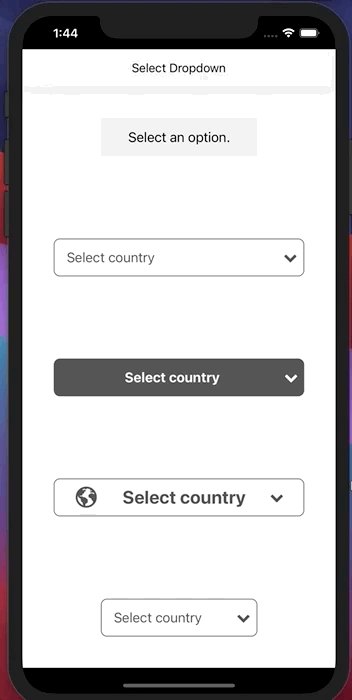
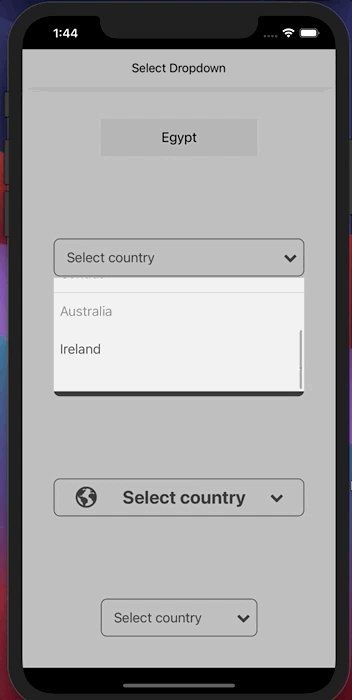
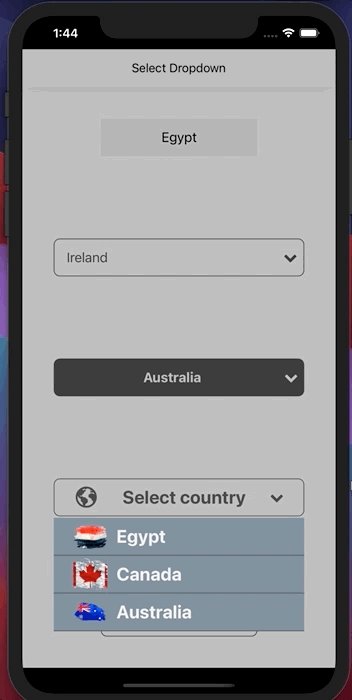
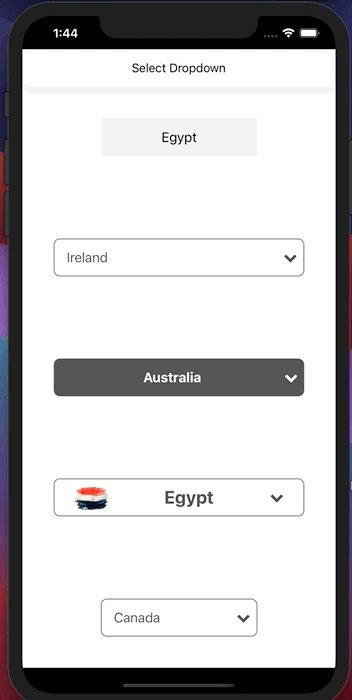
yarn add @phamhuuan/react-native-select-dropdownDemo
Code provided in Examples folder.
Usage
import SelectDropdown from '@phamhuuan/react-native-select-dropdown'
...
const countries = ["Egypt", "Canada", "Australia", "Ireland"]
...
<SelectDropdown
data={countries}
onSelect={(selectedItem, index) => {
console.log(selectedItem, index)
}}
buttonTextAfterSelection={(selectedItem, index) => {
// text represented after item is selected
// if data array is an array of objects then return selectedItem.property to render after item is selected
return selectedItem
}}
rowTextForSelection={(item, index) => {
// text represented for each item in dropdown
// if data array is an array of objects then return item.property to represent item in dropdown
return item
}}
/>Props
Methods
data
array of data that will be represented in dropdown 'can be array of objects
| Type | Required | | ---------- | -------- | | array | Yes |
onSelect
function recieves selected item and its index in data array
| Type | Required | | ---------- | -------- | | function | Yes |
defaultButtonText
default button text when no item is selected
| Type | Required | | ---------- | -------- | | String | No |
buttonTextAfterSelection
function receives selected item and its index, this function should return a string that will be represented in button after item is selected
| Type | Required | | ---------- | -------- | | function | Yes "unless you customized button using renderCustomizedButtonChild" |
rowTextForSelection
function receives item and index for each row in dropdown, this function should return a string that will be represented in each row in dropdown
| Type | Required | | ---------- | -------- | | function | Yes "unless you customized button using renderCustomizedRowChild" |
defaultValue
default selected item in dropdown ( check examples in Demo1)
| Type | Required | | ---------- | -------- | | any | No |
defaultValueByIndex
default selected item index
| Type | Required | | ---------- | -------- | | integer | No |
disabled
disable dropdown
| Type | Required | | ---------- | -------- | | boolean | No |
buttonStyle
style object for button
| Type | Required | | ---------- | -------- | | object | Yes |
buttonTextStyle
style object for button text
| Type | Required | | ---------- | -------- | | object | No |
renderCustomizedButtonChild
function receives selected item and its index, this function should return a React component as a child for dropdown button buttonStyle should be used for parent button view style.
# check examples folder to make things clear
| Type | Required | | ---------- | -------- | | function | No |
renderDropdownIcon
function that should return a React component for dropdown icon
| Type | Required | | ---------- | -------- | | function | No |
dropdownIconPosition
dropdown icon position "left" || "right"
| Type | Required | | ---------- | -------- | | string | No |
statusBarTranslucent
required to set true when statusbar is translucent (android only)
| Type | Required | | ---------- | -------- | | boolean | No |
dropdownStyle
style object for dropdown view
| Type | Required | | ---------- | -------- | | object | No |
rowStyle
style object for row
| Type | Required | | ---------- | -------- | | object | Yes |
rowTextStyle
style object for row text
| Type | Required | | ---------- | -------- | | object | No |
renderCustomizedRowChild
function receives item and its index, this function should return React component as a child for customized row rowStyle should be used for parent row view style.
# check examples folder to make things clear
| Type | Required | | ---------- | -------- | | function | No |
Method | Description
----------------- | -----------
reset() | Remove selection & reset it to display defaultButtonText check https://github.com/AdelRedaa97/react-native-select-dropdown/pull/1#issuecomment-818307624.
openDropdown() | Open the dropdown.
closeDropdown() | Close the dropdown.
setValueByIndex(index) | Set the value of the dropdown by index.